JavaScript - Sort Column (Ascending or Descending)
Submitted by razormist on Sunday, September 22, 2019 - 09:58.
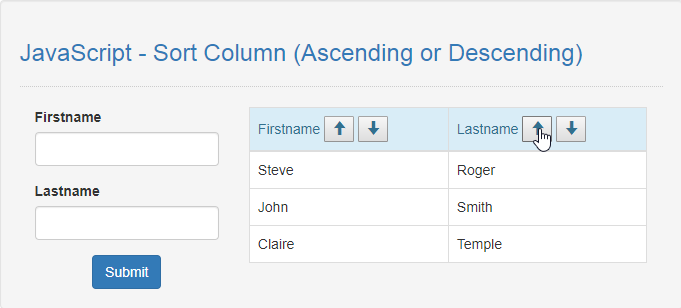
In this tutorial we will create a Sort Column (Ascending or Descending) using JavaScript. This code will automatically sort the table row when the user click the button in the table header. The code use onclick() function to call a method that sort a table row by providing a string as an argument in order to undergo in a conditional statement to organize the index position using sortArray(). You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
There you have it we successfully created a Sort Column (Ascending or Descending) using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <div class="form-group">
- <input type="text" id="firstname" class="form-control"/>
- </div>
- <div class="form-group">
- <input type="text" id="lastname" class="form-control"/>
- </div>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will sort table column when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var members = [];
- function displayData(){
- var data = "";
- if(members.length > 0){
- for(var i=0; i < members.length; i++){
- data += "<tr>";
- data += "<td>"+members[i].firstname +"</td>";
- data += "<td>"+members[i].lastname+"</td>";
- data += "</tr>";
- }
- }
- document.getElementById('result').innerHTML = data;
- }
- function addMember(){
- var firstname = document.getElementById('firstname');
- var lastname = document.getElementById('lastname');
- if(firstname.value == "" || lastname.value == ""){
- alert("Please enter something first!");
- }else{
- var str = '{"firstname": "'+firstname.value+'", "lastname": "'+lastname.value+'"}';
- var json = JSON.parse(str);
- members.push(json);
- displayData();
- firstname.value = "";
- lastname.value = "";
- }
- }
- function sortColumn(sort){
- if(members.length > 0){
- var sortArray = members;
- switch(sort){
- case "ascf":
- sortArray.sort(function(a,b){
- if(a.firstname < b.firstname){
- return -1;
- }
- if(a.firstname > b.firstname){
- return 1;
- }
- return 0;
- });
- displayData();
- break;
- case "descf":
- sortArray.sort(function(a,b){
- if(a.firstname > b.firstname){
- return -1;
- }
- else if(a.firstname < b.firstname){
- return 1;
- }else{
- return 0;
- }
- });
- displayData();
- break;
- case "ascl":
- sortArray.sort(function(a,b){
- if(a.lastname < b.lastname){
- return -1;
- }
- if(a.lastname > b.lastname){
- return 1;
- }
- return 0;
- });
- displayData();
- break;
- case "descl":
- sortArray.sort(function(a,b){
- if(a.lastname > b.lastname){
- return -1;
- }
- else if(a.lastname < b.lastname){
- return 1;
- }else{
- return 0;
- }
- });
- displayData();
- break;
- }
- }
- }