Creating Simple Like and Dislike Button Using AngularJS
In this tutorial, we will create a Simple Like and Dislike Using AngularJs. AngularJS is a structural framework for dynamic web apps. It is a kind of template that extends HTML to a new level of coding techniques. It is mostly used by another well-known site for creating a template.
So let's take a look.Creating a form
This is where we will display all the data, to do that just copy/paste the code below
- <!DOCTYPE html>
- <html lang = "en">
- <head>
- <meta charset = "UTF-8" name = "viewport" content = "width-device=width, initial-scale=1"/>
- <link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
- </head>
- <body ng-app = "simModule">
- <nav class = "navbar navbar-default">
- <div class = "container-fluid">
- </div>
- </nav>
- <div class = "row">
- <div class = "col-md-6 well" ng-controller = "simController">
- <hr style = "border-top:1px dotted #000;"/>
- <table class = "table table-bordered">
- <thead>
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="pLang in pLangs">
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Explaination
- ng-app tells the AngularJS that this the root element of AngularJS application
- ng-controller it initiate the function that build by an AngularJS application
Creating the script for calling the AngularJS function
This is where the angularjs function will be called to utilize the request of the user
- var myApp = angular.module("simModule", [])
- .controller("simController" , function($scope){
- var pLangs =[
- {name: "C", Likes: 0, Dislikes: 0},
- {name: "C++", Likes: 0, Dislikes: 0},
- {name: "C#", Likes: 0, Dislikes: 0},
- {name: "Java", Likes: 0, Dislikes: 0},
- {name: "HTML", Likes: 0, Dislikes: 0},
- {name: "PHP", Likes: 0, Dislikes: 0},
- {name: "VB.NET", Likes: 0, Dislikes: 0},
- {name: "Python", Likes: 0, Dislikes: 0},
- {name: "Pearl", Likes: 0, Dislikes: 0},
- {name: "Ruby", Likes: 0, Dislikes: 0},
- ];
- $scope.pLangs = pLangs;
- $scope.incrementUp = function(pLang){
- pLang.Likes++;
- }
- $scope.decrementDown = function(pLang){
- pLang.Dislikes++;
- }
- });
Explaination
The code above create a AngularJS module to envelop it to the targeted element in the HTML, then it calls out the common function through the AngularJS controller
- $scope.incrementUp function will increment the Like button when clicked
- $scope.decrementDown function will decrement the Dislike button when clicked
You can test my sample source code I have created for this tutorial.
Instructions
- Download and Extract the provided source code zip file. (download button is located below)
- Locate the
index.htmlin the extracted source code folder. - Open the file with your browser.
- Test the application.
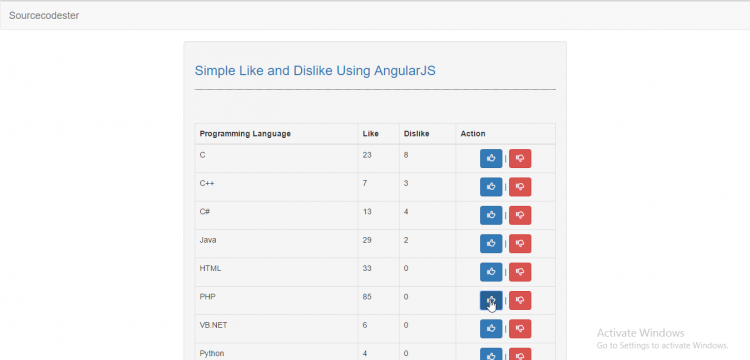
Demo
There you have it we created the simple like and dislike application by using the AngularJS framework. I hope that this tutorial helps you with your projects. For more updates and tutorials just kindly visit this site.
Enjoy Coding!!Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.