How to Remove Punctuation in a Phrase in JavaScript
Introduction
In this tutorial we will create a How to Remove Punctuation in a Phrase in JavaScript. This tutorial purpose is to provide you a technique to remove punctuation in a phrase. This will tackle the removing of punctuation in a phrase dynamically. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is easy to understand just follow the instruction I provided and you will do it without a problem. This program is useful if you want to remove any special characters in a whole paragraph. I will give my best to give you the easiest way of creating this program How to Remove Punctuation in a Phrase. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display an interface that will a short phrase. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- <style>
- blockquote {
- background: #f9f9f9;
- border-left: 10px solid #ccc;
- margin: 1.5em 10px;
- padding: 0.5em 10px;
- quotes: "\201C""\201D""\2018""\2019";
- }
- blockquote:before {
- color: #ccc;
- content: open-quote;
- font-size: 4em;
- line-height: 0.1em;
- margin-right: 0.25em;
- vertical-align: -0.4em;
- }
- blockquote p {
- display: inline;
- }
- </style>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="container-fluid">
- <div class="row">
- <div class="col-md-6 well">
- <hr style="border-top: 1px SOLID #8c8b8b;"/>
- <blockquote id="text">One happy customer wrote: "This is the best program-- that I have ever seen!"</blockquote>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically remove the punctuation within a phrase To do this just copy and write these block of codes inside the text editor and save it as script.js.- function rem(){
- const text=document.getElementById("text").innerHTML;
- const remPunc = text.replace(/[.,\/#!$%"\^&\*;:{}=\-_`~()]/g, "").replace(/\s{2,}/g, " ");
- document.getElementById("text").innerHTML=remPunc;
- }
- function reset(){
- window.location="index.html";
- }
In this code we display a simple phrase using the html tag blockqoute and bind it an id called text. We create a method to enclose multiple functions, we then get the value text id. We use the replace function to remove any characters base on the given argument, in my case we only targeted special characters with the use of the regex.
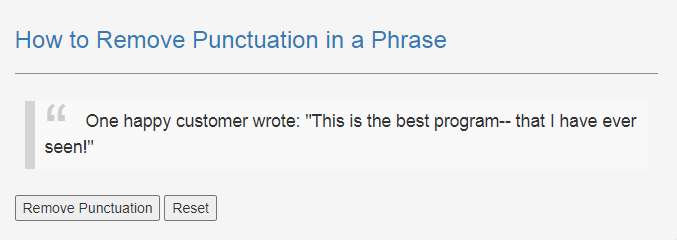
Output:

The How to Remove Punctuation in a Phrase in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Remove Punctuation in a Phrase in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language