JavaScript - Simple Select Option Change Background
Submitted by razormist on Monday, September 24, 2018 - 22:32.
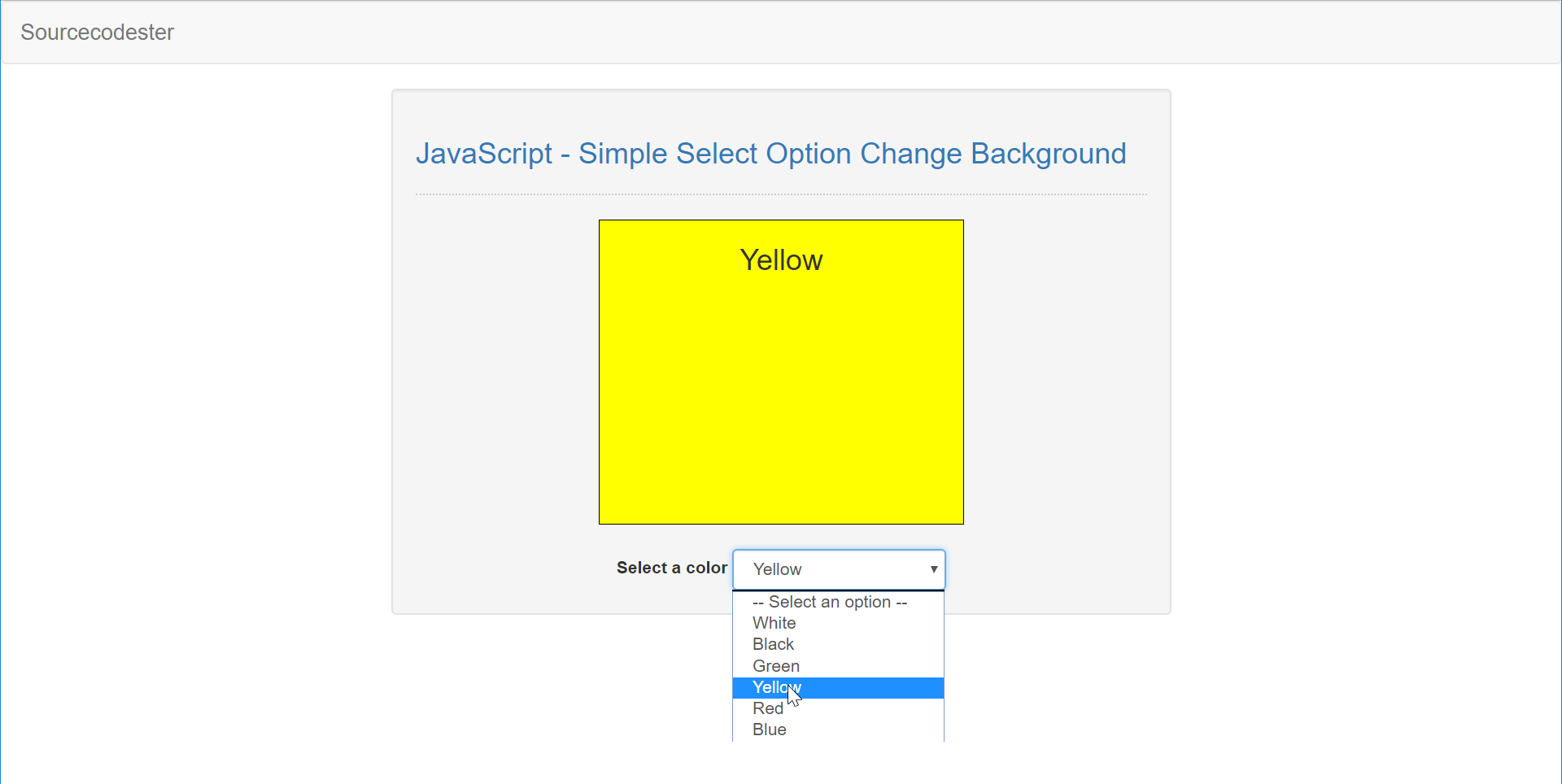
In this tutorial we will create a Simple Select Option Change Background using JavaScript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of Object-Oriented. So Let's do the coding...
There you have it we successfully created a Simple Select Option Change Background using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;">
- <div id="display" style="height:250px; border:0.5px solid #000; text-align:center;" class="col-md-6">
- </div>
- <br style="clear:both;"/>
- <br />
- <div class="form-inline" style="text-align:center;">
- <select id="color" class="form-control" onchange="changeBackground()">
- </select>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will automatically change the background color of the div based on the value of the select option. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- function changeBackground(){
- var el = document.getElementById('color');
- var color = el.value;
- if(color == ""){
- var el1 = document.getElementById('title');
- var title = el1.innerHTML = "No Color";
- }else{
- var el1 = document.getElementById('title');
- var title = el1.innerHTML = color[0].toUpperCase() + color.slice(1);
- }
- document.getElementById('display').style.backgroundColor = color;
- }