One of the simplest way to create websockets chat with php
Submitted by Виктор Трапенок on Wednesday, August 16, 2017 - 17:15.
I want to tell you about my Open Source project of comet server. It simplifies the process of creating chat and notifications for the site.
The CppComet takes care of all the work of maintaining websocket connections and give simple api for sending messages from backend to frontend by websockets.
CppComet is written in C++ and can handle many simultaneous connections. Here are the results of load testing in 64,000 online connections that I conducted.


Features
- Api for more then 9 languages. CometQL API allows you connect to comet server by mysql protocol.
- Supports users authenticating on the server
- Allow sending a private message to users
- Allows you to send public messages to users via channels
- Allows subscription from JavaScript to changing other user’s status
- Allows subscription to updates of online users list in real-time
- Sending messages to channel from JS
- Allows get information when users were online
Login: 15
Password:lPXBFPqNg3f661JcegBY0N0dPXqUBdHXqj2cHf04PZgLHxT6z55e20ozojvMRvB8
Host: app.comet-server.ru
How it works
Comet technology – allows sending arbitrary messages to client through server initiative. Browser opens page of your site. And after loading this page JavaScript Api establishes a persistent connection to CppComet using websockets. While page is open, your server can send text message to client. It appeals via CometQL API to CppComet and transfer message for browser.
