Bounce Ball Game in JavaScript with Source Code
Bounce Ball Game is a web application built using the JavaScript programming language. This project offers a simple function that displays the actual gameplay of the game. The primary purpose of the application is to provide you with an enjoyable way to spend your free time. Bounce Ball Game is a project designed for creating a unique game application in the JavaScript programming language.
The Bounce Ball Game in JavaScript with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Bounce Ball Game in JavaScript with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Bounce Ball Game
Bounce Ball Game was built using the JavaScript programming language. It's a user-friendly application that can be freely modified to suit your needs. The player can play the game using keyboard bindings (Left Arrow Key to Move Left, Right Arrow Key to Move Right) or by coordinating with the mouse. The objective is very simple: the player must control the ball by hitting it with a paddle. The game will be over if you fail to catch the ball with your paddle. You will score points if the ball successfully breaks through the wall. Try to clear all the walls and achieve the highest possible score in this game.Bounce Ball Game in JavaScript with Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
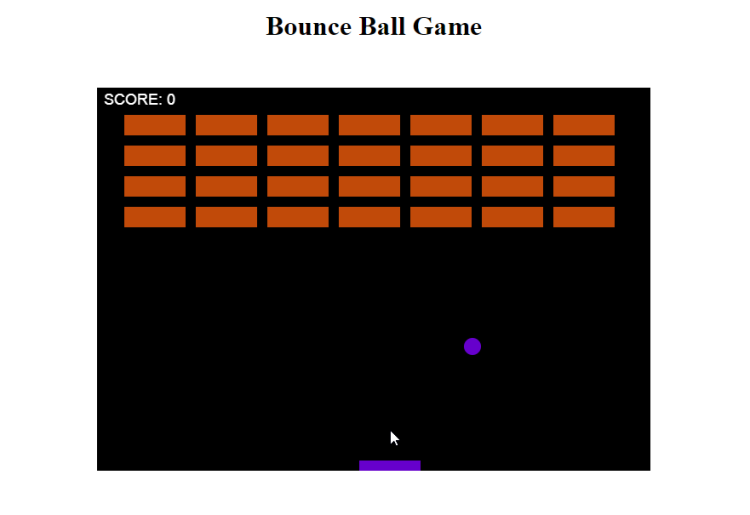
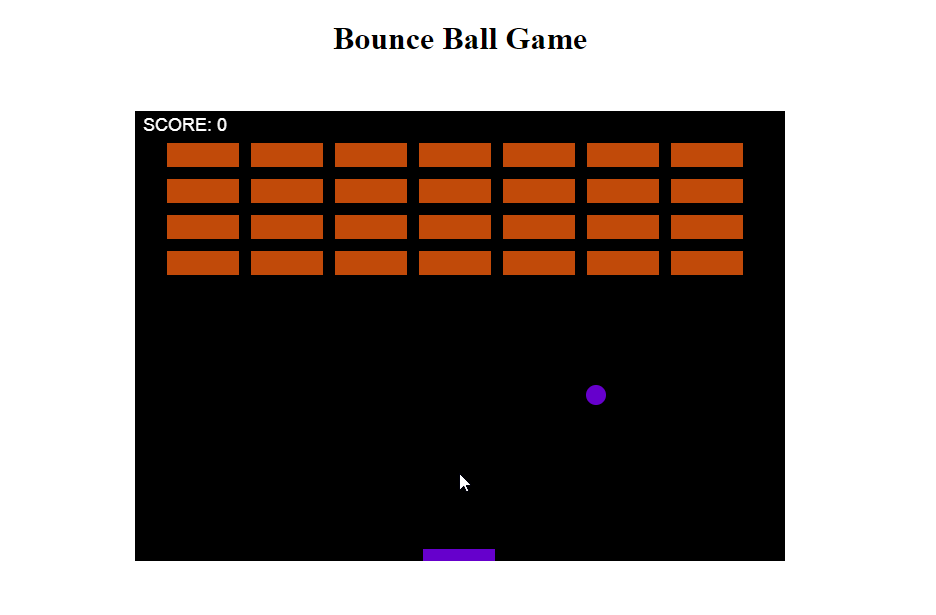
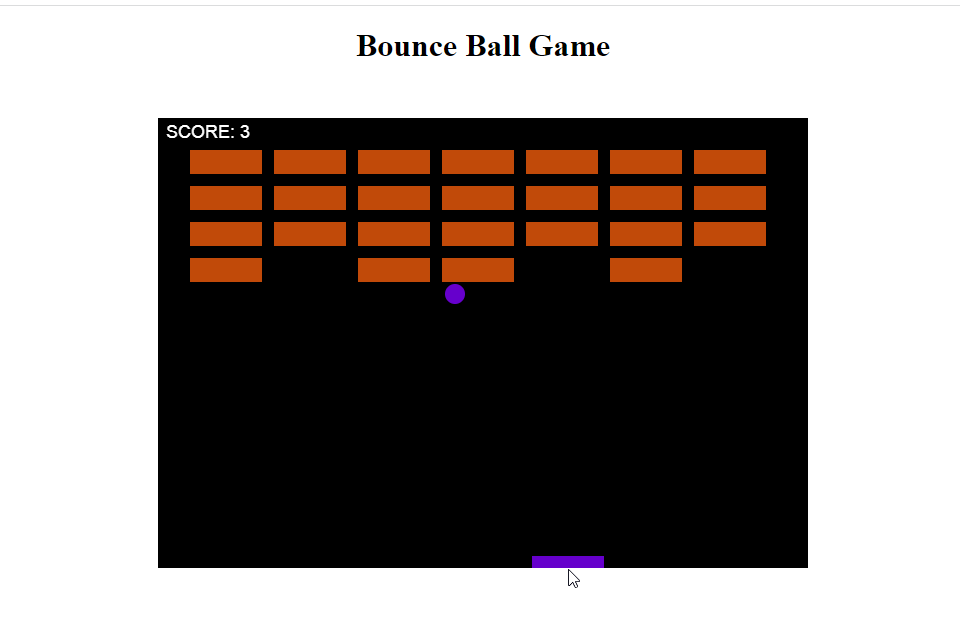
Sample Application Screenshot:



Bounce Ball Game in JavaScript with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Bounce Ball Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Bounce Ball Game in JavaScript with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Bounce Ball GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.