How to Make a Slideshow Gallery in JavaScript
How to Make a Slideshow Gallery in JavaScript
Introduction
In this tutorial we will create a How to Make a Slideshow Gallery in JavaScript. This tutorial purpose is to teach how to create a slideshow for your website. This will tackle the randomization of images that will be shown. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is very easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to your website that needed for displaying your images. I will try my best to give you the easiest way of creating this program Slideshow Gallery. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the image and buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <body>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <img src="images/img1.png" name="slideshow" height="300px" width="400px"/>
- </div>
- <div class="col-md-4">
- <div class="btn-group">
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will play the image slideshow automatically or manually. To do this just copy and write these block of codes inside the text editor and save it as script.js.- var image = new Array("images/img1.png", "images/img2.jpg", "images/img3.jpg", "images/img4.jpg");
- var count = 0;
- var length = image.length - 1;
- function ChangeImage(num){
- count = count + num;
- if(count > length){
- count = 0;
- }
- if(count < 0){
- count = length;
- }
- document.slideshow.src = image[count];
- return false;
- }
- function SetAuto(){
- setInterval("ChangeImage(1)", 4000);
- }
In this code we first set all the variable and name them accordingly image, count, length. Then we create a method called ChangeImage(), this will handle the changing of images manually. Lastly we create a method that will automate the image slideshow by setting it with an interval and we then call it SetAuto().
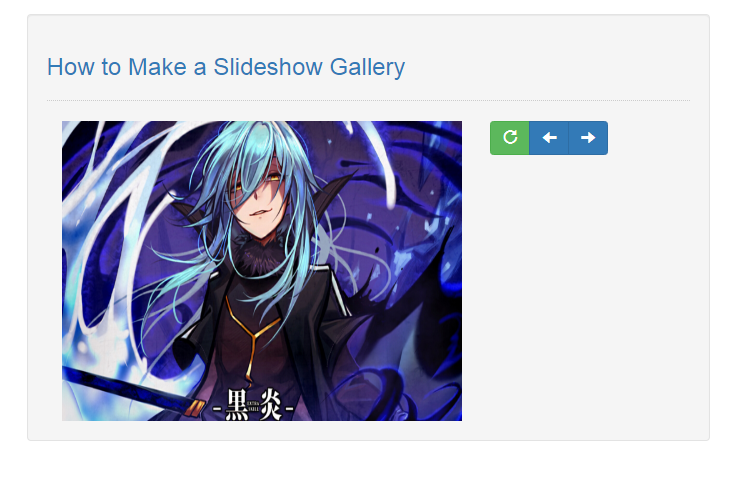
Output:

The How to Make a Slideshow Gallery in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Make a Slideshow Gallery in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language