Connect To PHP Server Using Android
Submitted by razormist on Tuesday, May 8, 2018 - 19:19.
In this tutorial we will try to create a Connect To PHP Server using Android. Android is an open source so that developer find it easy to develop and expand new features. It used in several gadget like smartphone, tablet, and even television. It also provide an adaptive framework that allow the developer to develop an apps in a simpler way. So let's do the coding..
 Now that we're done with PHP, next is we will need to create the application to run the php server in the Android Platform.
Note:To access the localhost server make sure you change the
main_url same as your machine local IP address.
Finally, initialize the require methods inside the onCreate method to run the application.
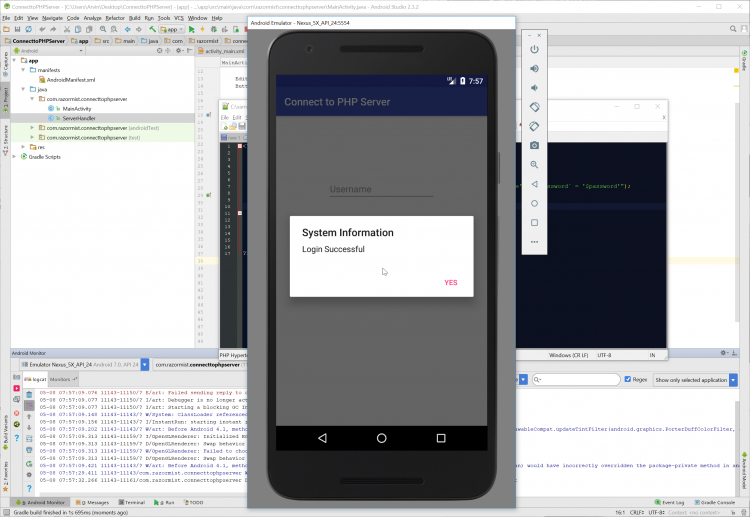
Try to run the app and see if it worked.
There you have it we have created a Connect To PHP Server using Android. I hope that this tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Now that we're done with PHP, next is we will need to create the application to run the php server in the Android Platform.
Note:To access the localhost server make sure you change the
main_url same as your machine local IP address.
Finally, initialize the require methods inside the onCreate method to run the application.
Try to run the app and see if it worked.
There you have it we have created a Connect To PHP Server using Android. I hope that this tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started:
First you will have to download & install the Android Development IDE (Android Studio or Eclipse). Android Studio is an open source development feel free to develop your things. Here's the link for the Android Studio https://developer.android.com/studio/index.html. Then you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.Creating the database
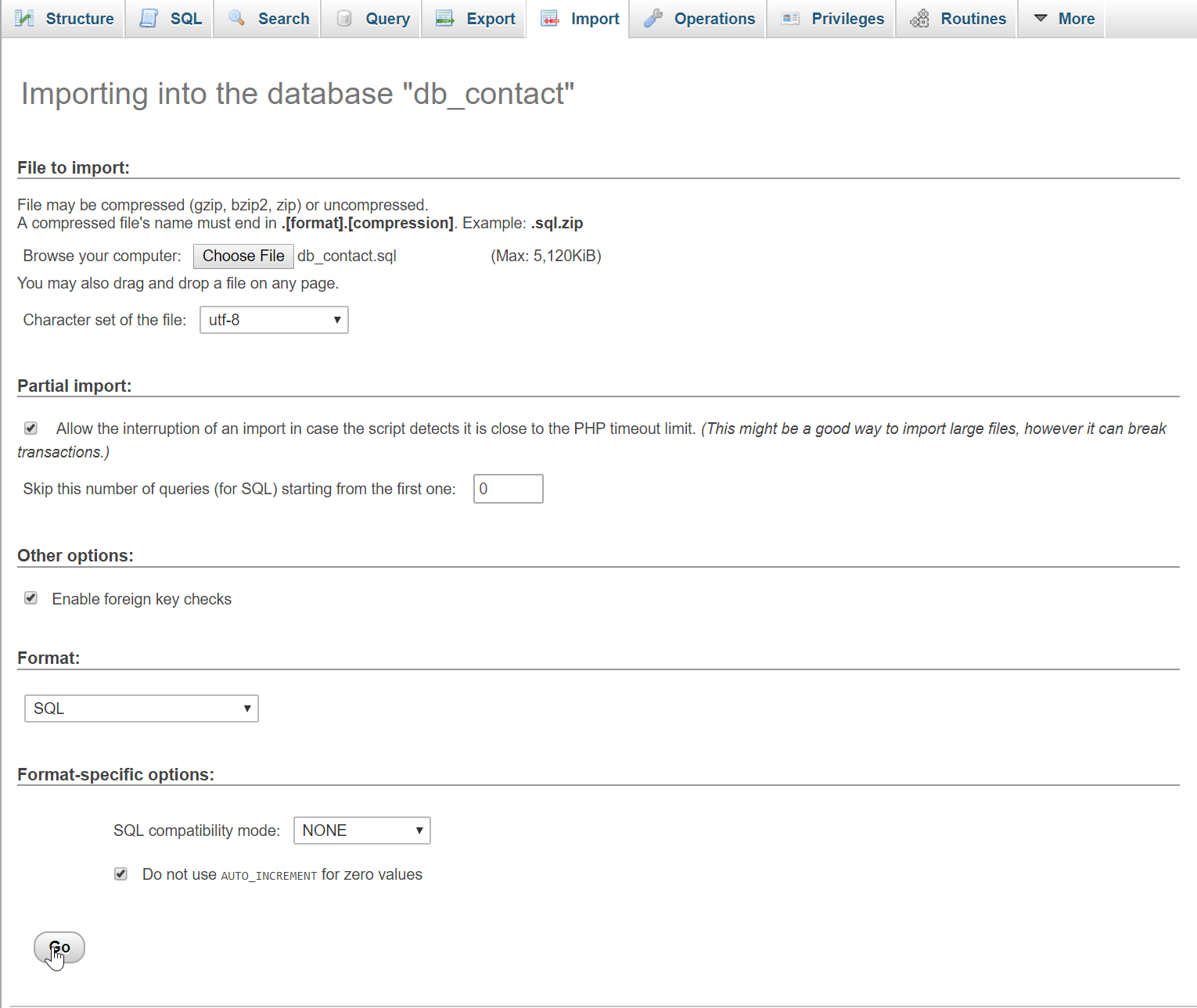
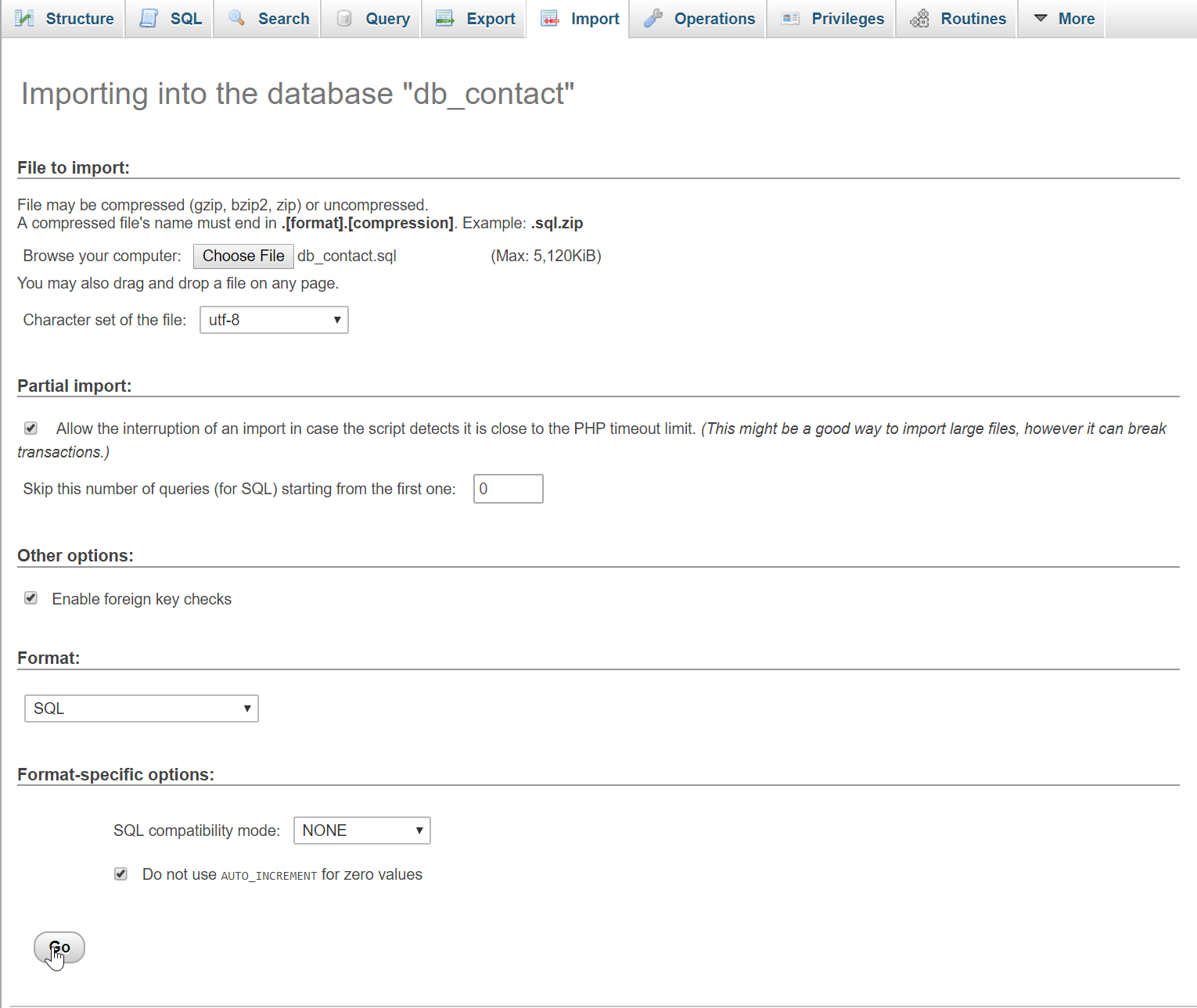
Open your database web server then create a database name in it db_contact, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli("localhost", "root", "", "db_contact");
- if(!$conn){
- }
- ?>
Creating PHP Main Script
This code contains the main function of the php server. This code will try to access the php server to get the data from the server base on the data that has been inputed. To do that open any kind of text editor(notepadd++, etc..), then copy it inside the text editor and save it as index.php- <?php