- Connecting to the comet server by websockets
- Send ajax message for add new massage to chat
- Send message to CppComet
- CppComet send messages for all subscribers in pipe (and JavaScript API delivers this message to your callback.)
- Add message to database (optional)
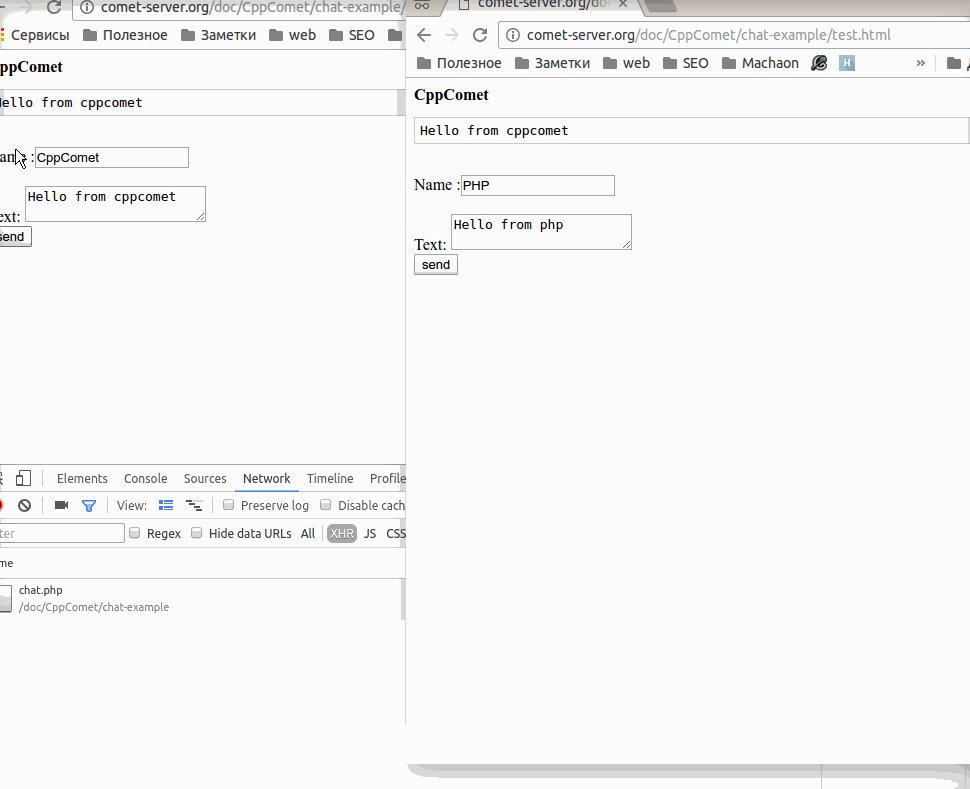
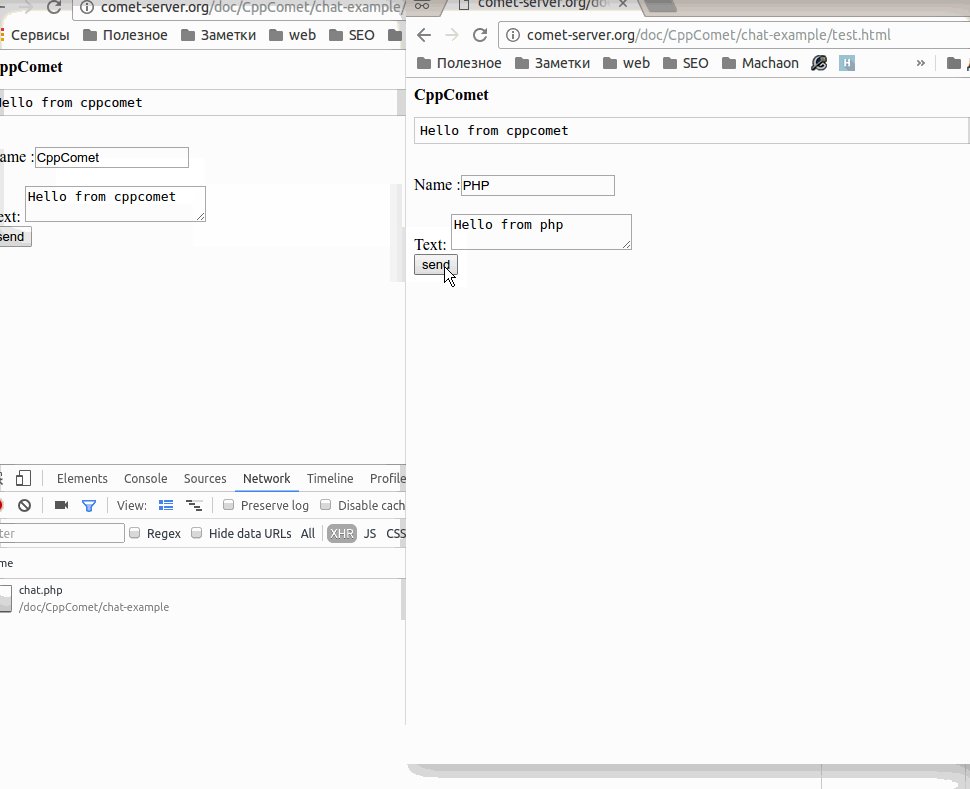
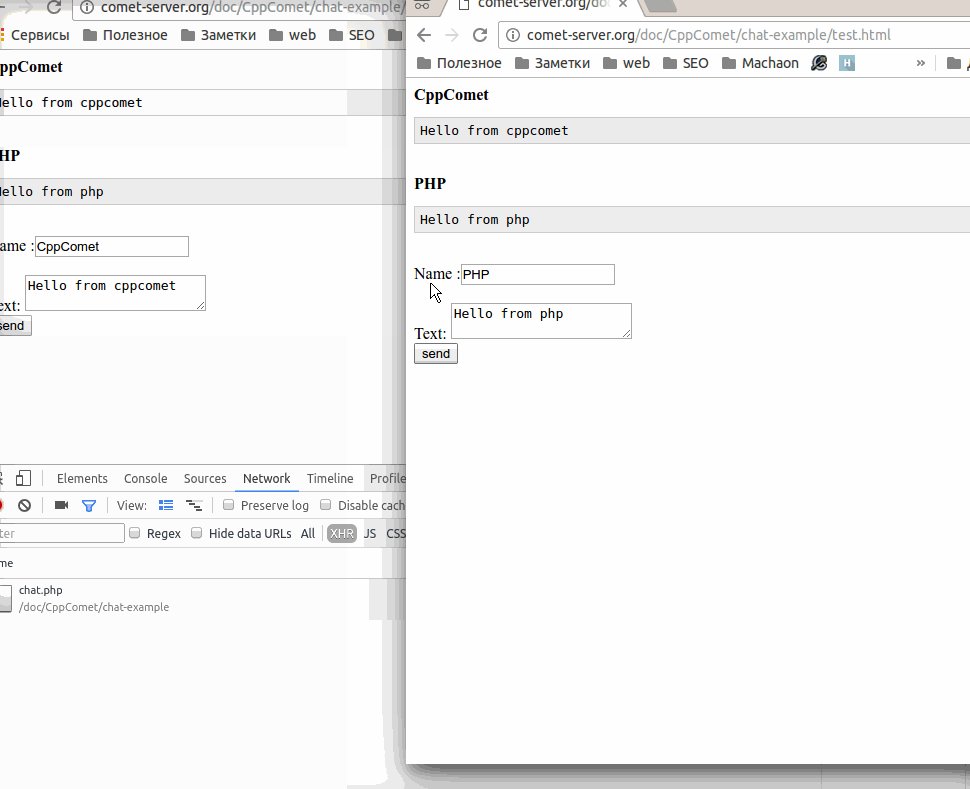
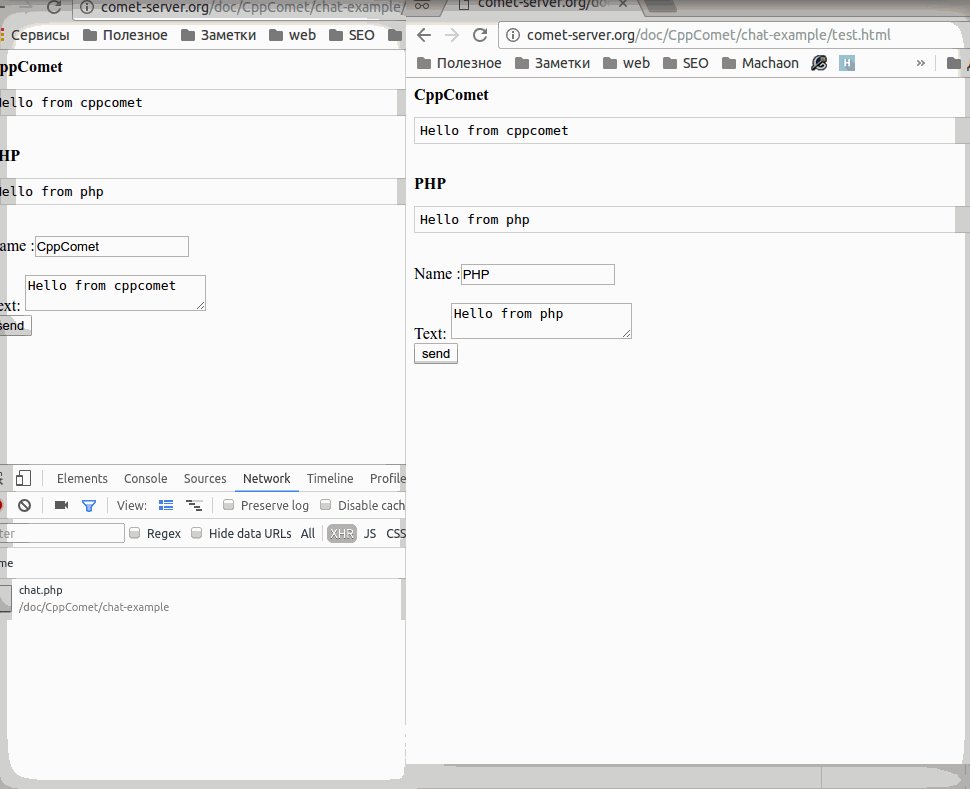
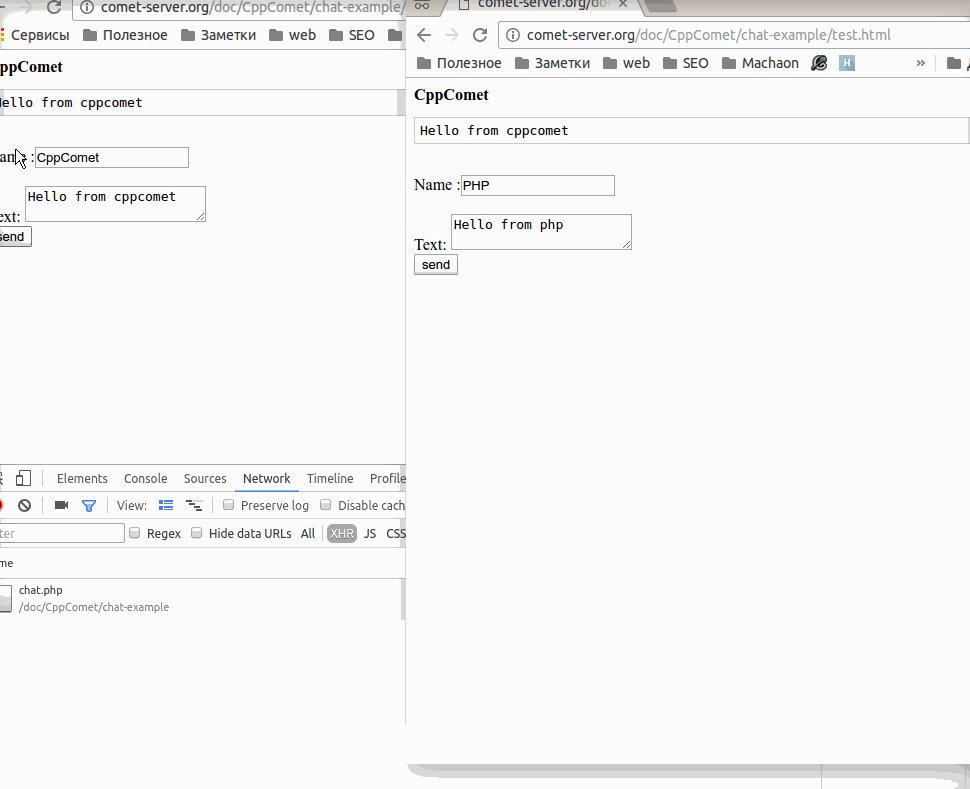
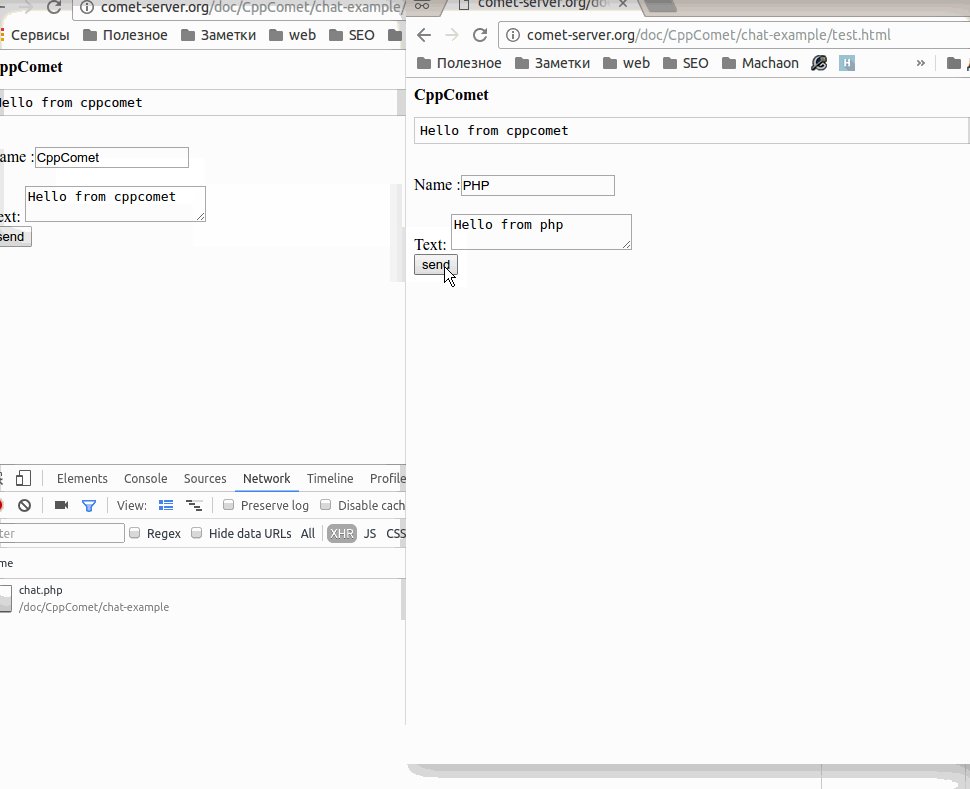
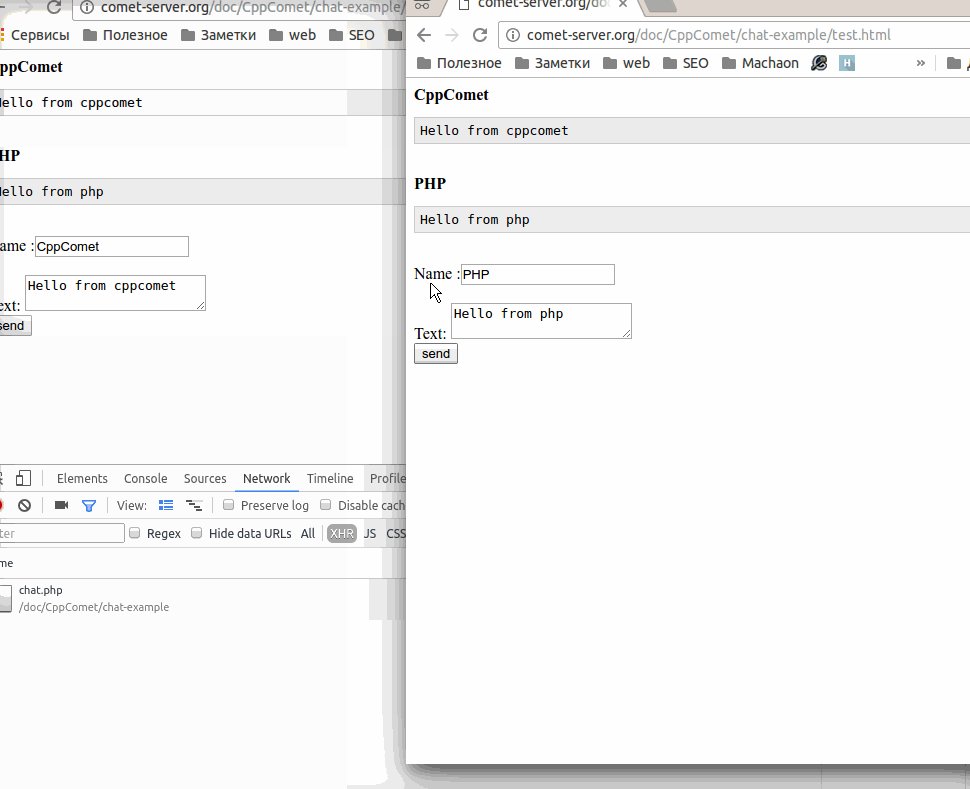
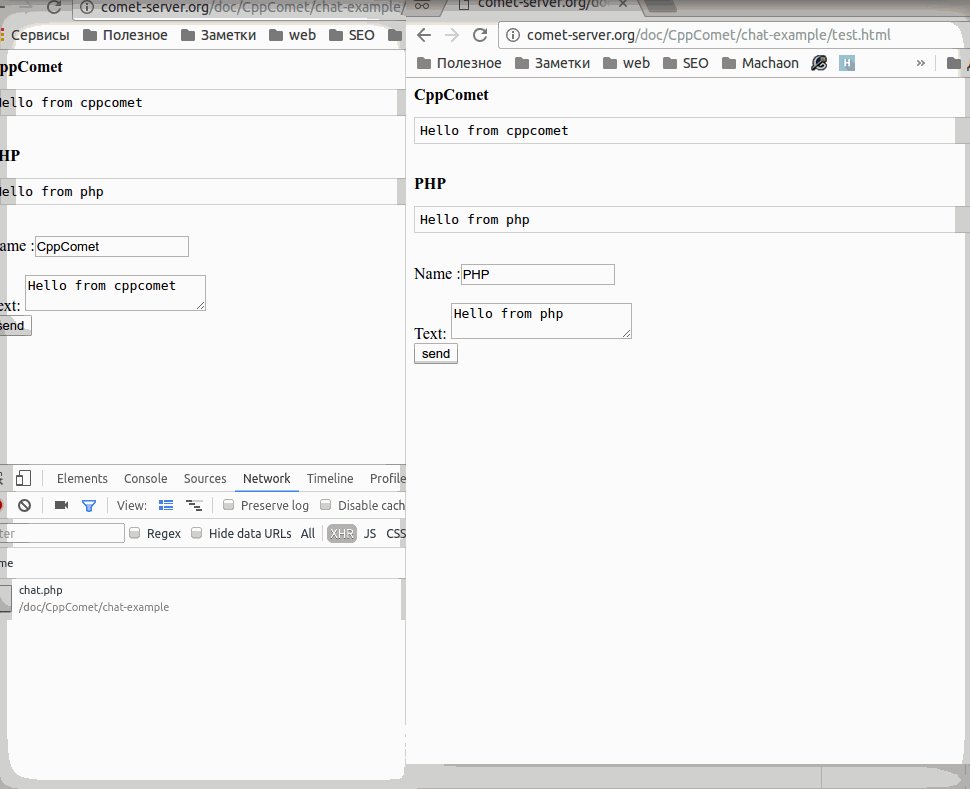
Chat example

Step 1. Connecting to the comet server
