Snake Game Using HTML, CSS and JavaScript with Source Code
Welcome to the Snake Game, a timeless classic brought to life using HTML, CSS, and JavaScript! This interactive web-based game offers a thrilling experience where players control a snake navigating through a grid, aiming to collect apples and grow longer without colliding with obstacles or itself. The game's intuitive controls, responsive design, and dynamic gameplay make it accessible and enjoyable for players of all ages.
Utilizing modern web technologies, the Snake Game showcases the power of HTML for structure, CSS for styling, and JavaScript for game mechanics. Players can dive into the action with a simple click, using arrow keys to guide the snake's movements and track their score as they devour apples. Whether you're a nostalgic gamer or seeking a fun challenge, this Snake Game combines retro charm with contemporary web development for an engaging playtime experience.
You may also check this simple HTML, CSS and JavaScript projects:
- Real-time Crypto Conversion Tool
- Daily Expense Monitoring Tool
- YouTube Bookmark
- Phonebook App
- Electricity Consumption Monitoring App
Features:
- User-Friendly Controls: Use the arrow keys on your keyboard to control the snake's movement.
- Score Tracking: Keep track of your score as you collect apples and grow your snake.
- Dynamic Gameplay: The game dynamically adjusts to provide a challenging yet entertaining gameplay experience.
Technologies Used:
- HTML: Used for structuring the web page and creating the game canvas.
