File Upload With Progress Bar Using PHP
Submitted by alpha_luna on Friday, April 15, 2016 - 11:11.
Good Day!!!
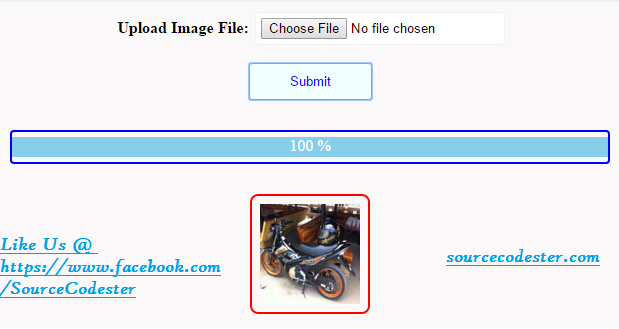
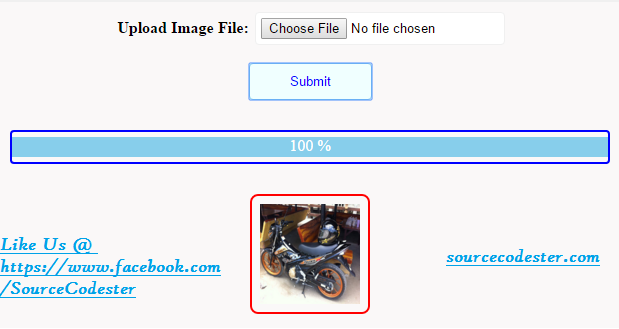
In this tutorial, we are going to make File Upload With Progress Bar Using PHP. In the example below, we have file input field and progress bar. During the uploading file, we are going to show the progress bar if it is done already. And, also, we have to use the jQuery and AJAX function to do this functionally. HTML File Form We have a source code for our progress bar and file input field.- <script src="js/code_js.js" type="text/javascript"></script>
- <script src="js/code_js1.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(document).ready(function() {
- $('#upload_container').submit(function(e) {
- if($('#userImage').val()) {
- e.preventDefault();
- $('#loader-icon').show();
- $(this).ajaxSubmit({
- target: '#targetLayer',
- beforeSubmit: function() {
- $("#progress-bar").width('0%');
- },
- uploadProgress: function (event, position, total, percentComplete){
- $("#progress-bar").width(percentComplete + '%');
- $("#progress-bar").html('<div id="progress-status">' + percentComplete +' %</div>')
- },
- success:function (){
- $('#loader-icon').hide();
- },
- resetForm: true
- });
- return false;
- }
- });
- });
- </script>
 For my next tutorial, we are going to create a multiple image upload.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
For my next tutorial, we are going to create a multiple image upload.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.