Brick Breaker Game using Bootstrap in VanillaJS with Source Code
The Brick Breaker Game is a web application created using the JavaScript programming language. The purpose of this project is to provide fun and enjoyable gameplay by breaking bricks with a ball. The game is displayed in a web browser and contains several object shapes. The Brick Breaker Game in VanillaJS is designed to teach you how to develop a simple game app. This project uses basic coding techniques in the JavaScript programming language.
The Brick Breaker Game using Bootstrap in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Brick Breaker Game using Bootstrap in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Brick Breaker Game
The Brick Breaker Game is a web application coded purely in JavaScript. The game uses a Bootstrap template to create the design structure. The player controls the game using keyboard bindings (Left Arrow Key to move left, Right Arrow Key to move right). The game is simple: the player must catch the ball correctly to make it bounce upward and break the bricks. If you fail to catch the ball, the game will be over. Try to destroy all the bricks above to finish the game.
Brick Breaker Game using Bootstrap in VanillaJS with Source Code Features
- User Interface (UI)
- Bootstrap Integration: Uses Bootstrap's responsive grid and styling system for a clean, modern look.
- Game Area: The game area consists of a grid of bricks at the top, a paddle controlled by the player at the bottom, and a ball that moves around the game area.
- Score and Lives Display: Displays the player’s current score and remaining lives in the Bootstrap-styled header.
- Responsive Design: The game adjusts seamlessly to different screen sizes, making it playable on desktop, tablets, and mobile devices.
- Core Features
- Ball Movement: The ball moves around the game area, bouncing off the walls, paddle, and bricks.
- Paddle Control: Players can control the paddle using either keyboard arrow keys or touch/mouse movements to bounce the ball back into play.
- Brick Collision Detection: The ball breaks bricks upon collision, with the game updating the score for each broken brick.
- Game Levels: The game increases difficulty by reducing the size of the paddle or increasing the ball speed as levels progress.
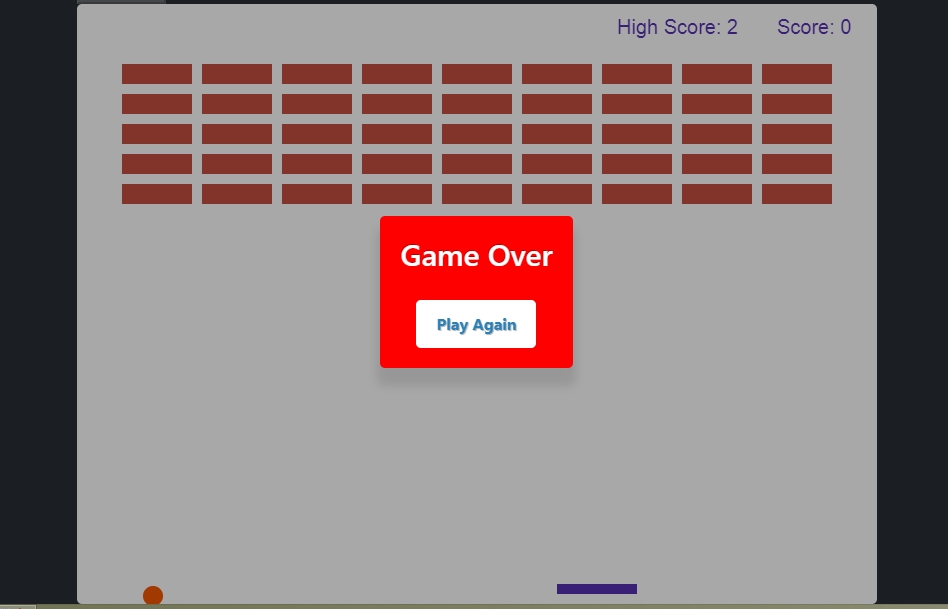
- Game Over: The game ends when the player loses all lives, and a "Game Over" message is displayed.
- Interactivity
- Paddle Movement: Players can control the paddle in real-time by moving it left or right using the keyboard or mouse/touch events.
- Collision Physics: JavaScript handles the collision between the ball and bricks, walls, and paddle, ensuring realistic bounce effects.
- Score Tracking: The score is updated in real-time as the player breaks bricks, with the score increasing for each brick destroyed.
