Water Intake Tracker Using HTML, CSS and JavaScript with Source Code
Welcome to Water Intake Tracker! Staying hydrated has never been easier with this modern, interactive water tracker built with HTML, CSS, and JavaScript. Designed for simplicity and effectiveness, This app helps you monitor your daily water intake with intuitive visualizations, customizable goals, and helpful reminders. Whether you're at work, home, or on the go, this app ensures you never forget to drink enough water with its clean interface and real-time progress tracking.
Water Intake Tracker goes beyond basic tracking by offering detailed statistics, historical data, and personalized settings to fit your hydration needs. Watch your progress come to life with an animated water wave, track your streaks, and analyze your weekly trends—all in one place. Lightweight, responsive, and user-friendly, Water Intake Tracker is the perfect tool to help you build and maintain healthy hydration habits effortlessly. Start tracking today and make hydration a habit!
You may also check this simple HTML, CSS and JavaScript project:
- Readability Score Checker
- Advanced Clock App
- User Registration and Login System
- Password Strength Heatmap App
- Random Security Question Generator
Key Features:
✅ Real-Time Water Tracking – Log water intake with quick-add buttons or custom amounts.
✅ Interactive Visualizations – Animated water wave and circular progress chart show your hydration level.
✅ Daily & Historical Data – View today's entries or analyze trends over weeks and months.
✅ Smart Reminders – Configurable notifications to remind you to drink water at set intervals.
✅ Personalized Goals – Adjust your daily water intake target based on your needs.
✅ Statistics Dashboard – Track streaks, weekly averages, and goal completion rates.
