Brush Up - Drawing Tool in Vanilla JS with Source Code
The Brush Up - Drawing Tool is a web application created using the JavaScript programming language. The purpose of this project is to provide a tool that allows the user to draw freely. The program is displayed in a web browser with a simple canvas and brush stroke functionality. The Brush Up - Drawing Tool in Vanilla JS is designed to offer an intuitive GUI interface. This project features various coding techniques in the JavaScript programming language.
The Brush Up - Drawing Tool in Vanilla JS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Brush Up - Drawing Tool in Vanilla JS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Brush Up - Drawing Tool
The Brush Up - Drawing Tool is a web-based drawing tool created using HTML, CSS, and Vanilla JavaScript. The application allows users to draw on a canvas using various brush sizes and colors. It provides a simple and intuitive interface for creating digital artwork directly in the browser. The JavaScript file handles the drawing logic, including setting up the canvas, capturing mouse events, and drawing on the canvas. It includes functionalities for changing brush color, brush size, and clearing the canvas.
Brush Up - Drawing Tool in Vanilla JS with Source Code Features
- Canvas Area
- Provide a canvas element where users can draw with their mouse or touch input.
- Ensure the canvas is responsive and fits the screen size.
- Brush Settings
- Brush Size: A slider or input to adjust the brush size.
- Brush Color: A color picker to select the brush color.
- Clear Canvas
- A button to clear the entire canvas and start over.
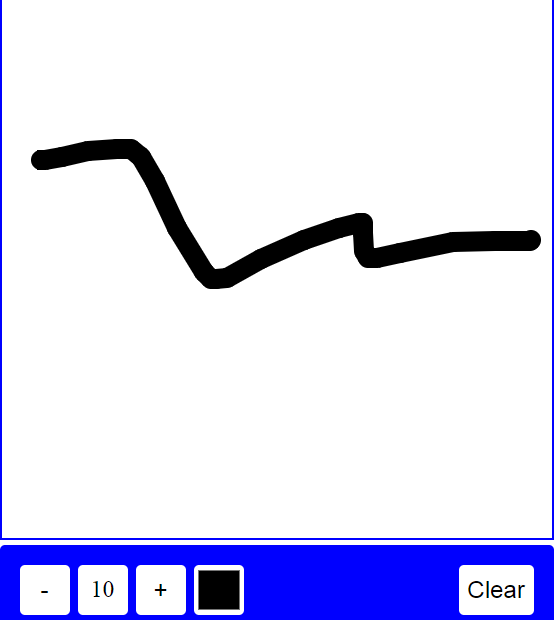
Sample Application Screenshot:


Brush Up - Drawing Tool in Vanilla JS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Brush Up - Drawing Tool was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Brush Up - Drawing Tool in Vanilla JS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Brush Up - Drawing ToolNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.