Road Accident Map Marker Using PHP and MySQL with Source Code
Welcome to the Road Accident Map Marker application, a powerful tool designed for tracking and visualizing road accident locations using an interactive map. This application provides an easy way to record accident details such as the date, vehicles involved, and additional notes. Leveraging Leaflet.js for map functionality, users can mark accident sites by simply clicking on the map, which automatically updates latitude and longitude coordinates. Each accident marker is stored in a MySQL database, allowing for organized and retrievable accident data managed through PHP.
The application’s user-friendly interface and responsive design make it ideal for use across various devices, enabling users to conveniently add, view, and delete accident records as needed. Marked locations are displayed in a list and on the map, where users can review accident details with just a click. Whether for personal use, data analysis, or community safety initiatives, the Road Accident Map Marker is an efficient and practical solution for logging and visualizing road accidents geographically.
You may also check some simple PHP projects:
- Profile Registration without Refresh/Reload
- Drag and Drop Image Upload
- Leads Manager Tool
- Contact Manager with Export to VCF
- Accounts Manager App
Features:
- Interactive Map with Location Marking: Users can click on the map to select accident coordinates. The application automatically populates latitude and longitude fields based on the clicked location.
- Accident Details Logging: The app records the accident date, vehicles involved, and additional details, saving this data to a MySQL database.
- View Marked Locations: Previously saved accident markers are displayed on the map with detailed popups, allowing users to view information about each incident.
- Dynamic Data Management: Users can add, view, and delete accident markers, with data managed via PHP and MySQL.
- Responsive Interface: The app is styled with CSS, ensuring it is accessible and visually appealing on various devices.
