PHP - Submit Form Data Using Ajax POST Method
Submitted by razormist on Wednesday, July 4, 2018 - 20:58.
In this tutorial we will create Submit Form Data Using Ajax POST Method. This code can compressed multiple files at the same time. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So let's now do the coding...
 There you have it we successfully created Submit Form Data Using Ajax POST Method. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we successfully created Submit Form Data Using Ajax POST Method. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
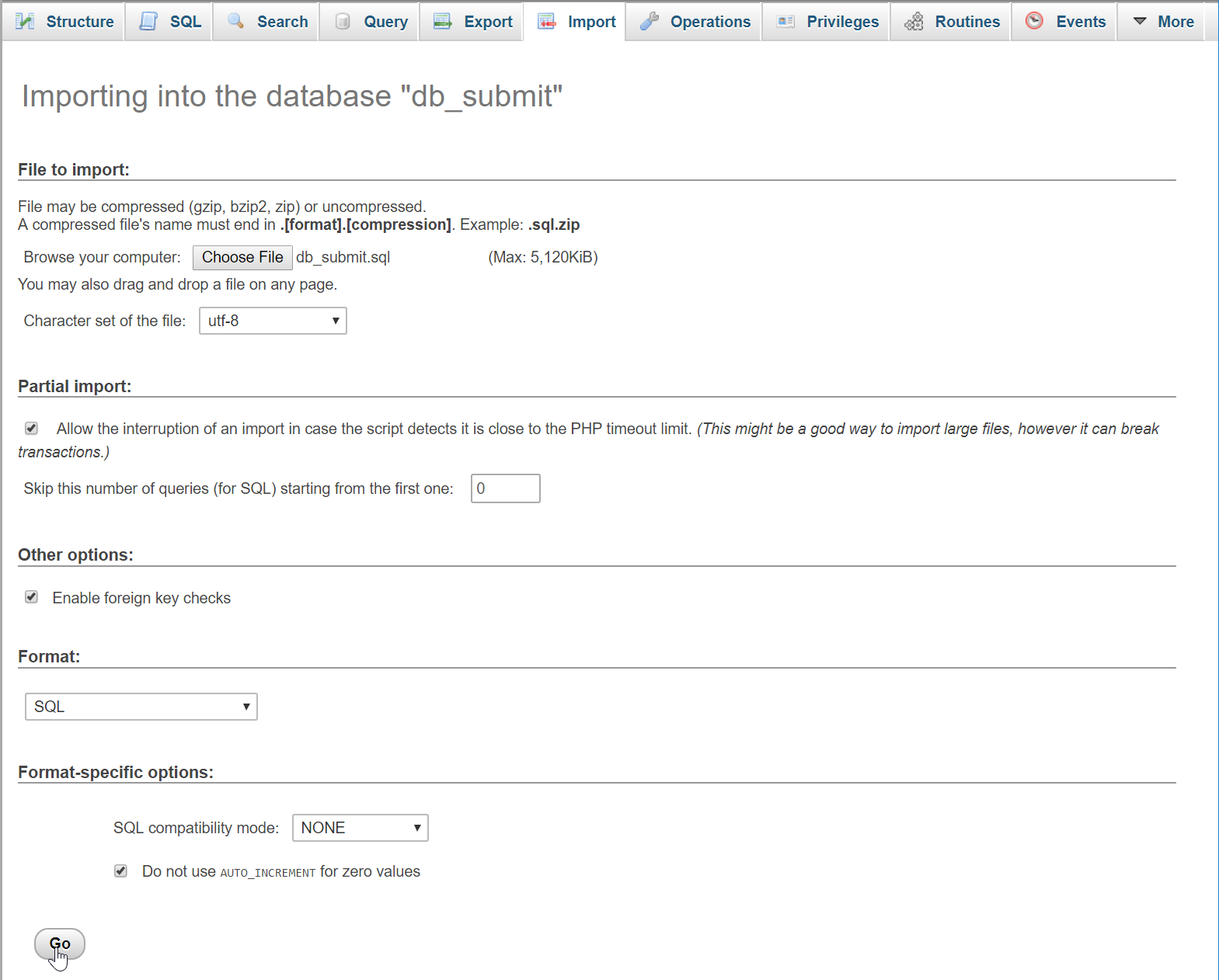
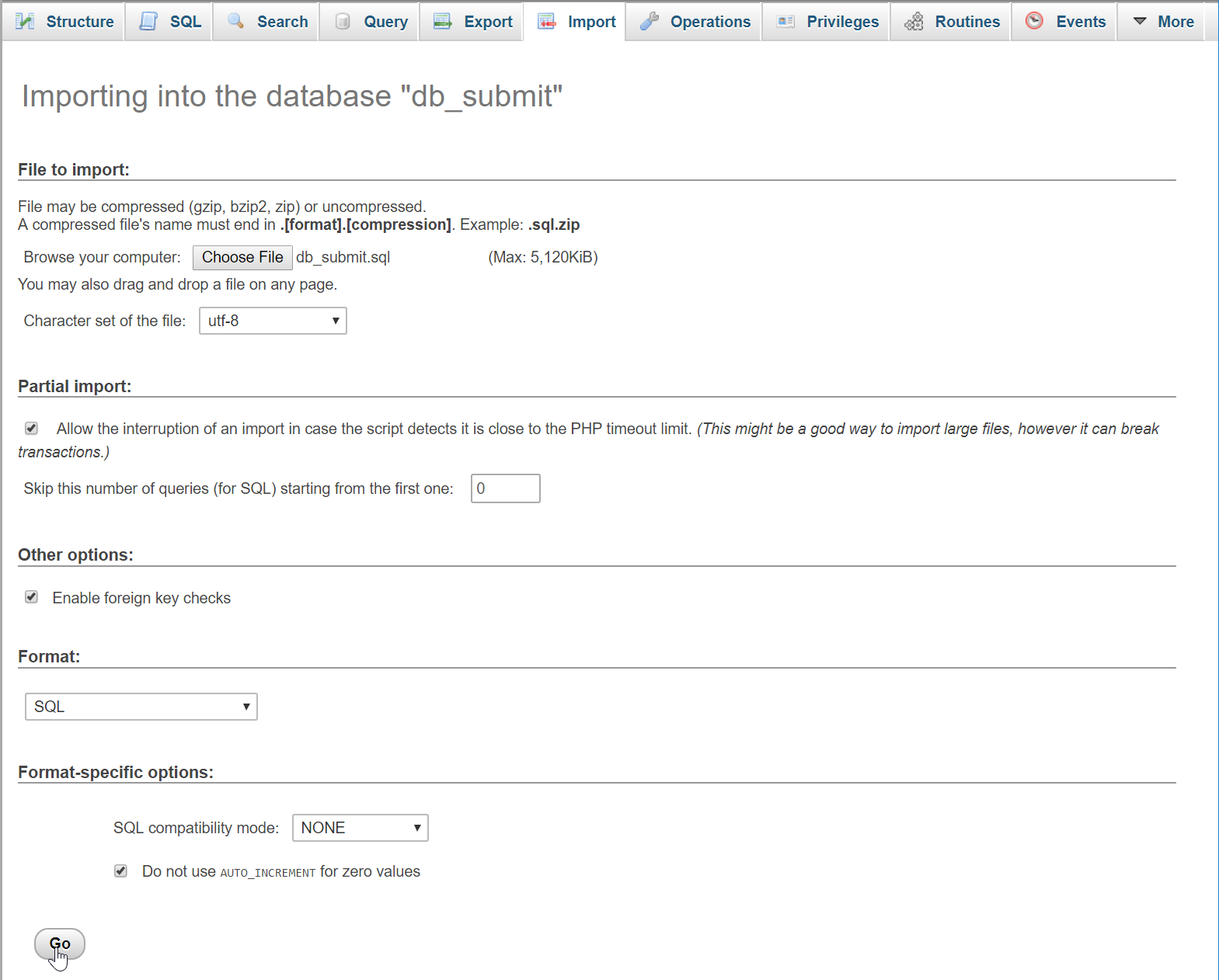
Open your database web server then create a database name in it db_submit, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_submit');
- if(!$conn){
- }
- ?>
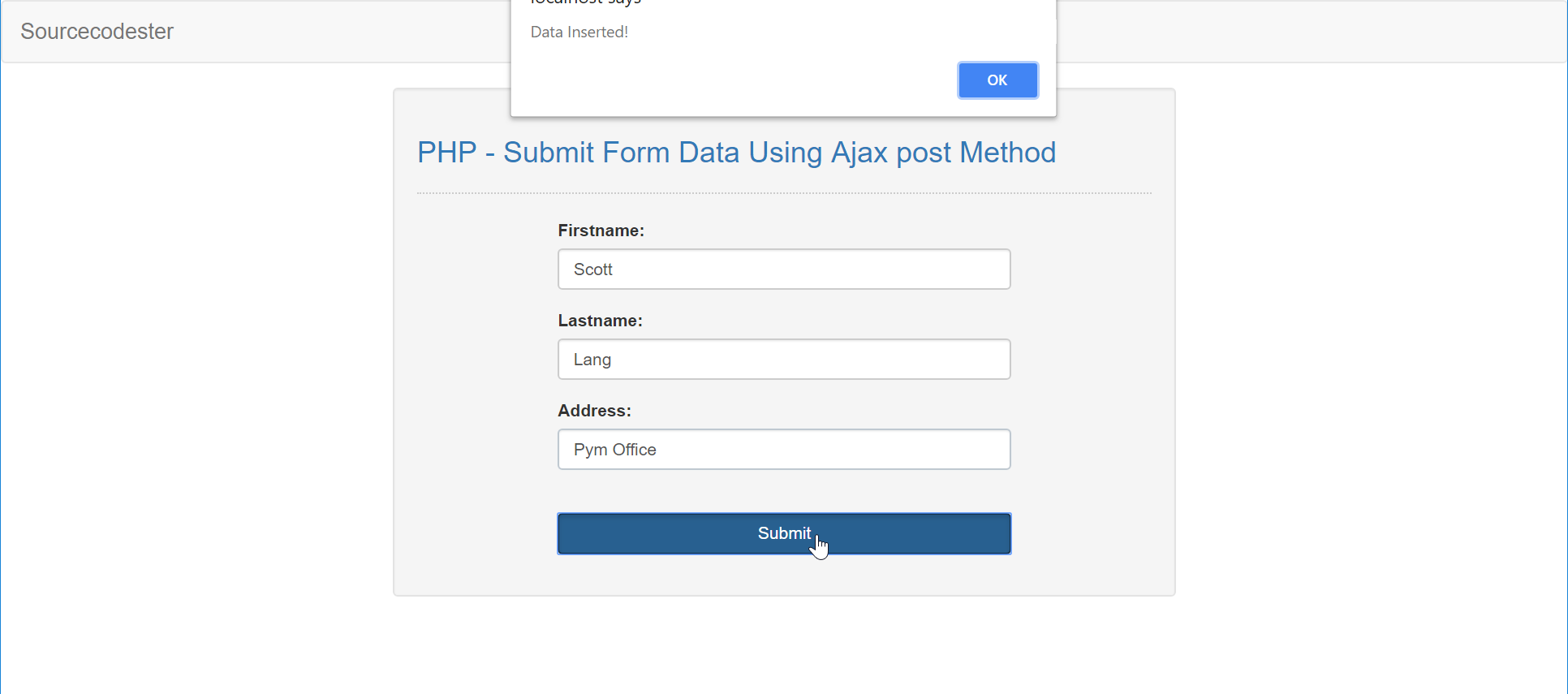