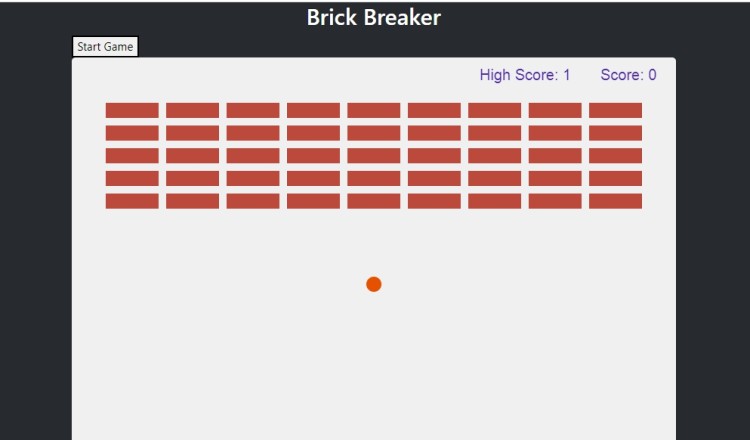
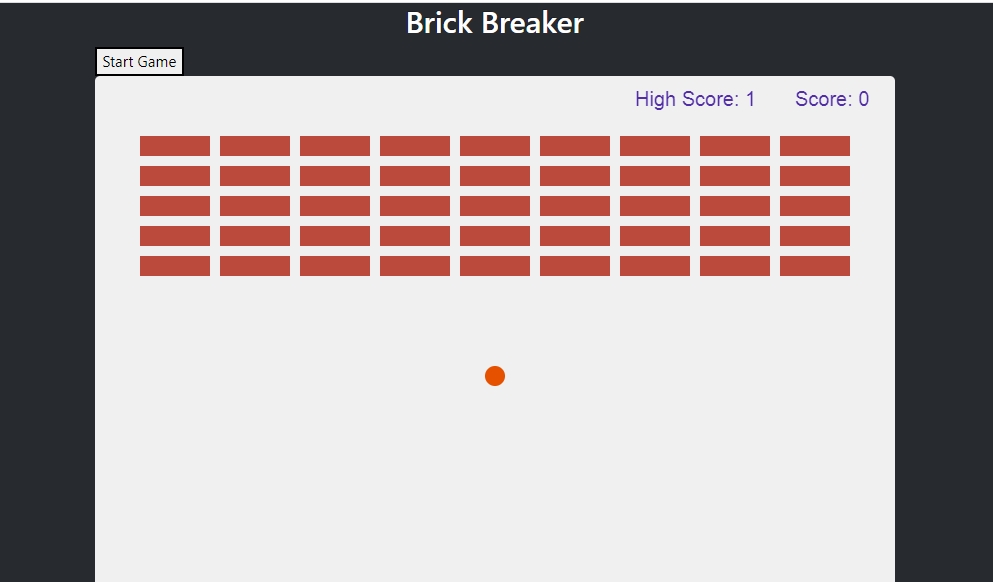
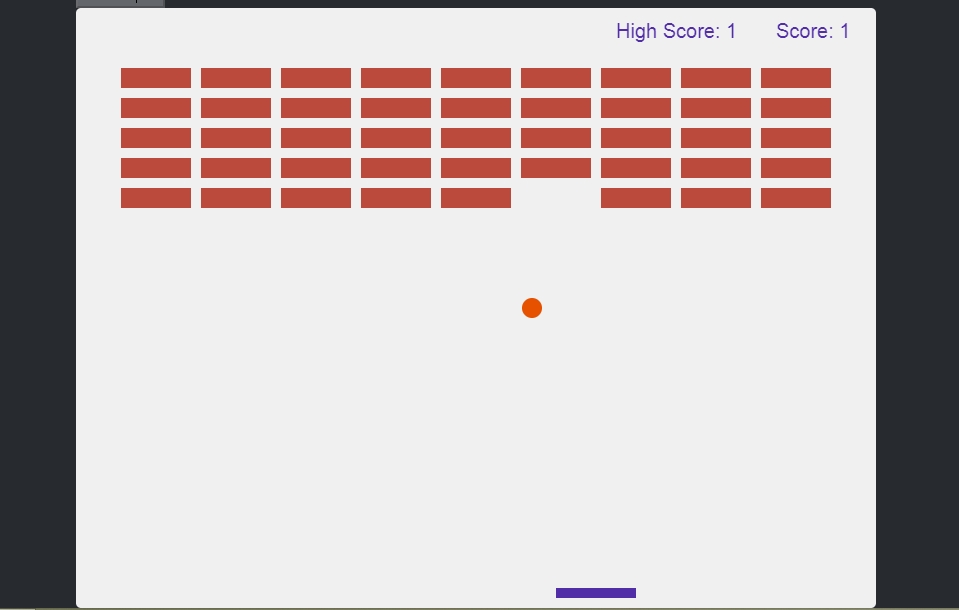
Sample Application Screenshot:



Brick Breaker Game using Bootstrap in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Brick Breaker Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Brick Breaker Game using Bootstrap in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Brick Breaker GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.