Simple Comment System Using JavaScript
Submitted by razormist on Friday, June 19, 2020 - 08:54.
In this code we will try to create Simple Comment System using JavaScript. The program will dynamically display the comment that you submitted. You are free modify this code, and you can use this to your on working system. To learn more about this, just follow the steps below.
There you have it we successfully created a Simple Comment System using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
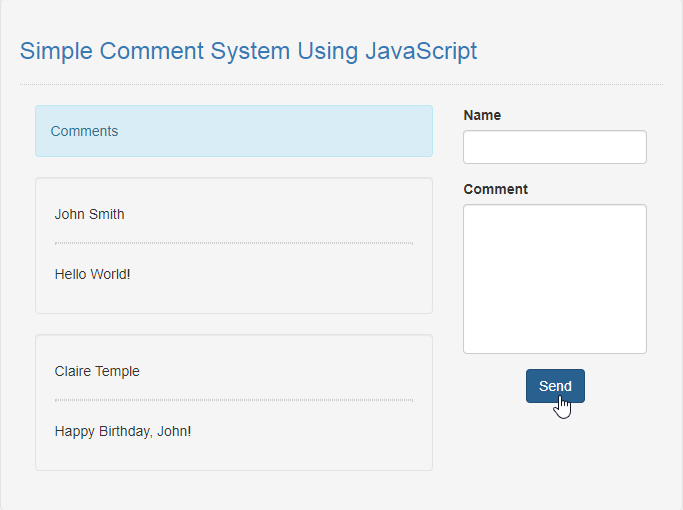
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE hmtl>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- </div>
- <div class="col-md-4">
- <form>
- <div class="form-group">
- <input type="text" id="name" class="form-control" />
- </div>
- <div class="form-group">
- </div>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. The code will display a comment when user submit the form. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- function postComment(){
- var name=document.getElementById('name').value;
- var comment=document.getElementById('comment').value;
- if(name =="" || comment ==""){
- alert("Please enter something first!");
- }else{
- var parent=document.createElement('div');
- var el_name=document.createElement('h5');
- var el_message=document.createElement('p');
- var el_line=document.createElement('hr');
- var txt_name=document.createTextNode(name);
- var txt_message=document.createTextNode(comment);
- el_name.appendChild(txt_name);
- el_message.appendChild(txt_message);
- el_line.style.border='1px dotted #ccc';
- parent.appendChild(el_name);
- parent.appendChild(el_line);
- parent.appendChild(el_message);
- parent.setAttribute('class', 'well');
- document.getElementById('result').appendChild(parent);
- document.getElementById('name').value="";
- document.getElementById('comment').value="";
- }
- }