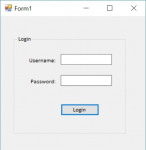
Simple Login Using Visual C#
This is a simple login using Visual C#. Be sure to install Visual Studio version 2012. username: admin pw: admin Note: edited by sourcecodester moderator to include the database file in the project and automatically copy the database to the executable folder when run.
- Read more about Simple Login Using Visual C#
- Log in or register to post comments
- 135 views