PHP - Retrieve MySQLi Table Using jQuery
Submitted by razormist on Wednesday, April 17, 2019 - 15:30.
In this tutorial we will create a Retrieve MySQLi Table using jQuery. This code will fetch the data in the database server base on the select button.The code use jQuery ajax to fetch MySQLi data without page refreshing and manipulate HTML forms to display the retrieve data in the table. This is a user-friendly kind of program feel free user it in your program.
We will be using jQuery a JavaScript framework that design to simplify HTML DOM tree traversal and manipulation. It can retrieve DOM and manipulate each properties of an element based on different criteria such as id, class, etc.
 teacher.php
script.js
Note: To make the script works make sure you save this file inside the js directory.
There you have it we successfully created Retrieve MySQLi Table using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
teacher.php
script.js
Note: To make the script works make sure you save this file inside the js directory.
There you have it we successfully created Retrieve MySQLi Table using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
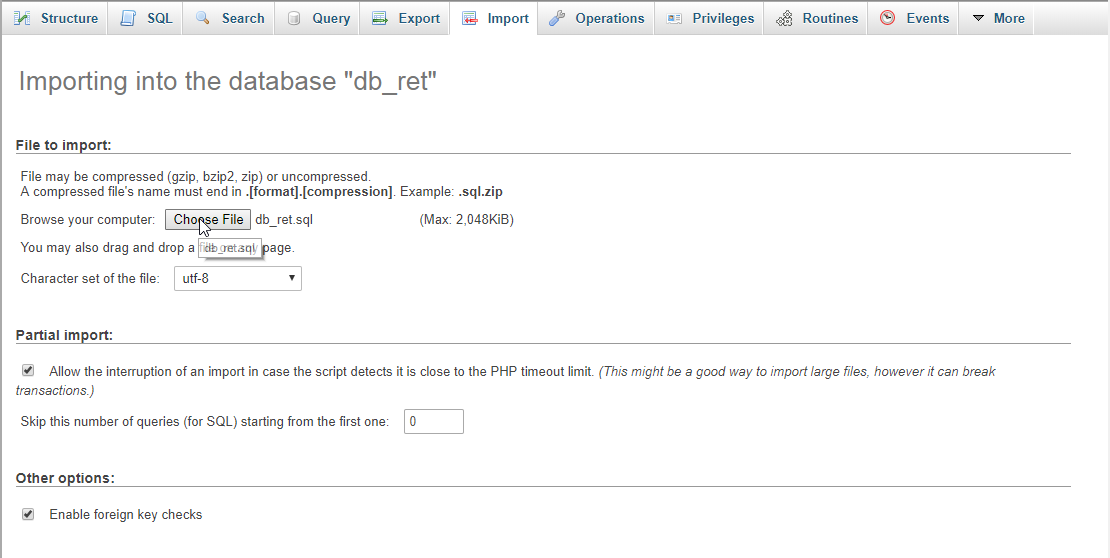
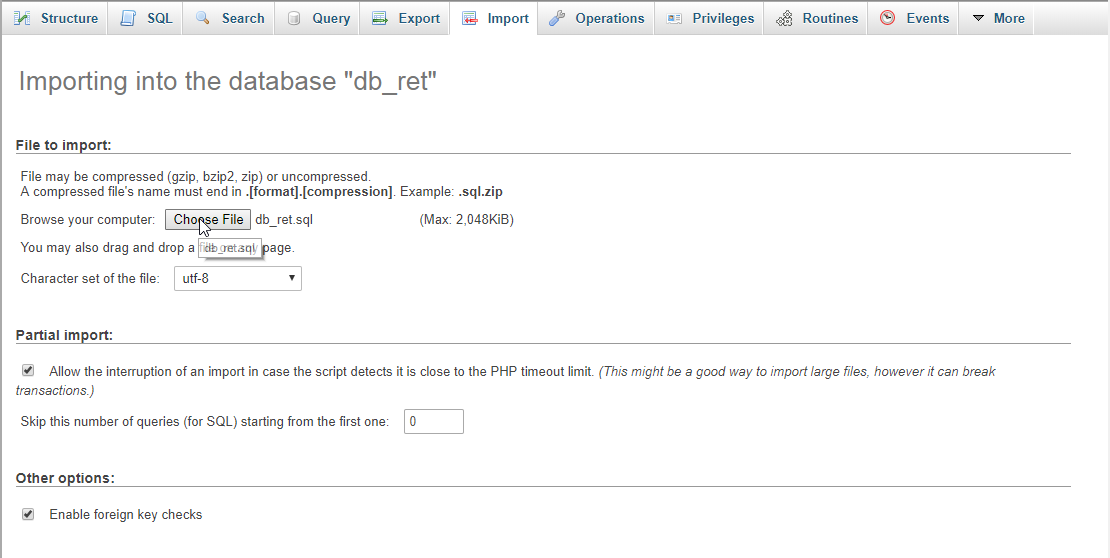
Open your database web server then create a database name in it db_ret, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
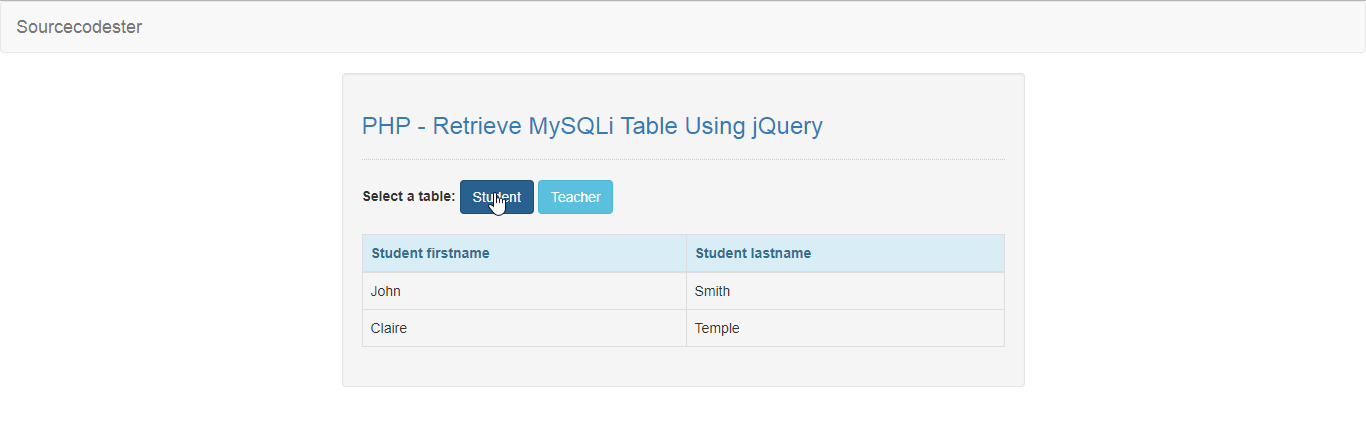
- <h3 class="text-primary">PHP - Retrieve MySQLi Table Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <label>Select a table:</label>
- <button class="btn btn-primary" id="student">Student</button>
- <button class="btn btn-info" id="teacher">Teacher</button>
- <br /><br />
- <div id="result"></div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will automatically retrieve the array of data in the server when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as shown below student.php- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Student firstname</th>
- <th>Student lastname</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require_once 'conn.php';
- echo "<tr>
- <td>".$fetch['firstname']."</td>
- <td>".$fetch['lastname']."</td>
- </tr>";
- }
- ?>
- </tbody>
- </table>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Teacher firstname</th>
- <th>Teacher lastname</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require_once 'conn.php';
- echo "<tr>
- <td>".$fetch['firstname']."</td>
- <td>".$fetch['lastname']."</td>
- </tr>";
- }
- ?>
- </tbody>
- </table>
- $(document).ready(function(){
- $('#student').on('click', function(){
- $.ajax({
- url: 'student.php',
- type: 'POST',
- data: {res: 1},
- success: function(data){
- $('#result').empty();
- $('#result').append(data);
- }
- });
- });
- $('#teacher').on('click', function(){
- $.ajax({
- url: 'teacher.php',
- type: 'POST',
- data: {res: 1},
- success: function(data){
- $('#result').empty();
- $('#result').append(data);
- }
- });
- });
- });