How to Create a Lottery Number Generator in JavaScript
How to Create a Lottery Number Generator in JavaScript
Introduction
In this tutorial we will create a How to Create a Lottery Number Generator in JavaScript. This tutorial purpose is to teach you how to create a lottery game. This will tackle all the important functionality that allow you to generate a lottery number. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you display a random data. I will give my best to provide you the easiest way of creating this program Lottery Number Generator. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the trigger button and the result list. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- </div>
- <div class="col-md-4">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will generate a random lottery number when you click the button. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function rollNumber(){
- var set = [];
- while(set.length < 6){
- var r = Math.floor(Math.random() * 58) + 1;
- if(set.indexOf(r) === -1) set.push(r);
- }
- displayResult(set);
- }
- function displayResult(set){
- set.join(", ");
- document.getElementById('result').innerHTML="<center><h1 class='text-primary'>"+set+"</h1></center>";
- }
In the code above we just create a method called rollNumber(), this function will generate a random lottery number when triggered. Inside the function we create a blank array object that will hold the numbers. Then we use a loop that will loop through to increment the numbers to 6. We use the function Math.floor() to generate a random number base on the set condition.
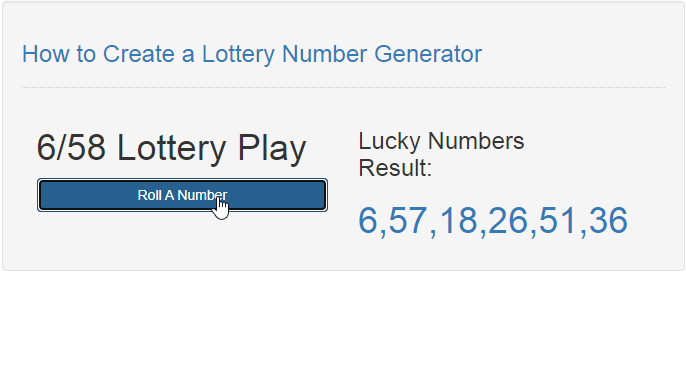
Output:

The How to Create a Lottery Number Generator in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Lottery Number Generator in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language