JavaScript - Limit Display Row In Table
Submitted by razormist on Thursday, October 17, 2019 - 19:55.
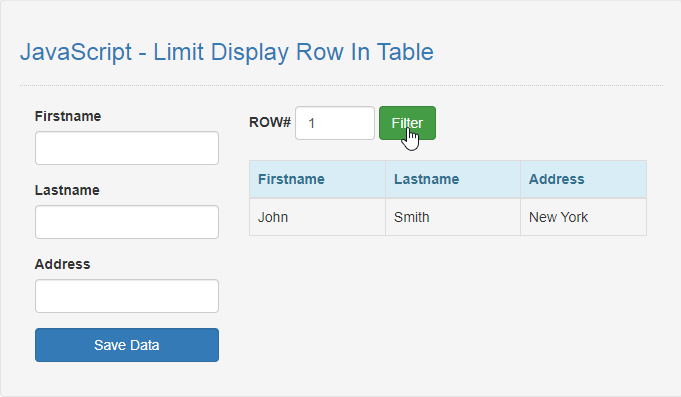
In this tutorial we will create a Limit Display Row In Table using JavaScript. This code will limit the display of rows in the table when user click the filter button. The code itself use a onclick() to call a specific function that can limit the display rows in the table by providing the input value in the for() loop as the length of an indented array value. You can apply this script to your code, it is a user-friendly program feel free to modify it.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
.
There you have it we successfully created a Limit Display Row In Table using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <div class="form-group">
- <input type="text" id="firstname" class="form-control"/>
- </div>
- <div class="form-group">
- <input type="text" id="lastname" class="form-control"/>
- </div>
- <div class="form-group">
- <input type="text" id="address" class="form-control"/>
- </div>
- <div class="form-group">
- </div>
- </div>
- <div class="col-md-8">
- <div class="form-inline">
- <input type="number" id="row" style="width:80px;" class="form-control"/>
- </div>
- <br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will limit the table row when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var data = [];
- function saveData(){
- var firstname = document.getElementById("firstname");
- var lastname = document.getElementById("lastname");
- var address = document.getElementById("address");
- if(firstname.value == "" || lastname.value == "" || address.value == ""){
- alert("Please complete the required field first!");
- }else{
- var member = {
- 'firstname': firstname.value,
- 'lastname': lastname.value,
- 'address': address.value,
- };
- data.push(member);
- displayData(data.length);
- firstname.value = "";
- lastname.value = "";
- address.value = "";
- }
- }
- function changeRow(){
- var row=document.getElementById('row').value;
- if(row=="" || row<=0){
- alert("Please enter a valid number");
- }else{
- if(data.length == 0){
- alert("No data found!");
- }else{
- displayData(row);
- }
- }
- }
- function displayData(length){
- var table = "" ;
- for(var i=0; i<length; i++){
- table += "<tr>";
- table += "<td>"
- + data[i].firstname +"</td>"
- + "<td>" + data[i].lastname +"</td>"
- + "<td>" + data[i].address +"</td>" ;
- table += "</tr>";
- }
- document.getElementById("result").innerHTML = table;
- }