Gradient Pattern in CSS
Submitted by GeePee on Wednesday, October 15, 2014 - 23:20.
Language
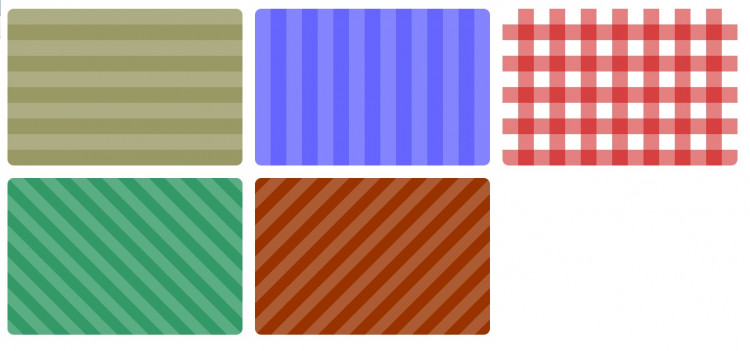
This project will is an example on how to create a gradient patterns using pure css. This includes horizontal, vertical, angled, angle 135 stripes. This is cool css tricks that you have to learn. We can use this in our website's background.
Hope you learn from this.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.