JavaScript - Remove Single Array Data
Submitted by razormist on Tuesday, January 14, 2020 - 13:36.
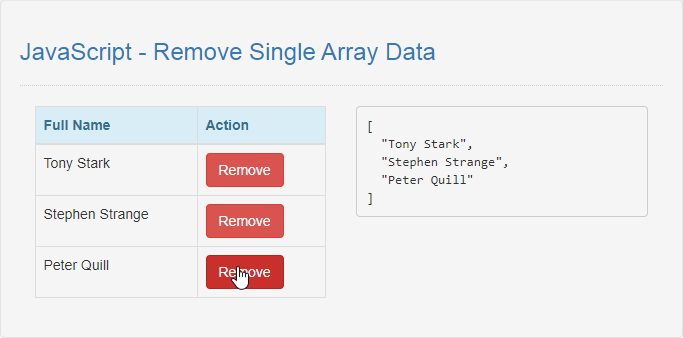
In this tutorial we will create a Remove Single Array Data using JavaScript. This code will dynamically remove a single array when the user click the delete button. The code use onclick() to call a specific function that will force to remove single array of data by setting the array index as the parameter in the deleteArray(). This is a free kind of program, feel free to modify it and use it as your own.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
There you have it we successfully created a Remove Single Array Data using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- <div class="col-md-6">
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will remove an array data when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var members = ["Steve Roger", "Bruce Banner", "Tony Stark", "Stephen Strange", "Peter Parker", "Peter Quill"];
- displayTable();
- displayArray();
- function deleteArray(index){
- alert("You have remove " + members[index]);
- members.splice(index, 1);
- displayTable();
- displayArray();
- }
- function displayTable(){
- var table = "" ;
- for(var i=0; i < members.length; i++){
- table += "<tr>";
- table += "<td>" + members[i] +"</td>"
- + "<td><button class='btn btn-danger' onclick='deleteArray("+i+")'>Remove</button></td>";
- table += "</tr>";
- }
- document.getElementById("result").innerHTML = table;
- }
- function displayArray(){
- document.getElementById('array').innerHTML=JSON.stringify(members, null, 2);
- }