Github User Finder using HTML&CSS in VanillaJS with Source Code
The Github User Finder is a web application created using the JavaScript programming language. This project provides a reliable search engine used to find a specific user on GitHub. The application utilizes the GitHub API to search for user information by entering their username. The Github User Finder in VanillaJS with Source Code is a project designed to assist in locating a certain user. This project features a basic script coded purely in the JavaScript programming language.
The Github User Finder using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Github User Finder using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Github User Finder
The Github User Finder was created purely using the JavaScript programming language. It is a user-friendly application that can be freely customized to suit your needs. The purpose of this program is to provide a fast and convenient way to find users on GitHub. The application utilizes the GitHub User Finder API, allowing users to search through the GitHub user database. You can explore more about the program to learn the coding procedures of how it is made.Github User Finder using HTML&CSS in VanillaJS with Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
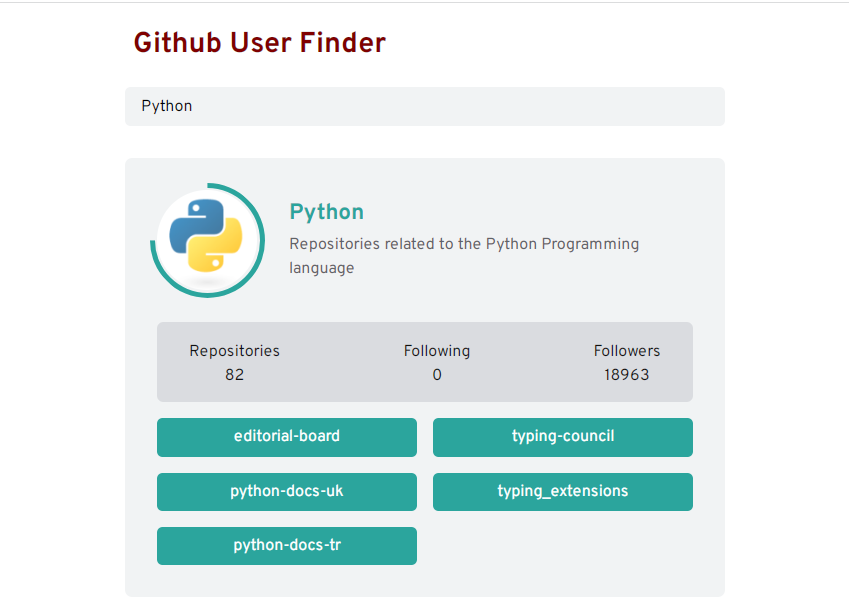
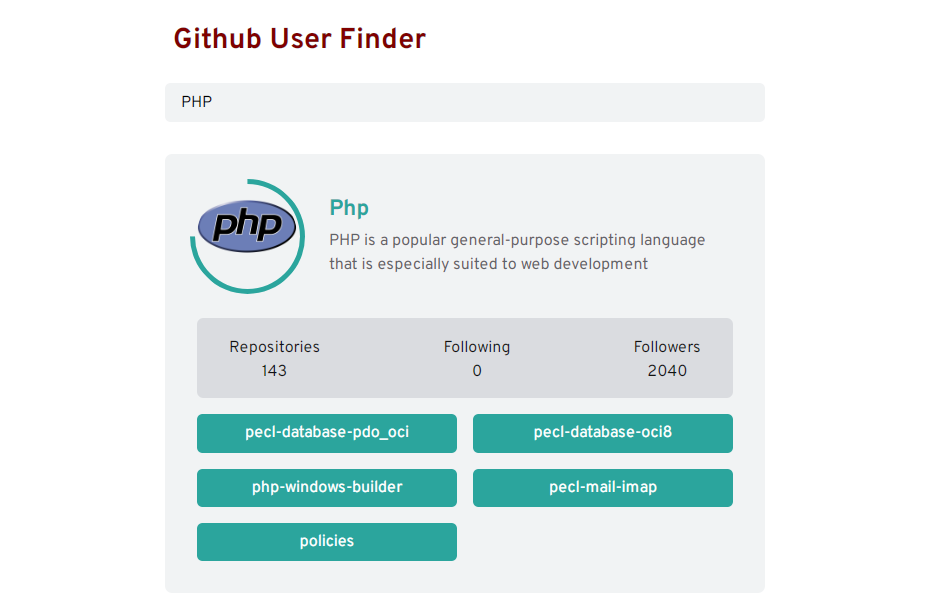
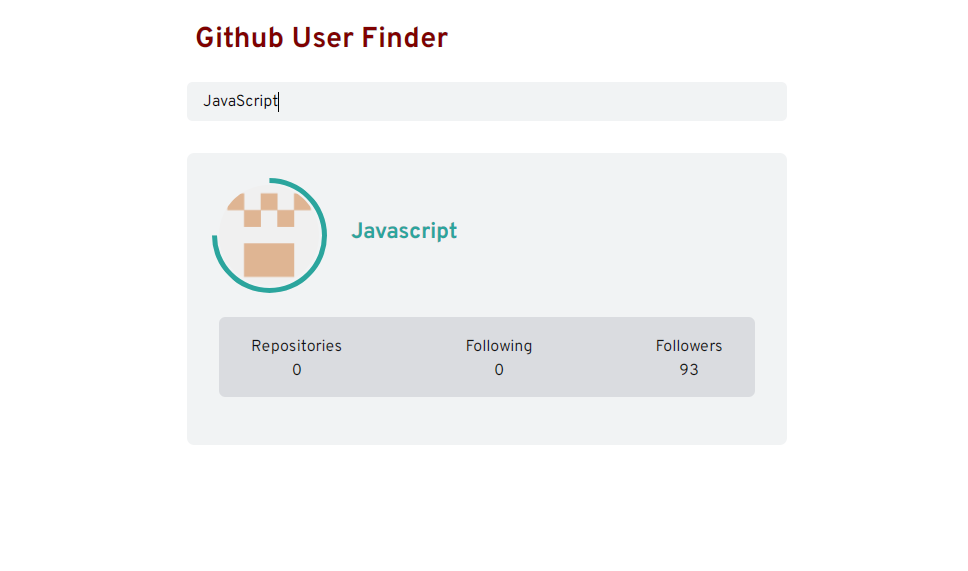
Sample Application Screenshot:



Github User Finder using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Github User Finder was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Github User Finder using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Github User FinderNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.