Android - Simple Notification
Submitted by razormist on Sunday, February 11, 2018 - 21:44.
In this tutorial we will create a Simple Notification using Android. This simple app can display a notification when there is something new that comes. Android is basically a piece of software which allows your hardware to function. It used in several gadget like smartphone, tablet, and even television. The android is an open source operating system it's free and user friendly to mobile developers. So let's now do the coding...
Then write these method to make to code work correctly.
Finally, initialize this method inside the onCreate method to run the application.
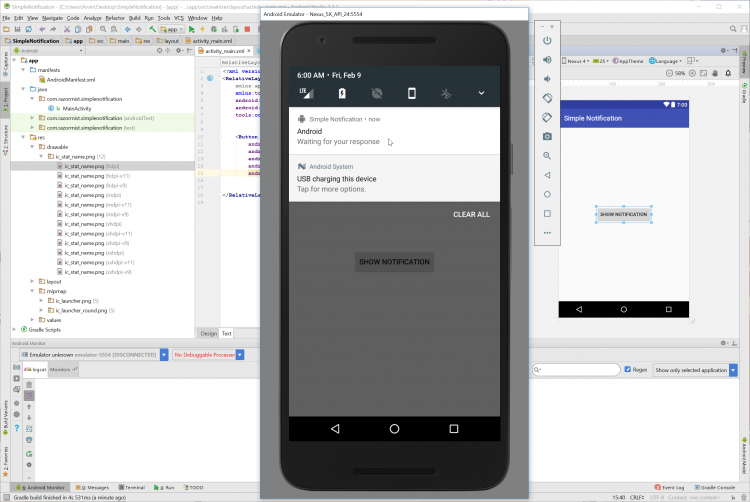
Try to run the app and see if it worked.
There you have it we have created a Simple Notification using Android. I hope that this tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started:
First you will have to download & install the Android Development IDE (Android Studio or Eclipse). Android Studio is an open source development feel free to develop your things. Here's the link for the Android Studio https://developer.android.com/studio/index.html.Layout Design
We will now create the design for the application, first locate the layout file called activity_main.xml, this is the default name when create a new activity. Then write these codes inside your layout file.- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.razormist.simplenotification.MainActivity">
- android:id="@+id/btn_notify"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:layout_centerInParent="true"
- android:text="Show Notification"/>
- </RelativeLayout>
Android Manifest File
The Android Manifest file provides essential information about your app to the Android system in which the system must required before running the code. It describe the overall information about the application. It contains some libraries that needed to access the several method within the app.- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.razormist.simplenotification">
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/AppTheme">
- <activity android:name=".MainActivity"
- android:configChanges="orientation"
- android:screenOrientation="portrait">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
The Main Function
This code contains the main function of the application. This code will prompt the user to receive the incoming notification. To start with first locate your MainActivity java file and open it, then write this variable inside the MainActivity class.- NotificationCompat.Builder builder;
- builder = new NotificationCompat.Builder(this);
- builder.setAutoCancel(true);
- builder.setSmallIcon(R.drawable.ic_stat_name);
- builder.setTicker("Notification Here");
- builder.setPriority(Notification.PRIORITY_HIGH);
- builder.setContentTitle("Android");
- builder.setContentText("Waiting for your response");
- Intent intent = new Intent(this, MainActivity.class);
- PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT);
- builder.setContentIntent(pendingIntent);
- NotificationManager notificationManager = (NotificationManager)getSystemService(NOTIFICATION_SERVICE);
- notificationManager.notify(0, builder.build());
- }
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.