How to Delete Multiple Rows using jQuery
Submitted by nurhodelta_17 on Sunday, April 22, 2018 - 00:15.
Getting Started
First, we need Bootstrap and jQuery. These files are included in the downloadable of this tutorial but if you want, you can download them yourselves using the links below. For Bootstrap For jQueryCreating our Database
Next, we create the database that contains the data that we are going to delete in this tutorial. I've included a SQL file in the downloadable of this tutorial. All you have to do is import the said file. If you have no idea on how to import, please visit my tutorial How import .sql file to restore MySQL database. You should be able to create a database named dbtest.Displaying our Table
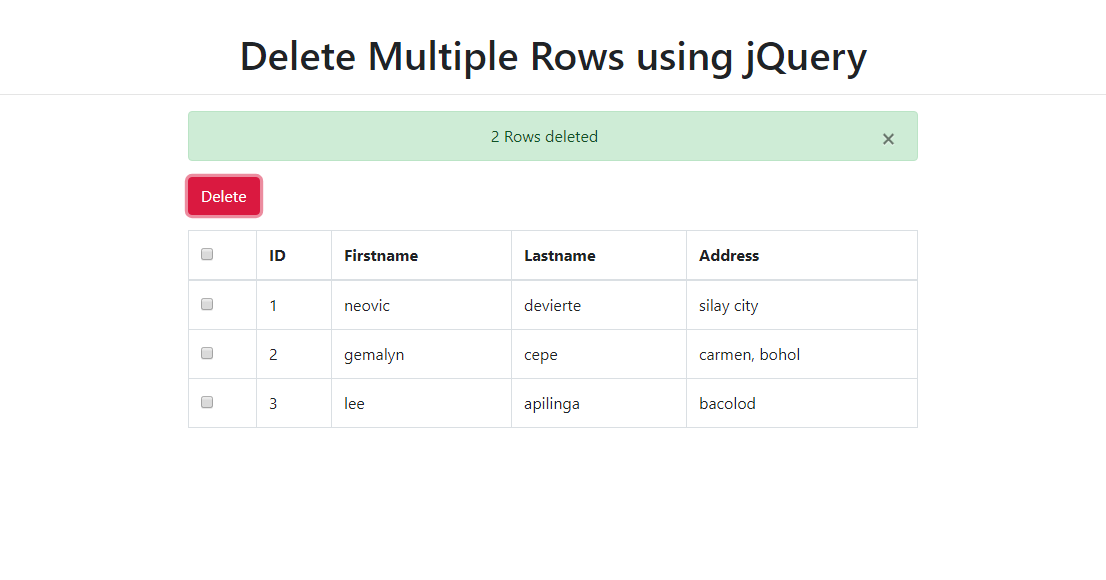
Next, we display our table into our mark up with the checkboxes and the delete button. Create a new file, name it as index.html and paste the codes below.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <link rel="stylesheet" type="text/css" href="bootstrap4/css/bootstrap.min.css">
- </head>
- <body>
- <div class="container">
- <hr>
- <div class="row justify-content-center">
- <div class="col-sm-8">
- <div class="alert alert-danger text-center" style="display:none;">
- <button type="button" class="close" data-div="alert-danger" aria-label="Close">
- </button>
- </div>
- <div class="alert alert-success text-center" style="display:none;">
- <button type="button" class="close" data-div="alert-success" aria-label="Close">
- </button>
- </div>
- <table class="table table-bordered" style="margin-top:15px;">
- <thead>
- </thead>
- <tbody id="tbody">
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating our jQuery Scripts
Next, we create our jquery scripts which contains all our jquery codes and ajax requests. Create a new file, name it as app.js and paste the codes below.- $(function(){
- fetch();
- //check uncheck all
- $('#checkAll').click(function () {
- $('input:checkbox').not(this).prop('checked', this.checked);
- });
- //removing alert
- $('.close').click(function(){
- var div = $(this).data('div');
- $('.'+div).hide();
- });
- //delete items
- $('#delete').click(function(){
- var ids = $(".check:checked").map(function(){
- return $(this).val();
- }).toArray();
- //check if a checkbox is checked
- if(jQuery.isEmptyObject(ids)){
- $('.alert').hide();
- $('.alert-danger').show();
- $('.message').html('Select row(s) to delete first');
- }
- //delete the checked rows
- else{
- $.ajax({
- type: 'POST',
- url: 'api.php?action=delete',
- data: {ids: ids},
- dataType: 'json',
- success: function(response){
- $('.alert').hide();
- $('.alert-success').show();
- $('.message').html(response);
- fetch();
- }
- });
- }
- });
- });
- function fetch(){
- $.ajax({
- type: 'POST',
- url: 'api.php',
- dataType: 'json',
- success: function(response){
- $('#tbody').html(response);
- }
- });
- }
Creating our PHP Api
Lastly, we create our PHP api which contains all our PHP codes. Create a new file, name it as api.php and paste the codes below.- <?php
- //connection
- $conn = new mysqli('localhost', 'root', '', 'dbtest');
- $action = 'fetch';
- $output = '';
- $action = $_GET['action'];
- }
- if($action == 'fetch'){
- $sql = "SELECT * FROM members";
- $query = $conn->query($sql);
- while($row = $query->fetch_assoc()){
- $output .= "
- <tr>
- <td><input type='checkbox' class='check' value='".$row['id']."'></td>
- <td>".$row['id']."</td>
- <td>".$row['firstname']."</td>
- <td>".$row['lastname']."</td>
- <td>".$row['address']."</td>
- </tr>
- ";
- }
- }
- if($action == 'delete'){
- $ids = $_POST['ids'];
- $row = ($count == 1)? 'Row' : 'Rows';
- foreach($ids as $id){
- $sql = "DELETE FROM members WHERE id = '$id'";
- $conn->query($sql);
- }
- $output = $count.' '.$row.' deleted';
- }
- ?>