Simple Dodge Ball Game using jQuery in JavaScript Free Source Code
Simple Dodge Ball Game using jQuery in JavaScript Free Source Code
Introduction
The Simple Dodge Ball Game using jQuery is a simple web game application coded in a JavaScript programming language. This project contains a basic coding script that display the actual gameplay of the game. The Simple Dodge Ball Game using jQuery in JavaScript is compose of objects and background color. This a simple and very fun to play with during your free time. This Simple Dodge Ball Game using jQuery provide an advance coding techniques for JavaScript programming.
The Simple Dodge Ball Game using jQuery in JavaScript Free Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Simple Dodge Ball Game using jQuery in JavaScript Free Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Simple Dodge Ball Game
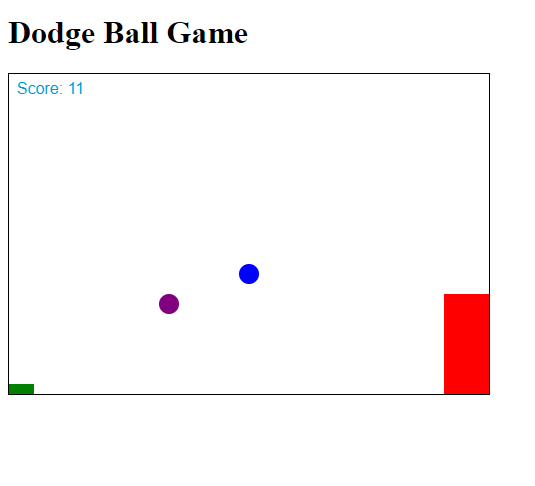
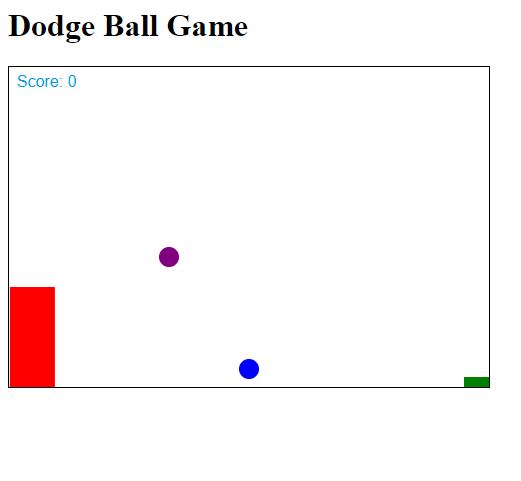
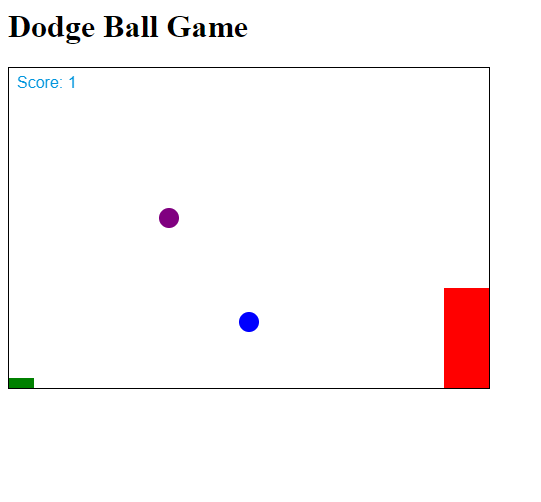
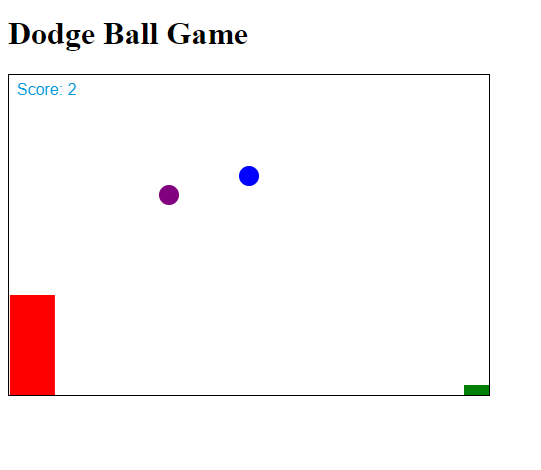
The Simple Dodge Ball Game was developed using JavaScript programming language. This is a user-friendly kind of application that is free to be modified. The game can be played using the keyboard bindings(Left Arrow Key to Move Left, Right Arrow Key to Move Right). The game is so simple all you have to do is to dodge the ball while getting the red goal. Each time you touch the red goal you will be given one point. If you hit any of the ball that been bouncing the game will be over.Simple Dodge Ball Game using jQuery in JavaScript Free Source Code Features
- Basic GUI
- The project contains a graphic and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
Sample Application Screenshot:



Simple Dodge Ball Game using jQuery in JavaScript Free Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Simple Dodge Ball Game using jQuery was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Simple Dodge Ball Game using jQuery in JavaScript Free Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Pong the Game(Multiplayer)Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.