AngularJS How to Submit Form
Submitted by nurhodelta_17 on Friday, January 12, 2018 - 19:10.
Getting Started
I've used CDN for Bootstrap and Angular JS so you need internet connection for them to work.index.html
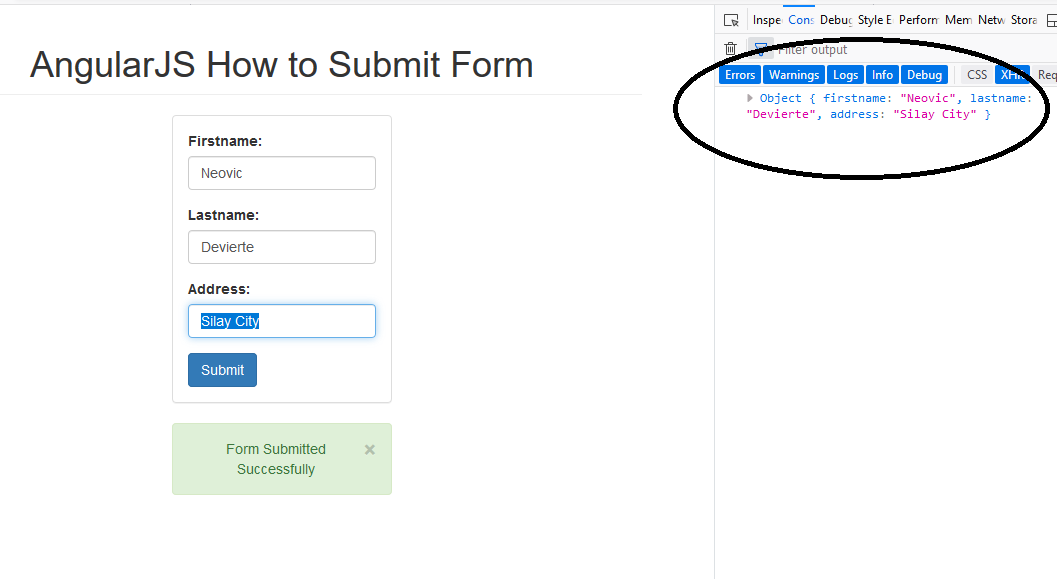
This is our index that contains our sample form that we are going to submit.- <!DOCTYPE html>
- <html lang="en" ng-app="app">
- <head>
- <meta charset="utf-8">
- <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body ng-controller="myController">
- <div class="container">
- <div class="row">
- <div class="col-sm-4 col-sm-offset-4">
- <div class="panel panel-default">
- <div class="panel-body">
- <form name="myForm" ng-submit="submitForm()">
- <div class="form-group">
- <input type="text" class="form-control" ng-model="user.firstname" required>
- </div>
- <div class="form-group">
- <input type="text" class="form-control" ng-model="user.lastname" required>
- </div>
- <div class="form-group">
- <input type="text" class="form-control" ng-model="user.address" required>
- </div>
- <input type="submit" value="Submit" class="btn btn-primary" ng-disabled="myForm.$invalid">
- </form>
- </div>
- </div>
- <div class="alert alert-success text-center" ng-show="success" style="margin-top: 20px">
- {{ message }}
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
angular.js
This contains our angular js scripts.- var app = angular.module('app', []);
- app.controller('myController', function($scope, $http){
- $scope.success = false;
- $scope.submitForm = function(){
- console.log($scope.user);
- $scope.success = true;
- $scope.message = "Form Submitted Successfully";
- }
- $scope.clearMsg = function(){
- $scope.success = false;
- }
- });