PHP - Transfer File To Different Folder
Submitted by razormist on Sunday, November 24, 2019 - 18:54.
In this tutorial we will create a Transfer File To Different Folder using PHP. This code will dynamically move a file when user click a button. This code use PHP POST method to call a function that can transfer file to different folder using rename() function by adding the old file and new file as a parameter A user-friendly program that can be modified, feel free to work around with it.
We will be using PHP as a scripting language that manage a database server to handle a bulk of data per transaction. It describe as an advance technology that manage both server and control-block of your machine.
There you have it we successfully created Transfer File To Different Folder using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating The Interface
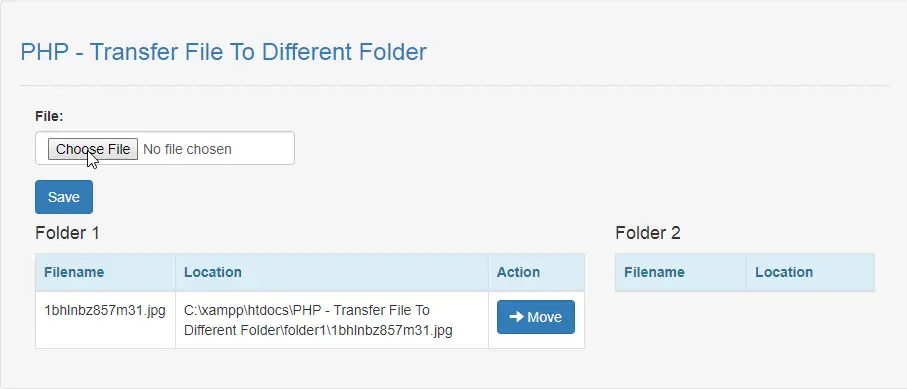
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-2"></div>
- <div class="col-md-8 well">
- <h3 class="text-primary">PHP - Transfer File To Different Folder</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form action="save_file.php" method="POST" enctype="multipart/form-data">
- <div class="form-group">
- <label>File:</label>
- <input type="file" name="file" class="form-control" required="required"/>
- </div>
- <button class="btn btn-primary" name="save">Save</button>
- </form>
- </div>
- <br style="clear:both;"/>
- <div class="col-md-8">
- <h4>Folder 1</h4>
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class="alert-info">
- <th>Filename</th>
- <th>Location</th>
- <th>Action</th>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- foreach($files as $file){
- if($file != "." && $file != ".."){
- ?>
- <tr>
- <td><?php echo $file?></td>
- <td>
- <form method="POST" action="transfer.php">
- <input type="hidden" name="file" value="<?php echo $file?>"/>
- <button class="btn btn-primary" name="transfer"><span class="glyphicon glyphicon-arrow-right"></span> Move</button>
- </form>
- </td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <div class="col-md-4">
- <h4>Folder 2</h4>
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class="alert-info">
- <th>Filename</th>
- <th>Location</th>
- </thead>
- <tbody style="background-color:#fff;"
- <?php
- foreach($files as $file){
- if($file != "." && $file != ".."){
- ?>
- <tr>
- <td><?php echo $file?></td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
Creating the Save File Script
This code contains the saving file of the application.This code will store the file in a folder after submitted. To do that just copy and write this block of codes inside the text editor, then save it as save_file.php.- <?php
- $filename = $_FILES['file']['name'];
- $filesize = $_FILES['file']['size'];
- $filetemp = $_FILES['file']['tmp_name'];
- if($filesize > 500000){
- echo "<script>alert('File too large to upload')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }else{
- $location = "folder1/".$filename;
- echo "<script>alert('File Saved!')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('Only images allowed')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will transfer a file when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as transfer.php.- <?php
- $file = "folder1/".$_POST['file'];
- $newfile = "folder2/".$_POST['file'];
- echo "<script>alert('Failed to move ".$file."')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }else{
- echo "<script>alert('Successfully Transfer!')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>