How to Transform Input Text using CSS
Submitted by nurhodelta_17 on Saturday, February 24, 2018 - 21:01.
Getting Bootstrap
For a little design, I've used Bootstrap which is included in the downloadable of this tutorial but if you want, you may download bootstrap using this link.Creating our Inputs
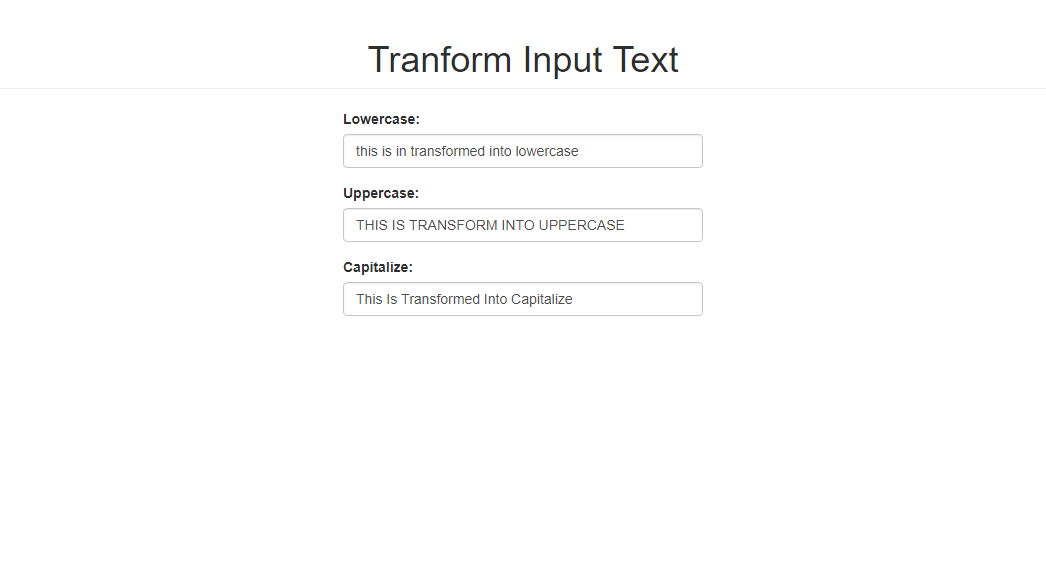
The following are our inputs where we assign a class to transform them.Adding the CSS
Next, we add the CSS that transforms the above inputs.- .lowercase{
- text-transform: lowercase;
- }
- .uppercase{
- text-transform: uppercase;
- }
- .capitalize{
- text-transform: capitalize;
- }
Full HTML
Here's the full html code for this tutorial.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
- <style type="text/css">
- .lowercase{
- text-transform: lowercase;
- }
- .uppercase{
- text-transform: uppercase;
- }
- .capitalize{
- text-transform: capitalize;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col-sm-4 col-sm-offset-4">
- <div class="form-group">
- <input type="text" id="lowercase" class="lowercase form-control">
- </div>
- <div class="form-group">
- <input type="text" id="uppercase" class="uppercase form-control">
- </div>
- <div class="form-group">
- <input type="text" id="capitalize" class="capitalize form-control">
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
CSS Definitions
- lowercase: makes all the letters in the input into lowercase
- uppercase: makes all the letters in the input into uppercase
- capitalizee: makes the first letter of every word in the input into capital letter