- require_once "conn.php";
- $username = $_POST['username'];
- $password = $_POST['password'];
- $query = $conn->query("SELECT * FROM `member` WHERE `username` = '$username' && `password` = '$password'");
- $row = $query->num_rows;
- if($row > 0){
- echo "Login Successful";
- }else{
- echo "Error Login!";
- }
- ?>
Android Manifest File
The Android Manifest file provides essential information about your app to the Android system in which the system must required before running the code. It describe the overall information about the application. It contains some libraries that needed to access the several method within the app.- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.razormist.connecttophpserver">
- <uses-permission android:name="android.permission.INTERNET"></uses-permission>
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/AppTheme">
- <activity android:name=".MainActivity"
- android:configChanges="orientation"
- android:screenOrientation="portrait">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
Layout Design
We will now create the design for the application, first locate the layout file called activity_main.xml, this is the default name when create a new activity. Then write these codes inside your layout file.- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.razormist.connecttophpserver.MainActivity">
- <EditText
- android:id="@+id/et_username"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_marginTop="120dp"
- android:ems="10"
- android:inputType="text"
- android:hint="Username" />
- <EditText
- android:id="@+id/et_password"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_marginTop="30dp"
- android:ems="10"
- android:layout_below="@+id/et_username"
- android:inputType="textPassword"
- android:hint="Password" />
- android:id="@+id/btn_login"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_marginTop="30dp"
- android:layout_below="@+id/et_password"
- android:text="Login"/>
- </RelativeLayout>
Creating the Server Handler
This code contains the handler for accessing the PHP server. This code will try to create a url to access the php server by sending a POST data within the android application.To do that create a new class then called it as ServerHandler. And write these block of codes inside it to be able to generate a url link to the server.- Context context;
