Creating a Web Browser in VB.NET
Hi! For now, I will post one tutorial for Android and one for VB.NET.
Which browser do you use to surf the Internet? Basically, everyone likes to navigate the Internet using browsers like Firefox, Google Chrome, and more. However, isn’t it cool if you can create your very own web browser that you can customize to your own taste? Yes, you can do that in VB.NET, and pretty easy too. In this lesson, we shall learn how to create a simple web browser and get it running in a few minutes.
A web browser commonly referred to as a browser is an application for retrieving, presenting, and traversing information resources on the World Wide Web.
First of all, start a new project in Visual Studio and name it with any name you like. Here we are using the name WebBrowser. Change the size of Form1 to 899, 409 in its properties window and its caption to Web Browser. Next, you need to add an engine so that your web browser can connect to the Internet, and this very engine is the WebBrowser control, located on the Toolbox on the left side, set the size property to 500, 371 and change its name to WebBrowser and width its Dock set to the Left. Next, insert a text box and place it at the top of the WebBrowser control, this will be the address bar where the user can enter the URL. Next, place a button beside the text box and change its text as GO and change its name to btnGo. Finally, add a few more buttons and change their texts to Home, Back, Forward, Refresh and Search respectively.
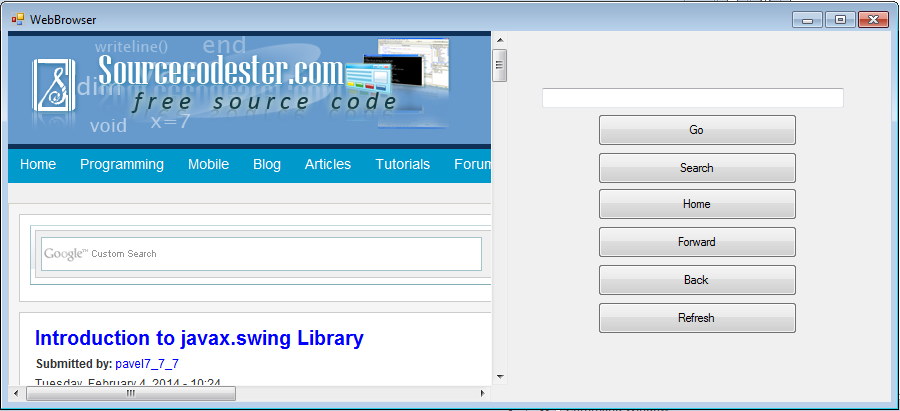
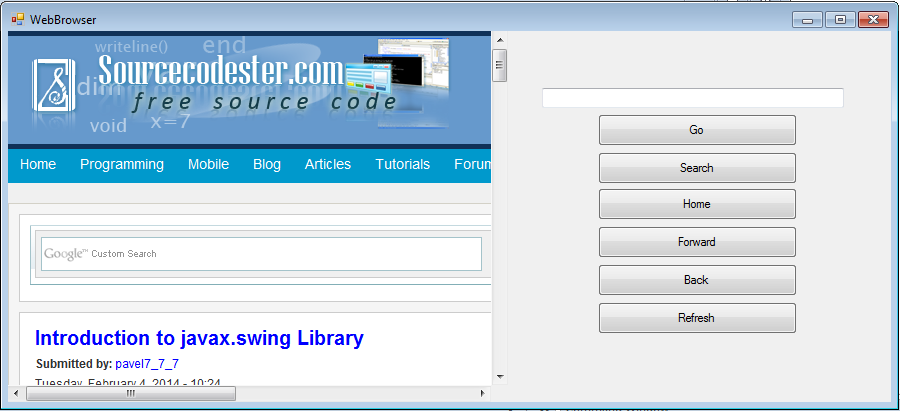
Create your design like this one:

Next, write the following code below:
- Public Class Form1
- Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
- ' WebBrowser.Navigate()
- End Sub
- Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnGo.Click
- WebBrowser.Navigate(txtSearch.Text)
- End Sub
- Private Sub btnHome_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnHome.Click
- WebBrowser.GoHome()
- End Sub
- Private Sub btnForward_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnForward.Click
- WebBrowser.GoForward()
- End Sub
- Private Sub btnBack_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnBack.Click
- WebBrowser.GoBack()
- End Sub
- Private Sub btnRefresh_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnRefresh.Click
- WebBrowser.Refresh()
- End Sub
- End Class
Note:
We have created 6 buttons named btnGo for Navigation, btnSearch for Searching, btnHome for our Home Page, btnRefresh for Refreshing the URL, btnBack for backing in the previous URL, and btnForward for forwarding the URL viewed. We created also our textbox for inputting the URL, named it txtSearch.
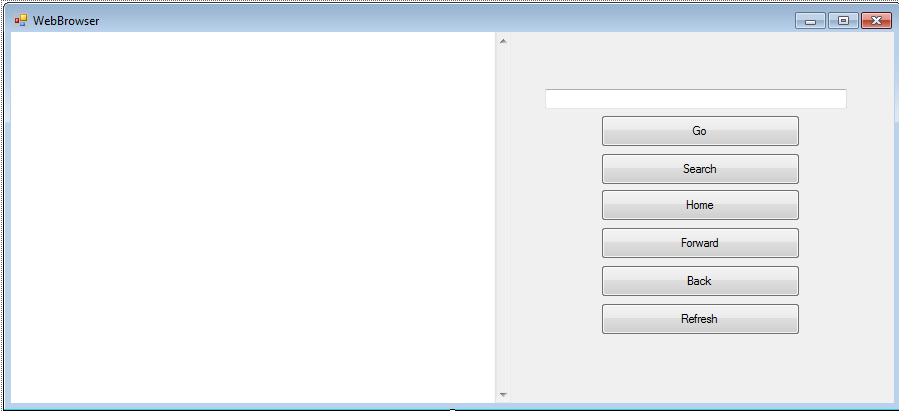
After designing and coding, run now the program. Your program will look like this in the first run:

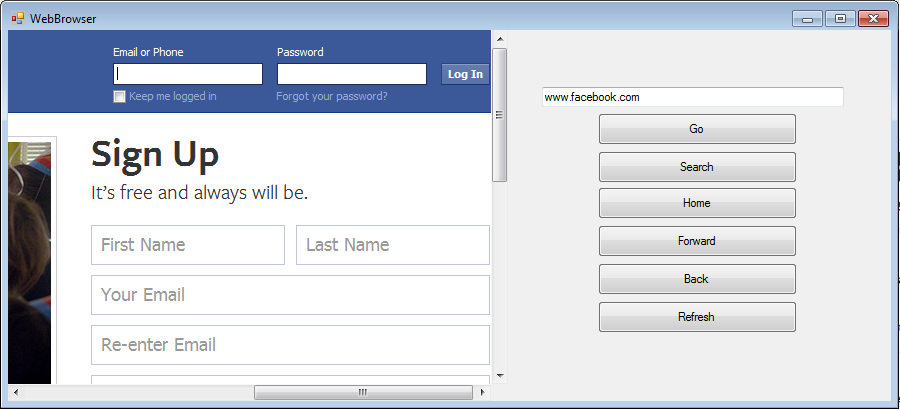
Now, type www.facebook.com to your textbox and click the "Go Button". Your program will look like this:

For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Engr. Lyndon R. Bermoy
IT Instructor/System Developer/Android Developer
Mobile: 09079373999
Telephone: 826-9296
E-mail:[email protected]
Visit and like my page on Facebook at: Bermz ISware Solutions
Subscribe at my YouTube Channel at: SerBermz