Code in file index.html To connect to the comet server from the JavaScript API, use the following command:cometApi.start({node:"app.comet-server.ru", dev_id:15})
- in parameter node - set hostname of your own server
- parameter dev_id - use only if you use saas service comet-server.com
Step 2. Send ajax message for add new massage to chat
var name = "my name";
var text = "my text message";
$.ajax({
url: "https://comet-server.com/doc/CppComet/chat-example/chat.php",
type: "POST",
data:"text="+encodeURIComponent(text)+"&name="+encodeURIComponent(name)
});
Step 3. send message to CppComet from php
Code in file chat.php The code for sending a message to the pipe "simplechat" and event 'newMessage':
// Demo access credentials
$host = "app.comet-server.ru";
$user = "15";
$password = "lPXBFPqNg3f661JcegBY0N0dPXqUBdHXqj2cHf04PZgLHxT6z55e20ozojvMRvB8";
// Connecting to CppComet (this is not MySQL database)
$comet = mysqli_connect($host, $user, $password, "CometQL_v1");
if(mysqli_errno($comet))
{
echo "Error:".mysqli_error($link);
}
$msg = Array( "name" => $_POST["name"], "text" => $_POST["text"] );
$msg = json_encode($msg);
$msg = mysqli_real_escape_string($comet, $msg);
$query = "INSERT INTO pipes_messages (name, event, message)" .
"VALUES('simplechat', 'newMessage', '".$msg."')";
// Sending message to CppComet (this is not MySQL database)
mysqli_query($comet, $query);
if(mysqli_errno($comet))
{
echo "Error:".mysqli_error($comet);
}
else
{
echo "ok";
}
Step 4. Receive message from CppComet in JavaScript
Code in file index.html Subscription Code to the pipe on comet server. This callback will be called when somebody send message into channel `simplechat`cometApi.subscription("simplechat.newMessage", function(event){
alert(event.data.name+": "+event.data.text)
})
Demo
- https://github.com/CppComet/php-chat-example
- https://jsfiddle.net/Levhav/o35kvmn2/21/
- https://cppcomet.github.io/comet-server/demo/simple-chat/simple-chat.html
- https://github.com/CppComet/auth-example
Documentation
- Building from source and launch
- CometQL API documentation (To connect to the comet server api from any server-side language is used CometQL)
- JavaScript API documentation (To connect to the server from JavaScript)