JavaScript - Login Form With Limited Attempts
Submitted by razormist on Sunday, August 11, 2019 - 22:17.
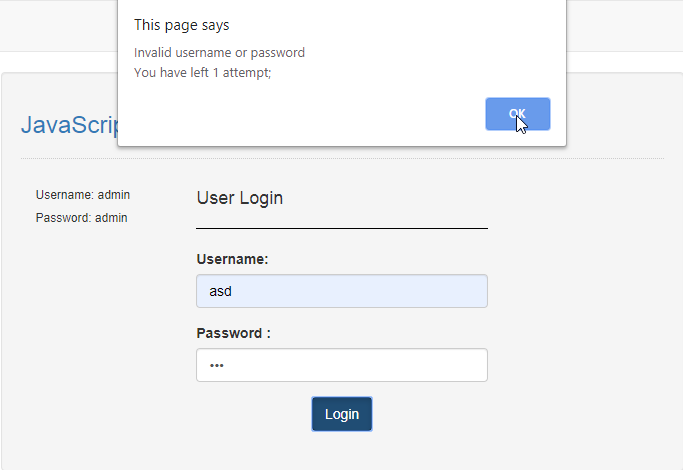
In this tutorial we will create a Login Form With Limited Attempts using JavaScript. This code will track the login attempts of user that failed to login the account. The code use onclick() to call a function that validate the user login whether it is incorrect or correct, if login invalid the counter will start decremented after each incorrect login. Feel free to modify and apply it in your system, this is a user-friendly kind of program
We will be using JavaScript as a server-side scripting language because It gives a greater control of your web page and extend its capability in a modern way approach. It is written in HTML or as an external sourcing to add some necessary features in your website.
There you have it we successfully created a Login Form With Limited Attempts using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3">
- </div>
- <div class="col-md-6">
- <hr style="border-top:1px solid #000;"/>
- <form>
- <div class="form-group">
- <input type="text" class="form-control" id="username" />
- </div>
- <div class="form-group">
- <input type="password" class="form-control" id="password"/>
- </div>
- <br />
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will login the user account when the button is clicked. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- var attempt = 3;
- function resetAll(){
- attempt = 3;
- document.getElementById("username").disabled=false;
- document.getElementById("password").disabled=false;
- document.getElementById("login").disabled=false;
- document.getElementById("reset").style.display="none";
- }
- function userLogin(){
- var username = document.getElementById("username").value;
- var password = document.getElementById("password").value;
- if(username=="" || password==""){
- alert ("Please complete the required field!");
- }else{
- if (username == "admin" && password == "admin"){
- alert ("Login successfully");
- }else{
- attempt --;
- alert("Invalid username or password \r\nYou have left "+attempt+" attempt;");
- if(attempt == 0){
- document.getElementById("username").disabled=true;
- document.getElementById("password").disabled=true;
- document.getElementById("login").disabled=true;
- document.getElementById("reset").style.display="inline";
- }
- }
- }
- }
Comments
how do I change the username…
how do I change the username and password here?