How to Create Filter Search List in JavaScript
How to Create Filter Search List in JavaScript
Introduction
In this tutorial we will create a How to Create Filter Search List in JavaScript. This tutorial purpose is to enable you to search a list with the filter function. This will cover all the basic function that will search a list. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system that needed to to filter any important data. I will give my best to provide you the easiest way of creating this program Filter Search List. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only list and the search box. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div class="form-group">
- <div class="input-group">
- <input type="text" id="search" placeholder="Search here..." onkeyup="searchResult()" class="form-control"/>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will try to filter the entered result in the list. To do this just copy and write these block of codes inside the text editor and save it as script.js.- let name_list = ['Steve', 'Bruce', 'Tony', 'Rimuru', 'Millim', 'Leon', 'Takamitchy', 'Draken'];
- displayList();
- function searchResult(){
- let search = document.getElementById('search').value.toLowerCase();
- let target = document.getElementById("list");
- let list = target.getElementsByTagName('li');
- for(var i=0; i < list.length; i++){
- let text = list[i].innerHTML;
- if(text.toLowerCase().indexOf(search) > -1){
- list[i].style.display = "";
- }else{
- list[i].style.display = "none";
- }
- }
- }
- function displayList(){
- name_list.sort(function(a,b){
- if(a < b){
- return -1;
- }
- if(a > b){
- return 1;
- }
- return 0;
- });
- data = "";
- for(var i=0; i < name_list.length; i++){
- data += "<li class='list-group-item'><a href='https://www.google.com/search?q="+name_list[i]+"'>"+name_list[i]+"</a></li>";
- }
- document.getElementById('list').innerHTML = data;
- }
In the code above we just simply first create a variable that will handle the array of the list. Then we create a new method called displayList(), this function will sort out the filtered data that we enteredfrom our displayed list. And last we will create a method called searchResult(). This function will bind the search box and will display a result base on the entered keyword.
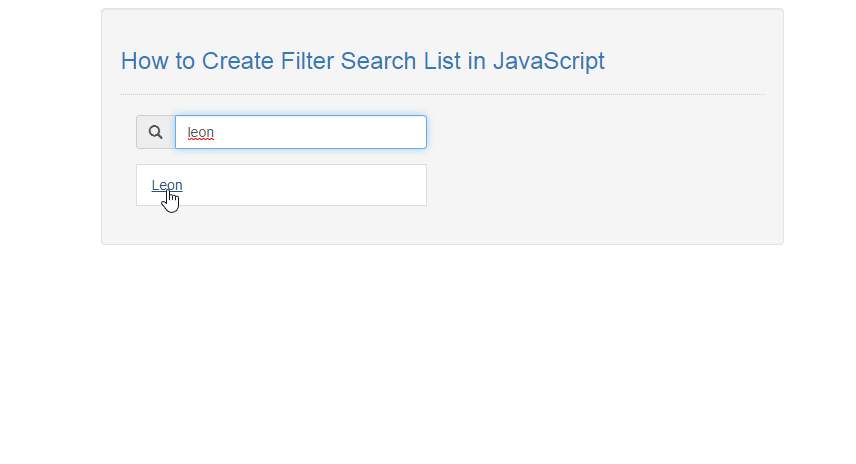
Output:

The How to Create Filter Search List in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create Filter Search List in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language

