Javascript - Remove Element From An Array
Submitted by razormist on Friday, August 3, 2018 - 15:00.
In this tutorial we will create a Remove Element From An Array using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It can renders web pages in an interactive and dynamic fashion. It is widely used in designing a stunning website. This code can be used as your converter to your mathematical problem. So Let's do the coding...
There you have it we successfully created a Remove Element From An Array
using javascript. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Before we started:
And this is the link for the bootstrap that has been used for the layout of the application https://getbootstrap.com/.The Main Interface
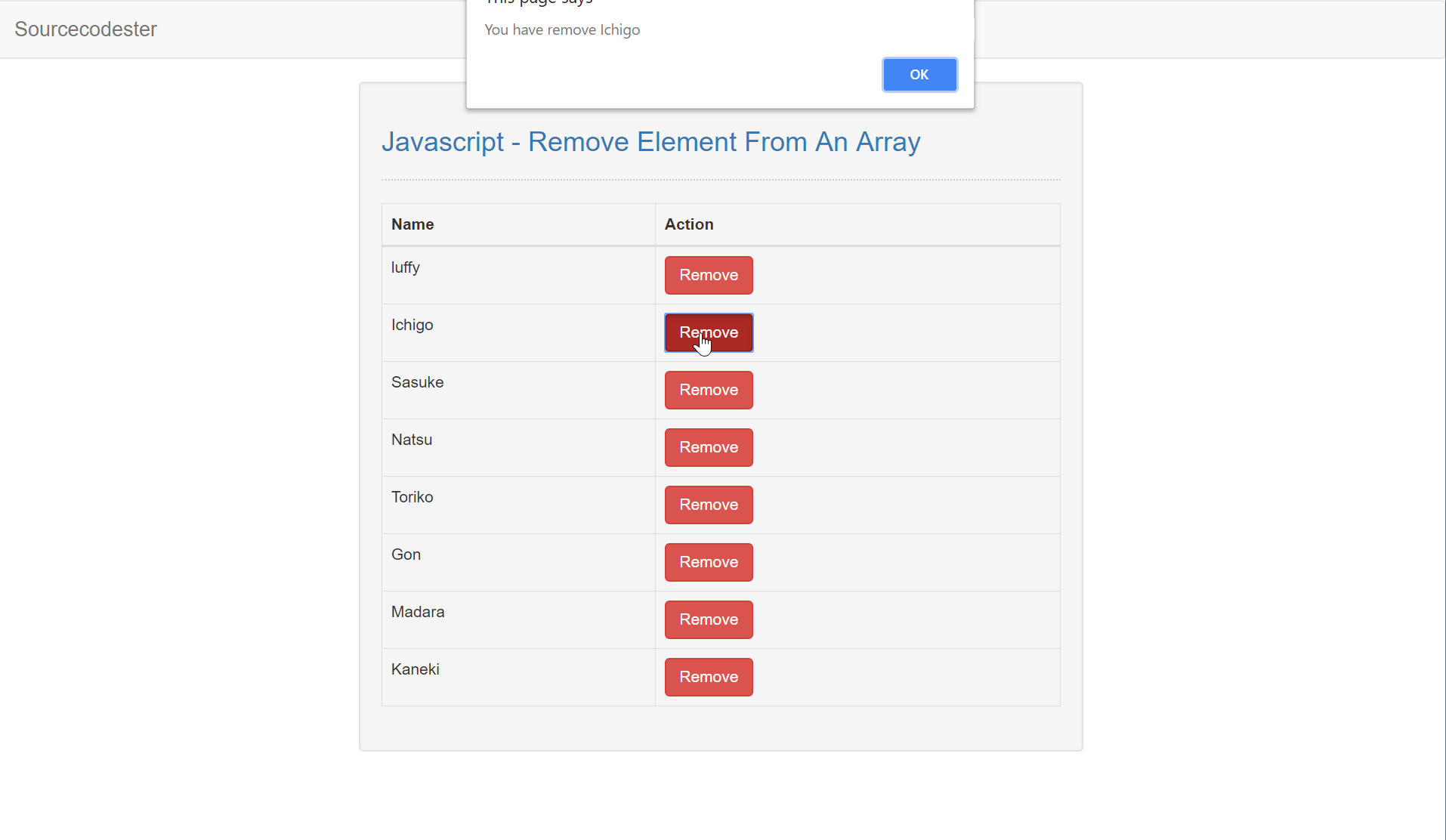
This code contains the interface of the application. This code will render application and display the form. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <table class="table table-bordered">
- <thead>
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will create an data of arrays, then display it to the HTML table and can remove element of an array. To do this just copy write the code as shown below inside the text editor and save it as script.js.- var members = ["luffy", "Naruto", "Ichigo", "Sasuke", "Natsu", "Toriko", "Gon", "Madara", "Kaneki"];
- displayData();
- function Remove(index){
- alert("You have remove " + members[index]);
- members.splice(index, 1);
- displayData();
- }
- function displayData(){
- var table = "" ;
- for(var i=0; i < members.length; i++){
- table += "<tr>";
- table += "<td>" + members[i] +"</td>"
- + "<td><button class='btn btn-danger' onclick='Remove("+i+")'>Remove</button></td>";
- table += "</tr>";
- }
- document.getElementById("result").innerHTML = table;
- }