Planet Facts App Using HTML, CSS and JavaScript with Source Code
Welcome to the Planet Facts App! This web application offers an engaging way to learn about the planets in our solar system. With a user-friendly interface, the app allows you to click on planet icons to reveal detailed information about each one. Whether you're a student, educator, or simply a space enthusiast, this app provides an interactive experience that combines visuals and facts to enhance your understanding of our celestial neighbors.
The Planet Facts App is built using HTML for structure, CSS for styling, and JavaScript for dynamic functionality. These technologies work together to create a seamless and responsive user experience across various devices. By clicking on a planet, a modal pop-up displays interesting facts such as mass, gravity, mean radius, and more. This app is not only educational but also visually appealing, making it a fun tool for anyone interested in astronomy.
You may also check this simple HTML, CSS and JavaScript projects:
Features:
- Interactive Planet Display: Users can view icons of the planets and click on them to reveal more information.
- Modal Pop-Up: Detailed information about each planet is presented in a modal pop-up, ensuring an immersive experience without leaving the main page.
- Dynamic Content: Planet facts are dynamically loaded and displayed using JavaScript, allowing for easy updates and additions.
- Responsive Design: The app is designed to be responsive, ensuring a great user experience on both desktop and mobile devices.
Technologies Used:
- HTML: Provides the basic structure of the app, including the layout of the planet icons and modal.
- CSS: Adds style to the app, including colors, fonts, and layout adjustments to ensure a visually appealing design.
- JavaScript: Powers the interactive elements, such as displaying the modal and loading planet facts dynamically.
How to Use:
- Open the App: Load the Planet Facts App in your web browser.
- View Planets: On the main page, you will see icons representing the planets in our solar system.
- Click on a Planet: Click on any planet icon to view detailed information about that planet.
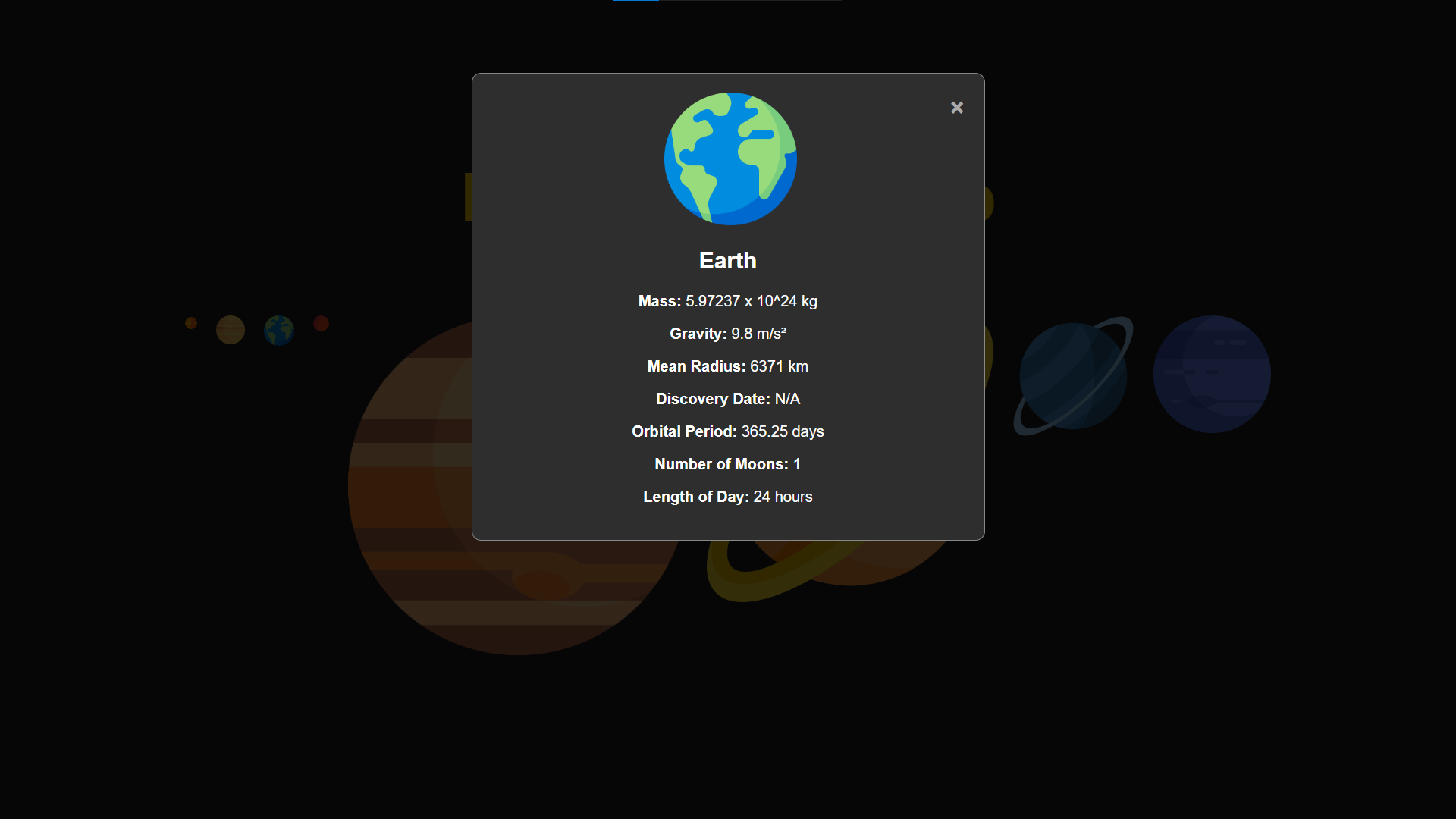
- Read the Facts: A modal will pop up displaying various facts about the selected planet, including its mass, gravity, mean radius, discovery date, orbital period, number of moons, and length of day.
- Close the Modal: Click the 'X' button or anywhere outside the modal to close it and return to the main page.
Sample Screenshots of the Project:
Landing Page

Fact Modal

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Planet Facts App combines HTML, CSS, and JavaScript to deliver an engaging and educational experience for exploring the planets in our solar system. By offering an interactive interface with detailed modal pop-ups, users can easily access and learn fascinating facts about each planet. This app serves as a valuable resource for students, educators, and space enthusiasts, providing a visually appealing and informative journey through our celestial neighborhood.
That's it! I hope this "Planet Facts App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.