Click Speed Test Using HTML, CSS and JavaScript with Source Code
Welcome to the Click Speed Test, an exciting web-based game designed to measure how fast you can click within a 5-second time frame. This fun and simple app challenges your reflexes as you compete against the clock, offering immediate feedback based on your performance. The application combines intuitive design with interactive elements to create a quick and engaging experience for users of all ages. Whether you want to test your speed or just have some fun, this Click Speed Test is a perfect choice.
Built using HTML, CSS, and JavaScript, the Click Speed Test showcases a sleek interface with real-time click tracking, a countdown timer, and dynamic result display. At the end of each test, your click speed is compared to various animals, from a slow snail to a speedy falcon, adding a playful element to the results. With its easy reset option, you can retry as many times as you like, aiming to beat your high score while enjoying the simple, yet entertaining challenge.
You may also check this simple HTML, CSS and JavaScript project:
Features:
- Click Challenge: Users have 5 seconds to click the button as many times as possible.
- Timer Countdown: A visible countdown timer helps users keep track of the remaining time.
- Click Count Display: The number of clicks is updated in real-time as the user clicks.
- Fun Feedback: At the end of the test, the user’s speed is compared to animals (e.g., snail, cat, dog) with a fun message and image.
- Reset Option: After completing the test, users can reset the game and try again.
Technologies Used:
- HTML: Provides the structure and layout of the web page.
- CSS: Styles the elements to create a visually appealing interface with custom buttons, background colors, and images.
- JavaScript: Adds the interactive functionality, including click tracking, timer management, and result display.
How to Use:
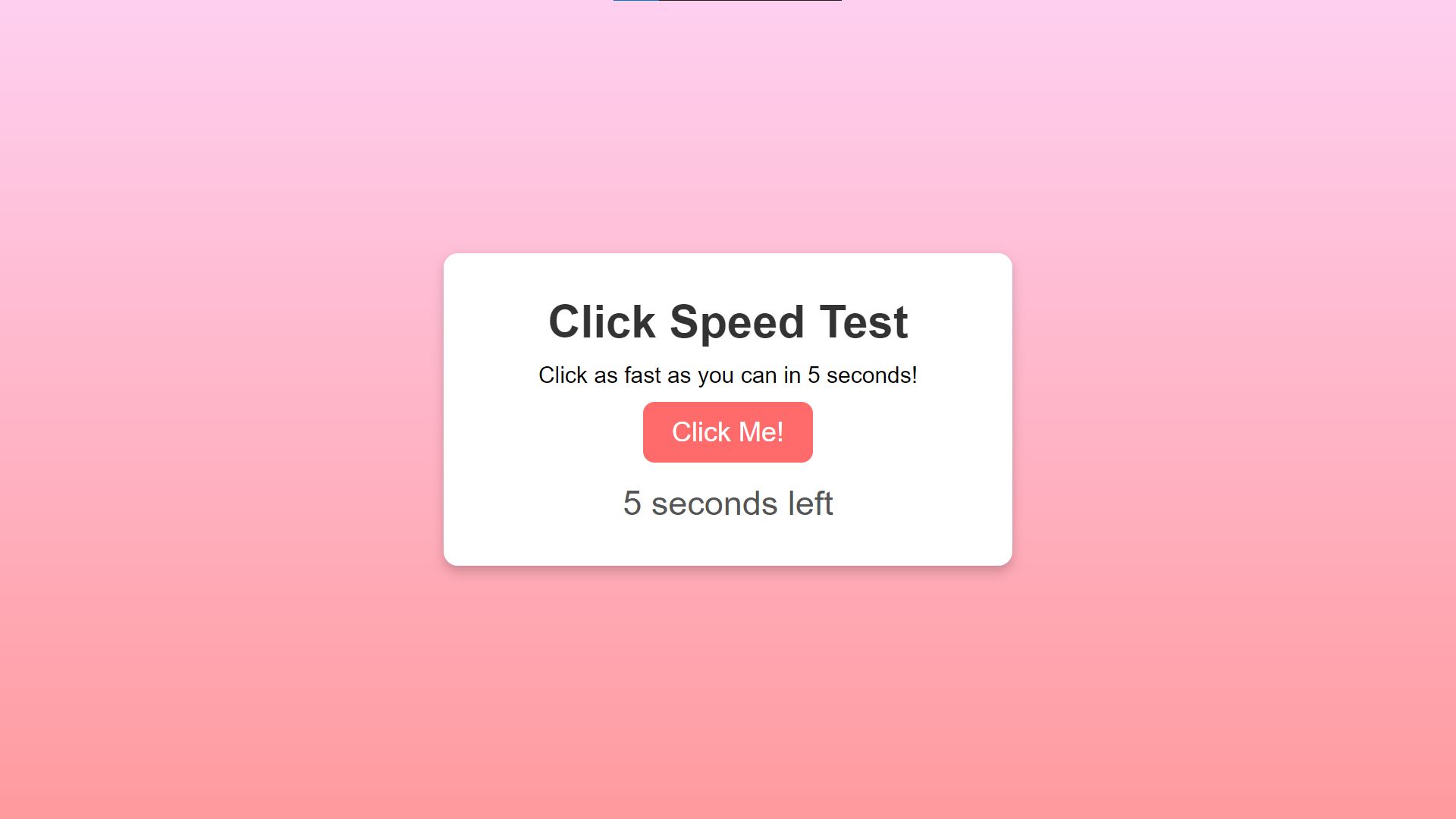
- Start the Game: Click the "Click Me!" button to start the challenge. The countdown will begin automatically.