Technologies Used:
- HTML & CSS: Provides the structure and styling for the user interface.
- JavaScript (Leaflet.js): Renders the interactive map and handles marker placements and popups.
- PHP: Processes data and interacts with the MySQL database for storing and retrieving accident information.
- MySQL: Stores accident records, including date, involved vehicles, details, and coordinates, allowing for efficient data retrieval and management.
- Google Fonts: Adds custom fonts for a modern and clean design aesthetic.
How to Use:
- Marking an Accident Location: Click on the desired location on the map to set the coordinates. The latitude and longitude fields in the form will automatically fill with the selected coordinates.
- Filling Accident Details: Input details such as the date of the accident, the vehicles involved, and any additional information.
- Saving the Marker: Once the form is complete, click "Save Marker" to store the accident details in the database.
- Viewing Saved Markers: Existing accident markers are listed in the "Marked Locations" section and displayed on the map. Click "View Location" next to each marker to pan the map to that specific location and view accident details.
- Deleting a Marker: Click the delete icon next to a marker in the "Marked Locations" list to remove it. You will be prompted to confirm before the deletion is processed.
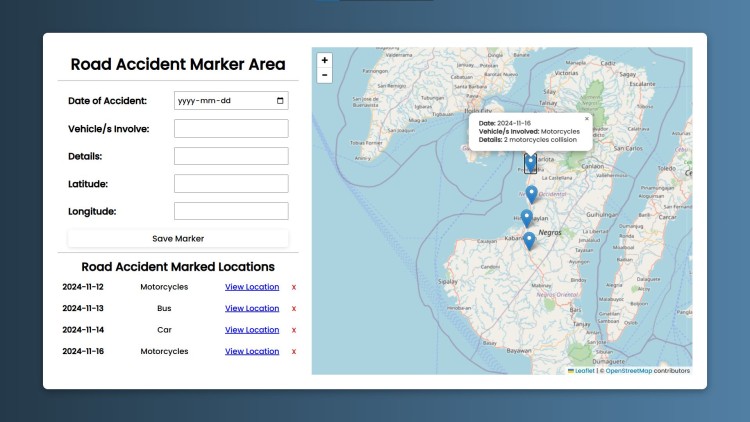
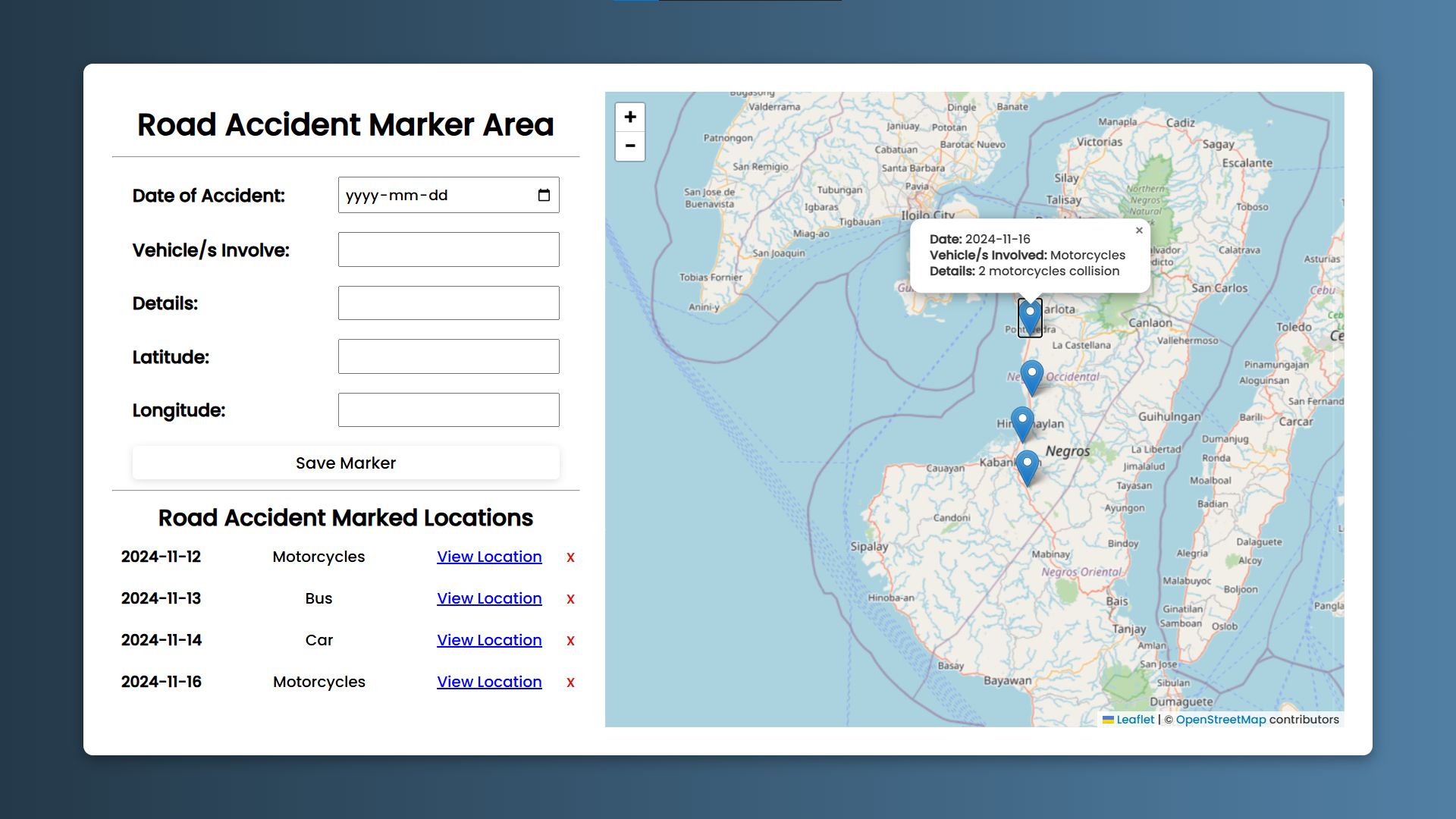
Sample Screenshots of the Project:
Road Accident Map Marker

How to Run?
- Download and Install XAMPP.
- Download the provided source code zip file.
Note: The database is included on the provided zip file.
Installation/Setup:
- Create a database named "accident_marker_db" in phpMyAdmin MySQL.
- Extract the provided source code to the htdocs folder.
- Import the provided SQL file into the created database.
- Open your browser with the link "http://localhost/road-accident-map-marker/".
Video Demonstration for Installation/Setup:
Conclusion:
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.