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Submit Form Data Using Ajax post Method</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <form>
- <div class="form-group">
- <label>Firstname:</label>
- <input type="text" id="firstname" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Lastname:</label>
- <input type="text" id="lastname" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Address:</label>
- <input type="text" id="address" class="form-control"/>
- </div>
- <br />
- <div class="form-group">
- <button type="button" id="submit" class="btn btn-primary form-control">Submit</button>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </hmtl>
Creating PHP Query
This code contains the php query of the application. This code will sent the data inputs to the database server by sending ajax post request method. To do that just copy and write this block of codes inside the text editor, then save it as save.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- $conn->query("INSERT INTO `student` VALUES('', '$firstname', '$lastname', '$address')");
- echo "Data Inserted!";
- ?>
Creating Ajax Post Script
This is where the code that uses ajax request been used. This code will sent a post request to process the data and successfully to be send to the database. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- $('#submit').on('click', function(){
- var firstname = $('#firstname').val();
- var lastname = $('#lastname').val();
- var address = $('#address').val();
- if(firstname == '' || lastname == '' || address == ''){
- alert("Please complete the required field!");
- }else{
- $.post('save.php', {firstname: firstname, lastname: lastname, address: address}, function(data){
- alert(data);
- $('#firstname').val('');
- $('#lastname').val('');
- $('#address').val('');
- });
- }
- })
- });