- AlertDialog.Builder builder;
- this.context = context;
- }
- @Override
- if(type.equals("login")){
- try{
- httpURLConnection.setRequestMethod("POST");
- httpURLConnection.setDoOutput(true);
- httpURLConnection.setDoInput(true);
- String post_data = URLEncoder.encode("username", "UTF-8")+"="+URLEncoder.encode(username, "UTF-8")+"&"+URLEncoder.encode("password", "UTF-8")+"="+URLEncoder.encode(password, "UTF-8");
- bufferedWriter.write(post_data);
- bufferedWriter.flush();
- bufferedWriter.close();
- outputStream.close();
- BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(inputStream, "iso-8859-1"));
- String line;
- while((line = bufferedReader.readLine()) != null){
- result += line;
- }
- bufferedReader.close();
- inputStream.close();
- httpURLConnection.disconnect();
- return result;
- e.printStackTrace();
- e.printStackTrace();
- }
- }
- return null;
- }
- @Override
- protected void onPreExecute() {
- builder = new AlertDialog.Builder(context);
- builder.setTitle("System Information");
- }
- @Override
- builder.setMessage(result);
- builder.setCancelable(false);
- builder.setPositiveButton("YES", new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int id) {
- //do things
- }
- });
- AlertDialog alert = builder.create();
- alert.show();
- }
- @Override
- super.onProgressUpdate(values);
- }
- }
The Main Function
This code contains the main function of the application. This code will send the information of user to the PHP server when the button is clicked. To start with first locate your MainActivity java file and open it, then write these variable inside the MainActivity class.- EditText et_username, et_password;
- Button btn_login;
- et_username = (EditText)findViewById(R.id.et_username);
- et_password = (EditText)findViewById(R.id.et_password);
- @Override
- if(!username.equals("") || !password.equals("")){
- ServerHandler serverHandler = new ServerHandler(MainActivity.this);
- serverHandler.execute(condition, username, password);
- et_username.setText("");
- et_password.setText("");
- }else{
- Toast.makeText(MainActivity.this, "Required Field!", Toast.LENGTH_SHORT).show();
- }
- }
- });
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.