✅ Theme Customization – Choose from multiple color themes for a personalized experience.
✅ Responsive Design – Works seamlessly on both desktop and mobile devices.
Technologies Used:
HTML5 – Structured the app's layout and content.
CSS3 – Styled the interface with modern animations and responsive design.
JavaScript – Added interactivity, data management, and dynamic updates.
Chart.js – Generated visual charts for historical water intake data.
Font Awesome – Provided icons for a polished UI.
LocalStorage – Saved user data between sessions.
How to Use:
Log Your Water Intake
Click the quick-add buttons (250ml, 500ml, 750ml) or enter a custom amount.Track Your Progress
Watch the water level rise and see your percentage toward the daily goal.View Your History
Check "Today's History" or click "View All" to see weekly/monthly trends.Customize Settings
Adjust your daily goal, set reminders, and change the theme in the settings.Stay Motivated
Monitor your streak, weekly average, and completion rate to stay on track.
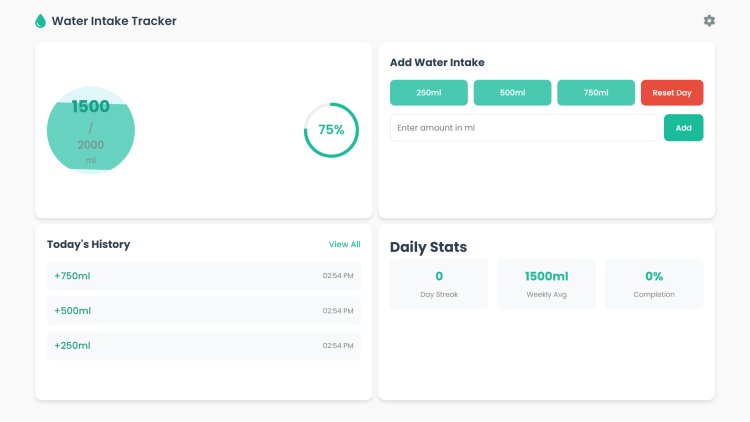
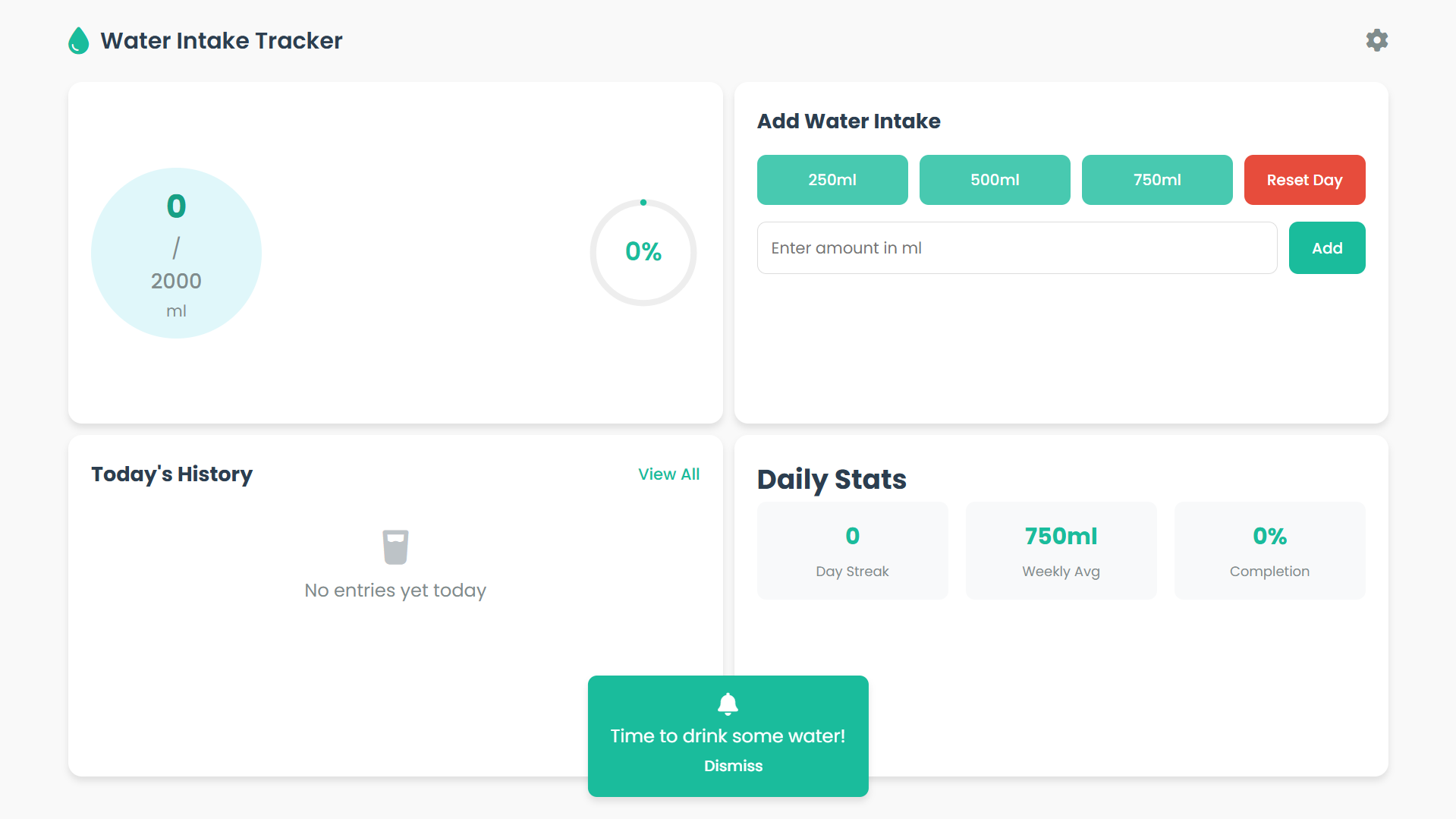
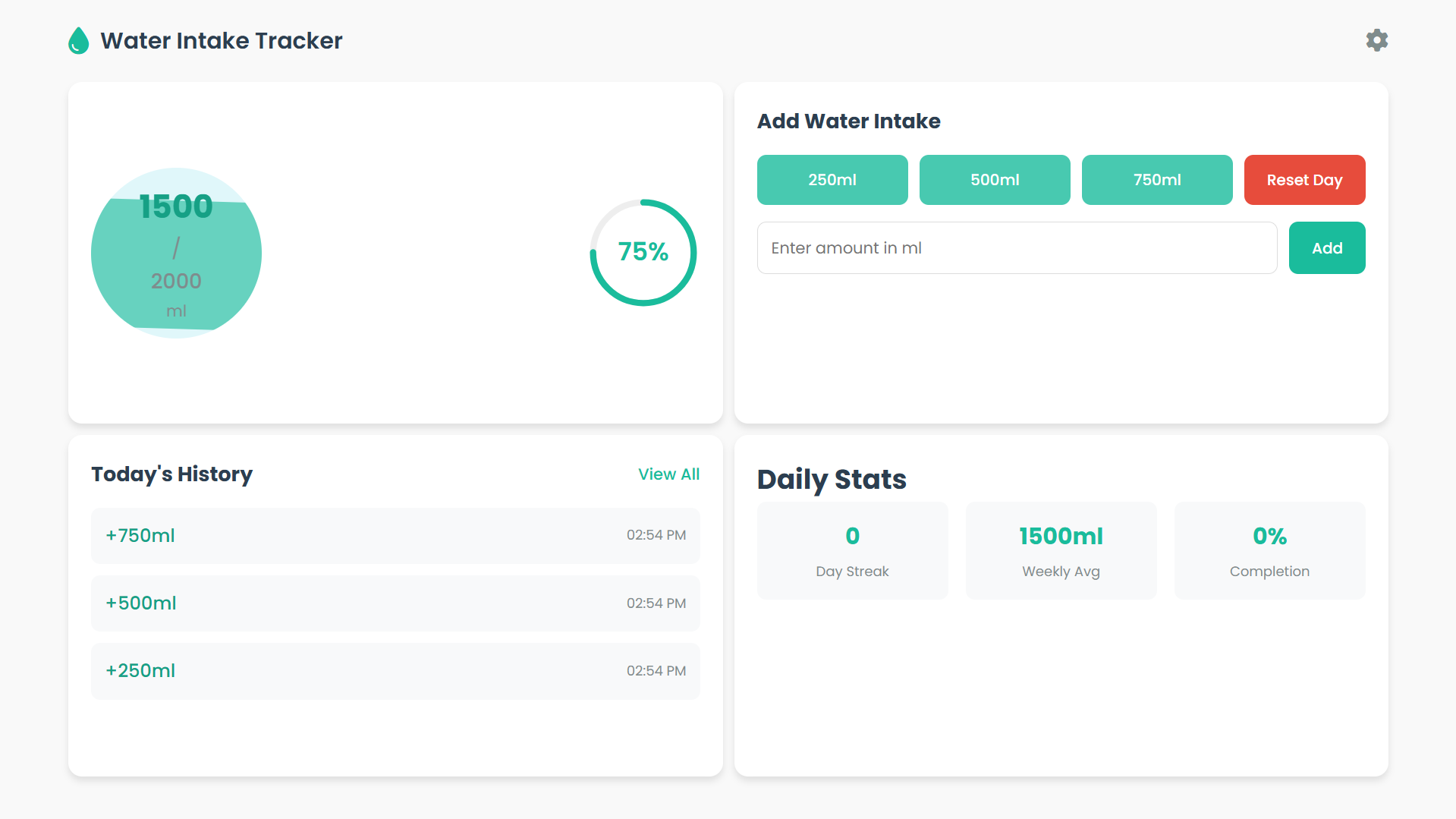
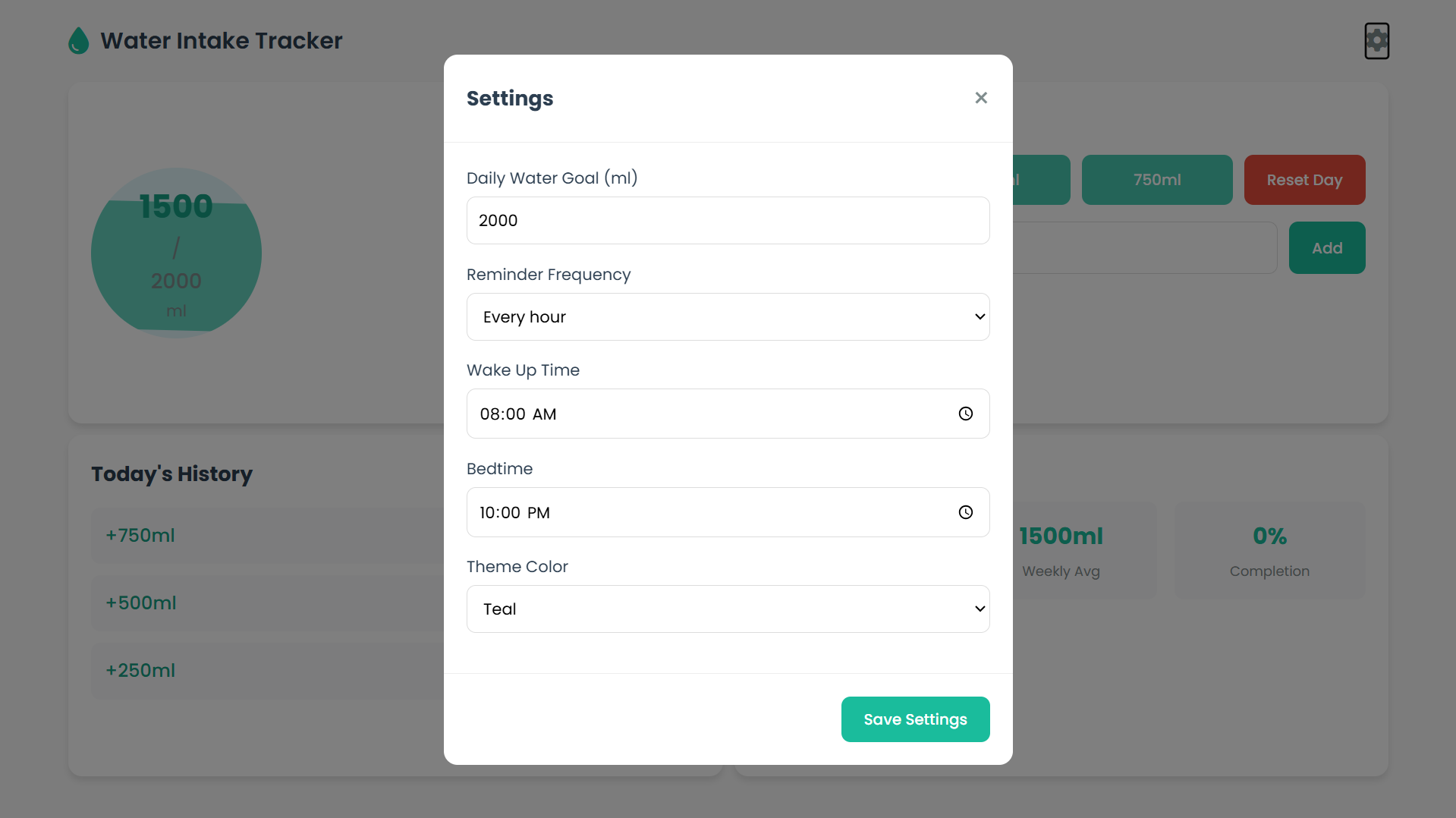
Sample Screenshots of the Project
Landing Page (with notification)

Sample Water Intake

Settings

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, with its sleek design, intuitive tracking, and smart features like customizable reminders and progress visualization, Water Intake Tracker makes staying hydrated effortless and rewarding. By combining modern web technologies with user-friendly functionality, this app helps turn hydration into a sustainable habit—one sip at a time. Start using Water Intake Tracker today and take the first step toward better health through mindful water intake!
That's it! I hope this "Water Intake Tracker Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.