JavaScript - Dynamically Delete Select Tag Items
Submitted by razormist on Tuesday, October 8, 2019 - 14:53.
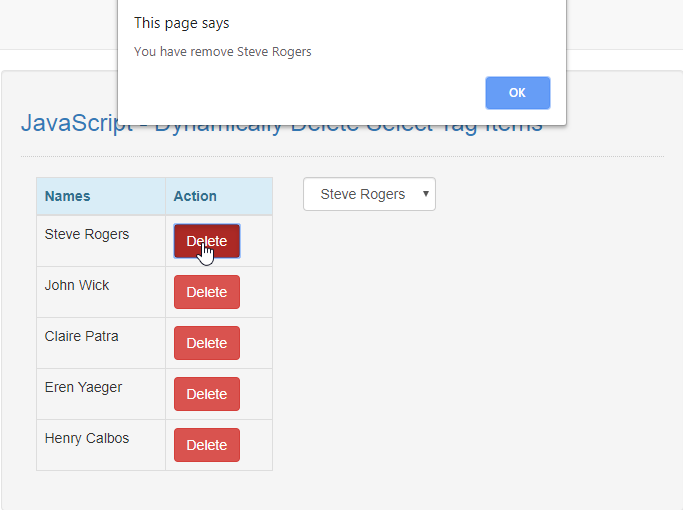
In this tutorial we will create a Dynamically Delete Select Tag Items using JavaScript. This code will dynamically delete an options from select tag when the user click the delete button. The code use onclick() to call a function that delete an options in select tag by applying the array index position as the parameter in the deleteItem(). You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
There you have it we successfully created a Dynamically Delete Select Tag Items using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-5">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- <div class="col-md-7">
- <form>
- <div class="form-inline">
- </div>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will delete an options in select tag when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var list=["Steve Rogers", "John Wick", "Claire Patra", "Eren Yaeger", "Henry Calbos"];
- displayData();
- populateSelect();
- function displayData(){
- var html="";
- for(var i=0; i<list.length; i++){
- html+="<tr><td>"+list[i]+"</td><td><button class='btn btn-danger' onclick='deleteItem("+i+")'>Delete</button></td></tr>";
- }
- document.getElementById('result').innerHTML=html;
- }
- function deleteItem(index){
- alert("You have remove " + list[index]);
- list.splice(index, 1);
- displayData();
- populateSelect();
- }
- function populateSelect(){
- var html="";
- for(var i=0; i<list.length; i++){
- html +="<option>"+list[i]+"</option>";
- }
- document.getElementById('data').innerHTML=html;
- }