Sorting Algorithm Visualizer Using HTML & CSS in JavaScript with Source Code
The Sorting Algorithm Visualizer is a lightweight web application built entirely with JavaScript. It features an intuitive interface that visually demonstrates how different sorting algorithms work by animating the sorting of data values in real-time. The Sorting Algorithm Visualizer in JavaScript is an excellent project for beginners, as it provides hands-on experience with implementing sorting functions such as bubble sort, selection sort, or quicksort. This project helps enhance fundamental programming skills, particularly in algorithm development, handling user input, managing event listeners, and manipulating the DOM.
The Sorting Algorithm Visualizer Using HTML & CSS in JavaScript with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Sorting Algorithm Visualizer Using HTML & CSS in JavaScript with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Sorting Algorithm Visualizer
The Sorting Algorithm Visualizer in JavaScript is a web-based tool that graphically demonstrates how different sorting algorithms work. It uses bars or other visual elements to represent arrays, which update in real-time as the sorting progresses. Common algorithms like Bubble Sort, Selection Sort, Insertion Sort, Merge Sort, and Quick Sort are implemented using JavaScript, and animations show comparisons and swaps step-by-step to help users understand the logic and efficiency of each algorithm.
Sorting Algorithm Visualizer Using HTML & CSS in JavaScript with Source Code Features
- Multiple Sorting Algorithms
- Bubble Sort
- Selection Sort
- Insertion Sort
- Merge Sort
- Quick Sort
- Real-Time Visualization
- Each algorithm step is animated.
- Colored bars represent data values with height proportional to the number.
- Array Control
- Option to generate a new random array
- Responsive Design
- Fully functional across devices with dynamic resizing of bars.
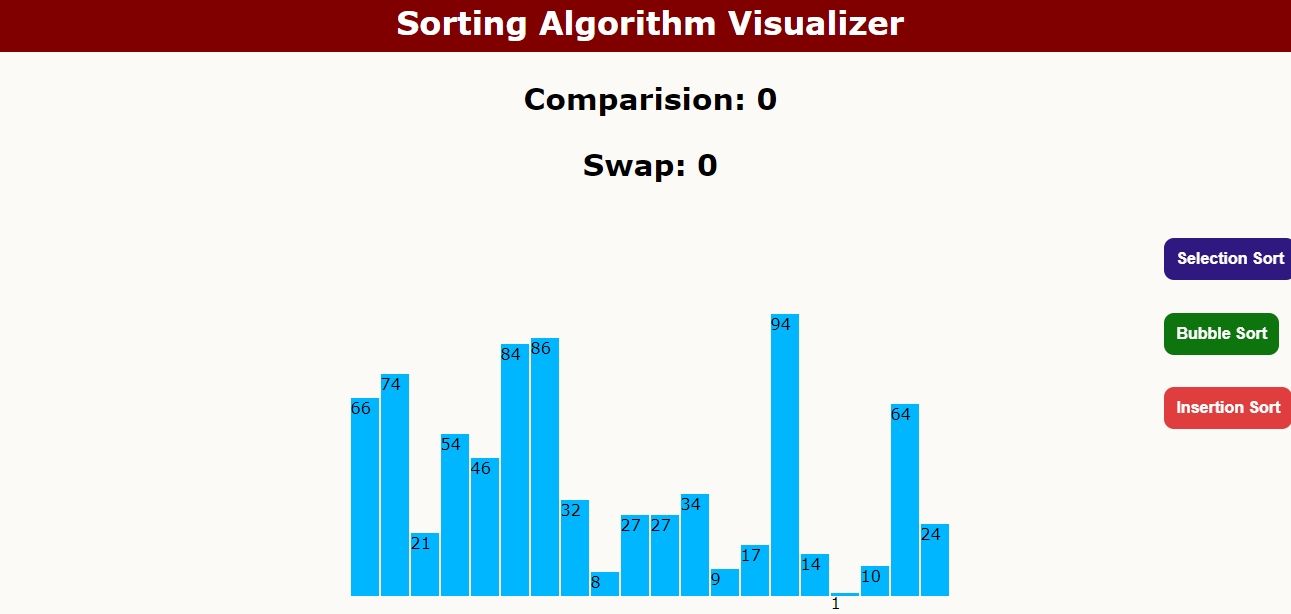
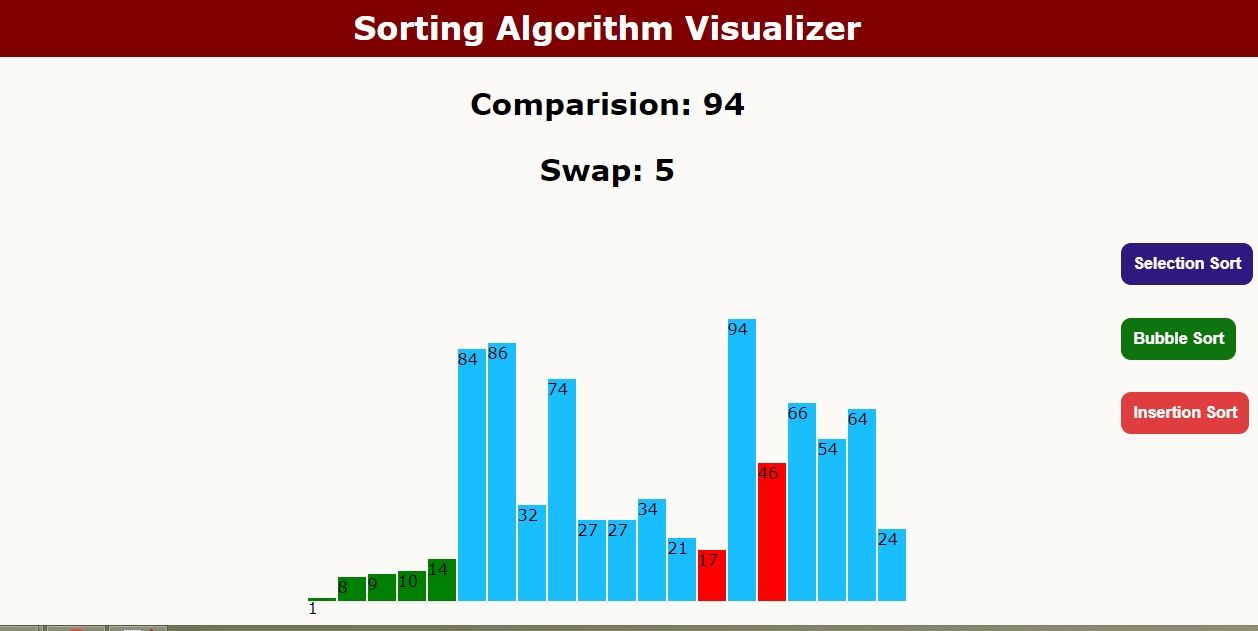
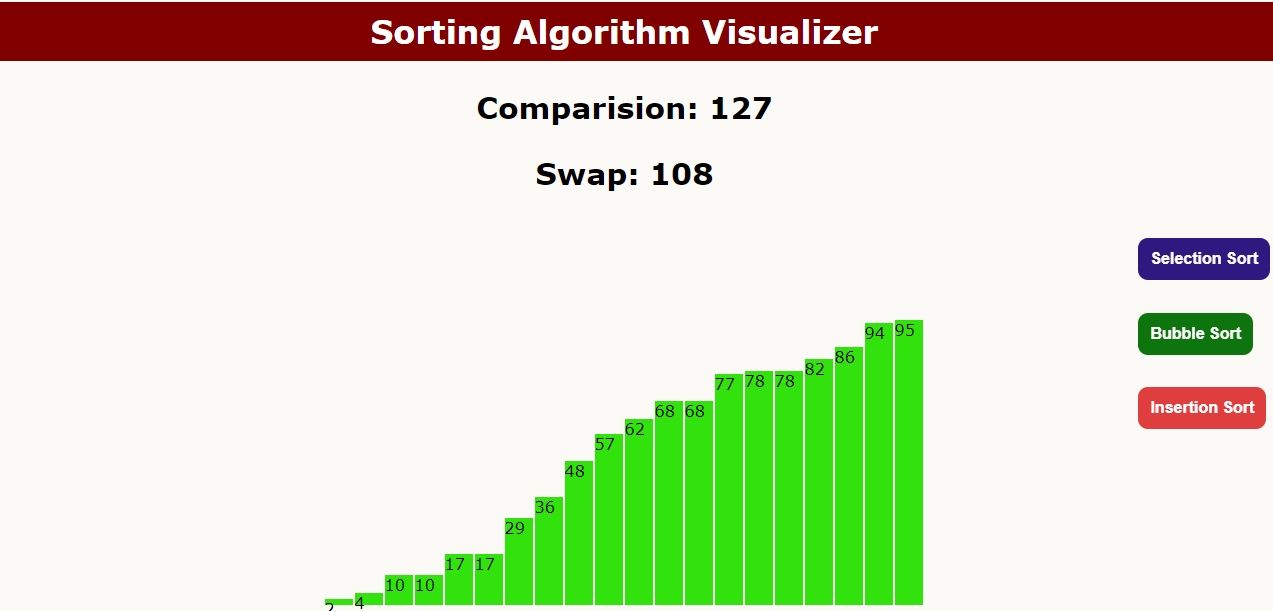
Sample Application Screenshot:



Sorting Algorithm Visualizer Using HTML & CSS in JavaScript with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Sorting Algorithm Visualizer was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Sorting Algorithm Visualizer Using HTML & CSS in JavaScript with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Sorting Algorithm VisualizerNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.