How to Create a Password Validator in JavaScript
How to Create a Password Validator in JavaScript
Introduction
In this tutorial we will create a How to Create a Password Validator in JavaScript. This tutorial purpose is to validate the password you been entered. This will cover all the basic function that will validate your password in the textbox. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system that needed to have a stronger password to avoid getting hack.. I will give my best to provide you the easiest way of creating this program Password Validator. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display button and textboxes. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <form>
- <div class="form-group">
- <input type="password" id="password" class="form-control" placeholder="Enter Password"/>
- </div>
- <div id="res">
- <br />
- <br />
- </div>
- <div class="form-group">
- </div>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will validate the password you have entered in the textbox. To do this just copy and write these block of codes inside the text editor and save it as script.js.- document.getElementById("res").style.display="none";
- function validatePassword(){
- let chk_capital = document.getElementById('chk_capital');
- let chk_number = document.getElementById('chk_number');
- let chk_length = document.getElementById('chk_length');
- let bool_capital;
- let bool_number;
- let bool_length;
- let password = document.getElementById('password');
- if(password.value.length > 12){
- chk_length.removeAttribute('class');
- chk_length.setAttribute('class', 'alert-success');
- chk_length.innerHTML = "✔ Must be a 12 characters long";
- bool_length = true;
- }else{
- chk_length.removeAttribute('class');
- chk_length.setAttribute('class', 'alert-danger');
- chk_length.innerHTML = "X Must be a 12 characters long";
- bool_length = false;
- }
- if(password.value.search(/[0-9]/) > 0){
- chk_number.removeAttribute('class');
- chk_number.setAttribute('class', 'alert-success');
- chk_number.innerHTML = "✔ Must have a number digit";
- bool_number = true;
- }else{
- chk_number.removeAttribute('class');
- chk_number.setAttribute('class', 'alert-danger');
- chk_number.innerHTML = "X Must have a number digit";
- bool_number = false;
- }
- if(password.value.match(/[A-Z]/)){
- chk_capital.removeAttribute('class');
- chk_capital.setAttribute('class', 'alert-success');
- chk_capital.innerHTML = "✔ Must have one Uppercase letter";
- bool_capital = true;
- }else{
- chk_capital.removeAttribute('class');
- chk_capital.setAttribute('class', 'alert-danger');
- chk_capital.innerHTML = "X Must have one Uppercase letter";
- bool_capital = false;
- }
- document.getElementById("res").style.display="inline-block";
- if(bool_capital && bool_length && bool_number){
- document.getElementById('btn_check').innerHTML = "Password Validated";
- }else{
- document.getElementById('btn_check').innerHTML = "Validate";
- }
- }
In the code above we just simply created one method that enable the validation of password you have entered. We will name the method as validatePassword(), this function will only be triggered when the button is clicked. Inside the function we just simply use multiple conditional statement to track the entered character in the textbox, to check if it is allowed to be validated.
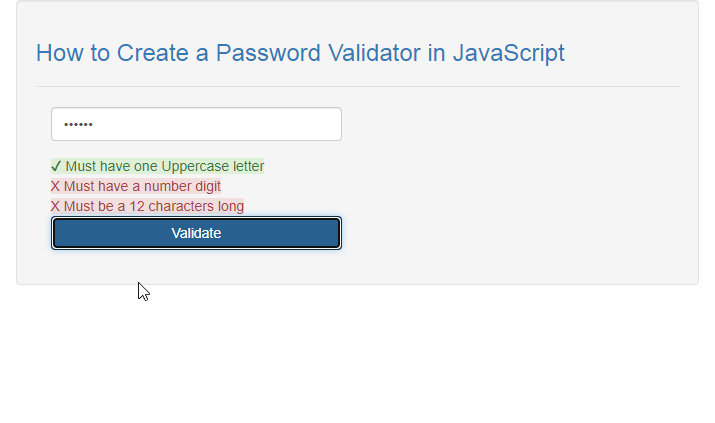
Output:

The How to Create a Password Validator in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Password Validator in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language