- Click Fast: Click the button as many times as possible within the 5-second countdown.
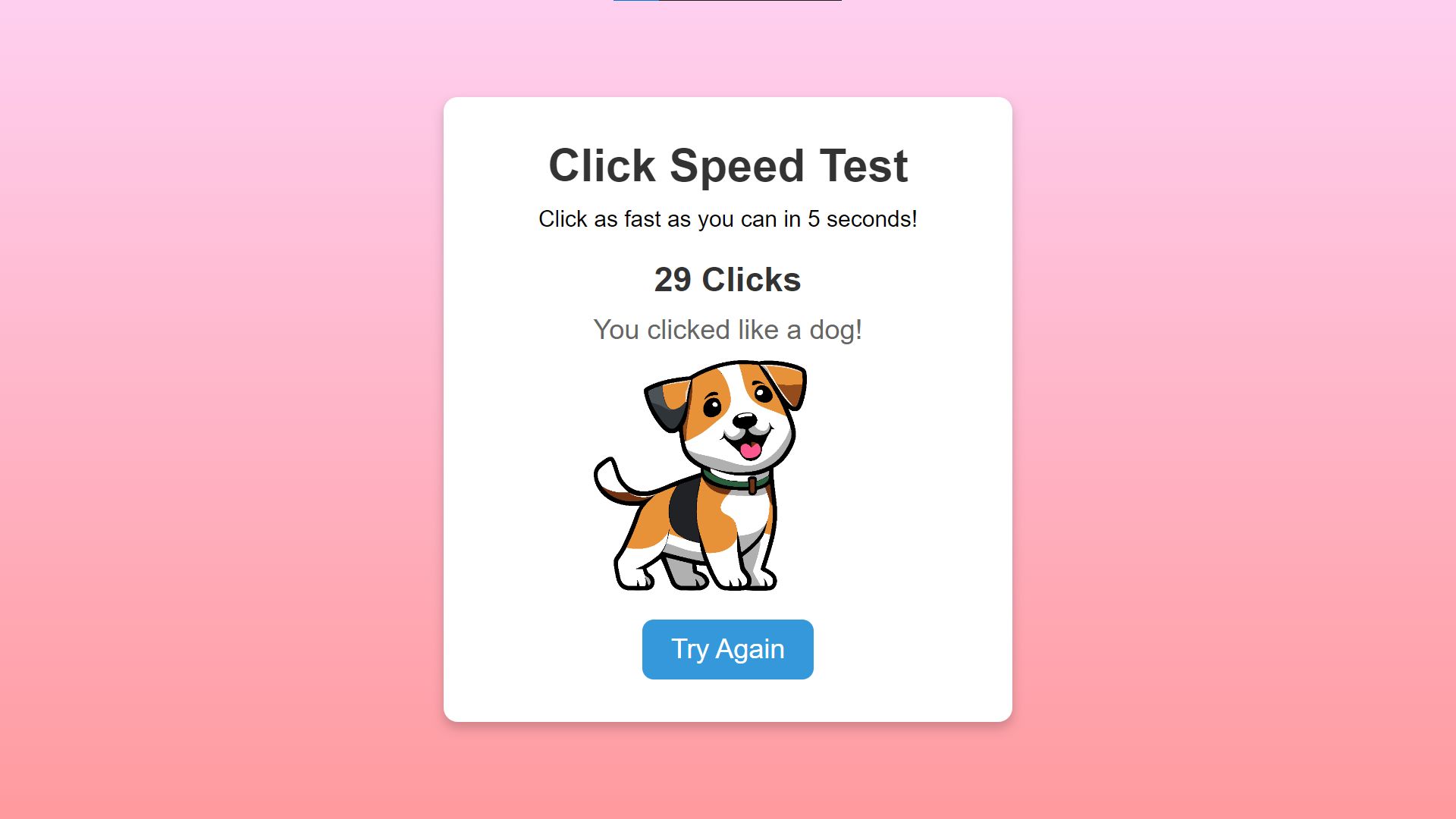
- View Your Result: Once the time is up, the game will display your total click count and a fun message comparing your speed to an animal, along with a related image.
- Try Again: Click the "Try Again" button to reset the game and attempt to beat your previous score.
Sample Screenshots of the Project:
Landing Page

Click Speed Test Result

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Click Speed Test offers a fun and engaging way to challenge your clicking abilities while showcasing a blend of interactive design and real-time functionality. With its playful animal comparisons, easy-to-use interface, and quick reset feature, this web app provides endless entertainment as you try to improve your speed. Whether for a quick challenge or just for fun, the Click Speed Test is a perfect example of how HTML, CSS, and JavaScript can come together to create an enjoyable user experience.
That's it! I hope this "Click Speed Test Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.