Creating Booklist App Using JavaScript and Web Local Storage
In this article, we will create a simple book web application using HTML, JavaScript, and Web Browser's Local Storage. This will help you to understand and learn how to create a web application and store data on the local storage. The application that we will create can enlist the book information in the table dynamically. The program is very simple, the user can add book details and can view the details stored in the list table. It can also delete a list of books if he/she wants to delete it.
So, let's get started.
Getting Started
In this tutorial, I will be using Bootstrap and FontAwesome. Just simply click the said library names to download.
Creating the Interface
Th following script is the code for our index page that shows the book form and book list. Copy/Paste the code below and save the file as index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="assets/css/bootstrap.min.css" />
- <link rel="stylesheet" href="assets/fontawesome/css/all.css">
- </head>
- <body>
- <div class="container mt-4">
- <h1 class="display-4 text-center">
- </h1>
- <form id="book-form">
- <div class="form-group">
- <input type="text" id="title" class="form-control" />
- </div>
- <div class="form-group">
- <input type="text" id="author" class="form-control" />
- </div>
- <div class="form-group">
- <input type="text" id="isbn" class="form-control" />
- </div>
- <input type="submit" value="Submit" class="btn btn-primary btn-block" />
- </form>
- <table class="table table-striped mt-5">
- <thead>
- <tr>
- </tr>
- </thead>
- <tbody id="book-list">
- </tbody>
- </table>
- </div>
- </body>
- </html>
Creating the JavaScript
The following script below contains the codes for functionalies for our book application. This contains the create, display, and delete books functions. Copy/Paste the code below and save the file as app.js
- class Book {
- constructor(title,author,isbn){
- this.title = title;
- this.author = author;
- this.isbn = isbn;
- }
- }
- class UI {
- static displayBooks(){
- let books = Store.getBooks();
- books.forEach((book) => UI.addBookToList(book));
- }
- static addBookToList(book){
- const list = document.querySelector('#book-list');
- const row = document.createElement('tr');
- row.innerHTML = `
- <td>${book.title}</td>
- <td>${book.author}</td>
- <td>${book.isbn}</td>
- <td><a href="#" class="btn btn-danger btn-sm delete">X</a></td>
- `;
- list.appendChild(row);
- }
- static clearFields(){
- document.querySelector('#title').value = '';
- document.querySelector('#author').value = '';
- document.querySelector('#isbn').value = '';
- }
- static deleteBook(el){
- if(el.classList.contains('delete')){
- el.parentElement.parentElement.remove();
- }
- }
- static showAlerts(message,className){
- const div = document.createElement('div');
- div.className = `alert alert-${className}`;
- div.appendChild(document.createTextNode(message));
- const container = document.querySelector('.container');
- const form = document.querySelector('#book-form');
- container.insertBefore(div,form);
- setTimeout(() => document.querySelector('.alert').remove(), 3000);
- }
- }
- class Store {
- static getBooks() {
- let books;
- if(localStorage.getItem('books') === null) {
- books = [];
- } else {
- books = JSON.parse(localStorage.getItem('books'));
- }
- return books;
- }
- static saveBook(book){
- let books;
- books = Store.getBooks();
- books.push(book);
- localStorage.setItem('books',JSON.stringify(books));
- }
- static removeBook(isbn){
- const books = Store.getBooks();
- books.forEach((book, index) => {
- if(book.isbn === isbn) {
- books.splice(index, 1);
- }
- });
- localStorage.setItem('books', JSON.stringify(books));
- }
- }
- document.addEventListener('DOMContentLoaded',UI.displayBooks);
- document.querySelector('#book-form').addEventListener('submit',(e) => {
- e.preventDefault();
- const title = document.querySelector('#title').value;
- const author = document.querySelector('#author').value;
- const isbn = document.querySelector('#isbn').value;
- if(title === '' || author === '' || isbn === ''){
- UI.showAlerts('Please fill in all details...','danger');
- } else {
- const book = new Book(title,author,isbn);
- UI.addBookToList(book);
- Store.saveBook(book);
- UI.showAlerts('Book Added','success');
- UI.clearFields();
- }
- });
- document.querySelector('#book-list').addEventListener('click',(e) => {
- UI.deleteBook(e.target);
- Store.removeBook(e.target.parentElement.previousElementSibling.textContent);
- UI.showAlerts('Book Removed','success');
- });
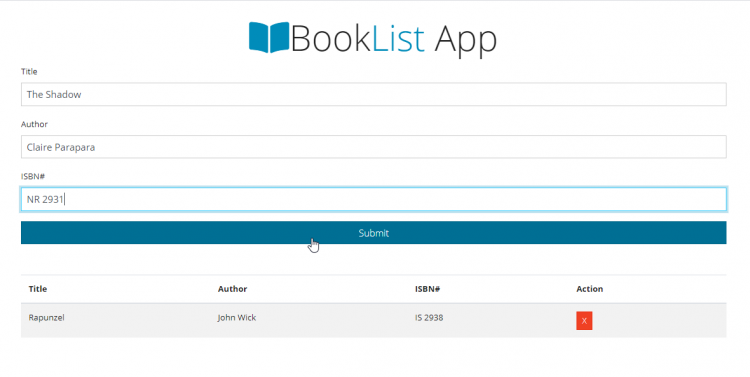
DEMO
That's it! You can now test the application we created by browsing the index.html in a browser. i.e. C:/Booklist%20App/index.html. If Ever you may encounter an error on your end, just try to recheck the code given above and compare it with your work maybe you miss something. You may also download the free working source code that I created for this tutorial.
I hope that this system can help you to what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding:)Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.