Product Fly To Cart Effects in jQuery
Submitted by rinvizle on Monday, July 25, 2016 - 08:56.
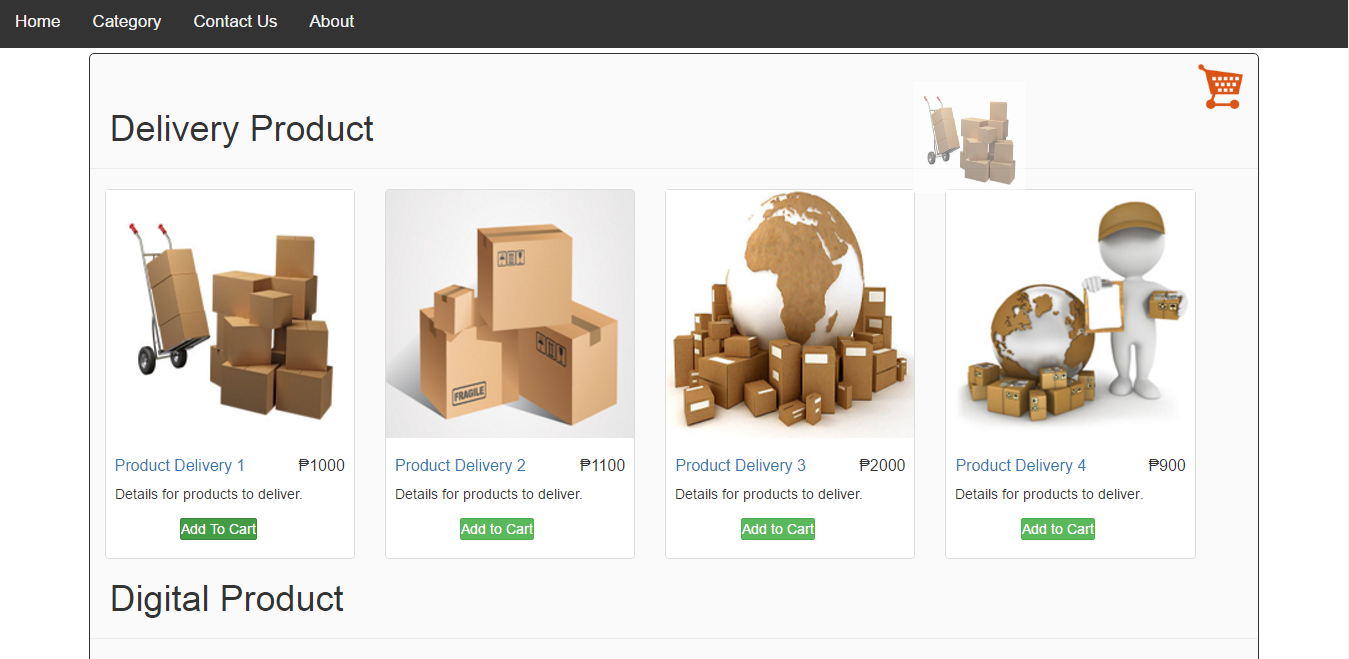
In this tutorial we will teach how to create a flying effects of products or images through the cart. This project we will create named Products Fly To Cart Effects. This tutorial will help you to provide better user interface for your eCommerce web application using the shopping cart. To run the effects of the application we use jQuery fly to cart effect. Our jQuery fly to Cart script helps you to implement flying images or products effect while products are added to the shopping cart.
 For the javascript to make the image or product fly through the cart
Hope that you learn in this project and enjoy coding. Don't forget to LIKE & SHARE this website.
For the javascript to make the image or product fly through the cart
Hope that you learn in this project and enjoy coding. Don't forget to LIKE & SHARE this website.
Sample Code
For the HTML Form.- <div class="col-lg-12">
- </div>
- <h1>  Delivery Product</h1><hr/>
- <div class="col-lg-12">
- <div class="row">
- <div class="col-sm-4 col-lg-4 col-md-4">
- <div class="thumbnail">
- <img src="images/deliv1.png" alt="">
- <div class="caption">
- <h4 class="pull-right">₱1000</h4>
- </div>
- </div>
- </div>
- </div>
- </div>
 For the javascript to make the image or product fly through the cart
For the javascript to make the image or product fly through the cart
- function flyToElement(flyer, flyingTo) {
- var $func = $(this);
- var divider = 3;
- var flyerClone = $(flyer).clone();
- $(flyerClone).css({position: 'absolute', top: $(flyer).offset().top + "px", left: $(flyer).offset().left + "px", opacity: 1, 'z-index': 1000});
- $('body').append($(flyerClone));
- var gotoX = $(flyingTo).offset().left + ($(flyingTo).width() / 2) - ($(flyer).width()/divider)/2;
- var gotoY = $(flyingTo).offset().top + ($(flyingTo).height() / 2) - ($(flyer).height()/divider)/2;
- $(flyerClone).animate({
- opacity: 0.4,
- left: gotoX,
- top: gotoY,
- width: $(flyer).width()/divider,
- height: $(flyer).height()/divider
- }, 700,
- function () {
- $(flyingTo).fadeOut('fast', function () {
- $(flyingTo).fadeIn('fast', function () {
- $(flyerClone).fadeOut('fast', function () {
- $(flyerClone).remove();
- });
- });
- });
- });
- }