- CSS: Provides styling to enhance the visual appeal of the game interface.
- JavaScript: Powers the game mechanics, including snake movement, apple spawning, collision detection, and score tracking.
How to Play:
- Start the Game: Click on the "Start Game" button to begin playing.
- Controls: Use the arrow keys (up, down, left, right) on your keyboard to navigate the snake.
- Objective: Guide the snake to collect apples without colliding with its own body or the game boundaries.
- Scoring: Each apple collected increases your score, while collisions reset the game.
- Exiting: To exit the game and return to the landing page, click the "Exit Game" button.
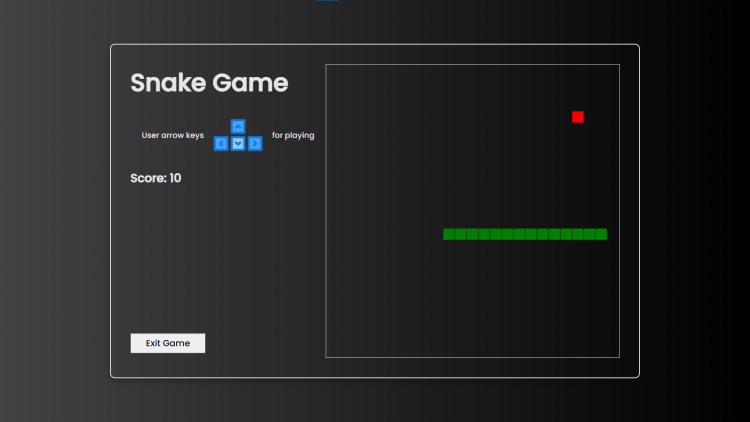
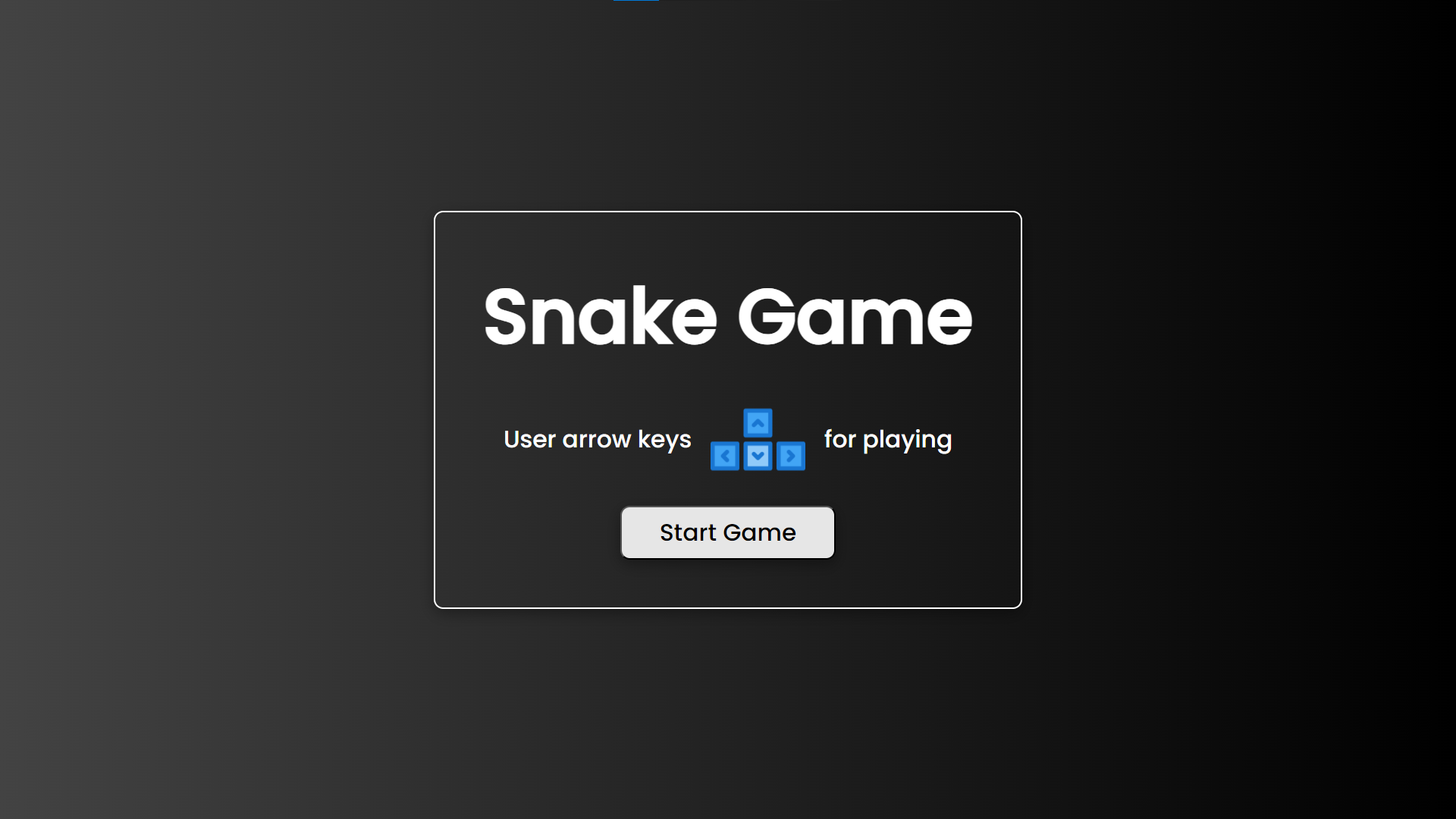
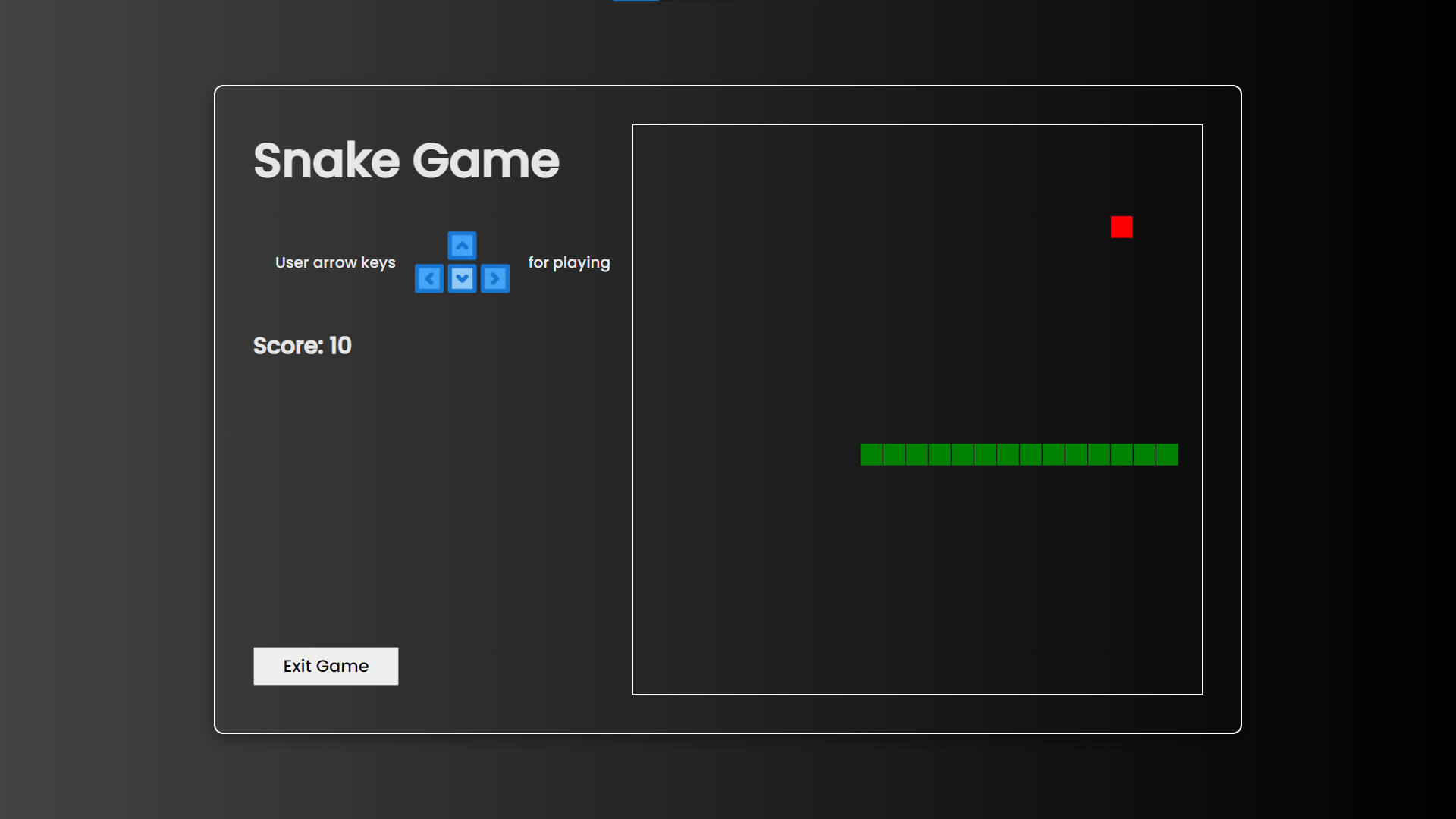
Sample Screenshots of the Project:
Landing Page

In Game Page

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Snake Game project demonstrates the fusion of classic gaming nostalgia with modern web development techniques. By leveraging HTML, CSS, and JavaScript, the game provides a seamless and interactive experience across different devices and screen sizes. With user-friendly controls, dynamic gameplay elements, and a focus on responsive design, this project not only entertains players but also serves as a learning opportunity for those interested in web development. Whether you're playing for fun or exploring the underlying code, the Snake Game offers a captivating journey into the world of web-based gaming.
That's it! I hope this "Snake Game Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.