JavaScript - Update Array Object
Submitted by razormist on Sunday, September 8, 2019 - 11:31.
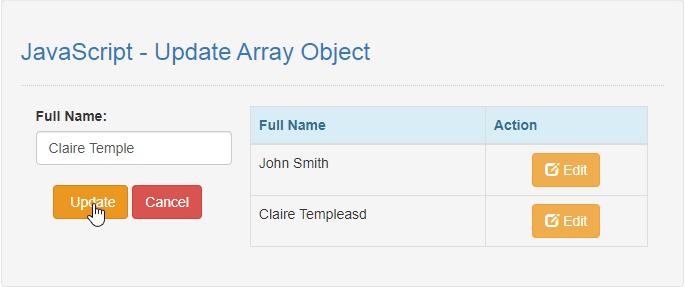
In this tutorial we will create a Update Array Object using JavaScript. This code will dynamically update an array value when the user click the edit button. The code use onclick() to call a certain function that can update an array value by applying an array index position as a parameter in the Edit(). You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
There you have it we successfully created a Update Array Object using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form action="javascript:void(0);" method="POST" class="form-inline" id="update">
- <input type="text" id="edit_name" class="form-control"/>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will update an array value when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var names = ["John Smith", "Claire Temple"];
- displayAll();
- Cancel();
- function displayAll() {
- var data = '';
- if (names.length > 0) {
- for (i = 0; i < names.length; i++) {
- data += '<tr>';
- data += '<td>' + names[i] + '</td>';
- data += '<td colspan="2"><center><button class="btn btn-warning" onclick="Edit(' + i + ')"><span class="glyphicon glyphicon-edit"></span> Edit</button></center></td>';
- data += '</tr>';
- }
- }
- document.getElementById('result').innerHTML = data;
- };
- function Edit(item) {
- var el = document.getElementById('edit_name');
- el.value = names[item];
- document.getElementById('edit_name').removeAttribute("disabled");
- document.getElementById('btn_update').removeAttribute("disabled");
- document.getElementById('btn_cancel').removeAttribute("disabled");
- self = this;
- document.getElementById('update').onsubmit = function() {
- var name = el.value;
- if (name) {
- self.names.splice(item, 1, name.trim());
- self.displayAll();
- Cancel();
- }
- }
- };
- function Cancel() {
- document.getElementById('edit_name').setAttribute("disabled", "disabled");
- document.getElementById('edit_name').value="";
- document.getElementById('btn_update').setAttribute("disabled", "disabled");
- document.getElementById('btn_cancel').setAttribute("disabled", "disabled");
- }