Input Boxes and Drop-down Lists in HTML Table Cells
Submitted by nostradamus1566 on Wednesday, November 22, 2017 - 21:30.
Language
This is just a simple demonstration for students studying html , css and Javascript.
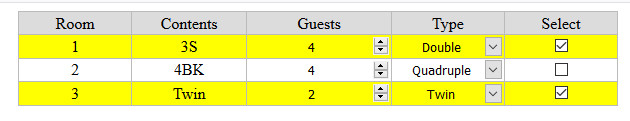
The attached zip contains source code to demonstrate how to integrate CSS, HTML and JavaScript to style a table and put form elements into the cells of the table. The cells of the table contain neatly fitted input boxes, drop-down selection lists and checkboxes. When you click on a checkbox on a row it selects that row.
-- Wednesday 22 November 2017
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.