How to Generate Pyramid Shape Object in JavaScript
How to Generate Pyramid Shape Object in JavaScript
Introduction
In this tutorial we will create a How to Generate Pyramid Shape Object in JavaScript. This tutorial purpose is to teach you on how to create a pyramid shape object. This will cover all the important functionality that will generate a pyramid. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application to showcase some object. I will give my best to provide you the easiest way of creating this program Generate Pyramid Object. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only html form and the pyramid object. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form>
- <div class="form-group">
- <input type="number" id="row" class="form-control" />
- </div>
- </form>
- </div>
- <div class="col-md-6">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will generate a pyramid shape object after submitting the form. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function generatePyramid(){
- var row=document.getElementById('row').value;
- if(row ==""){
- alert("Please enter something first!");
- }else{
- var html="";
- for(var i=1; i<=row; i++){
- for(var k=1; k<=(row-i); k++){
- html+=" ";
- }
- for(var j=1; j<=i; j++){
- html+="| ";
- }
- html+="<br />";
- }
- document.getElementById('result').innerHTML=html;
- }
- }
This code above only create one method called generatePyramid(), this function will generate a pyramid shape object after you submit the size number. This method is looping to loop through the element and positioning in a pyramid pattern
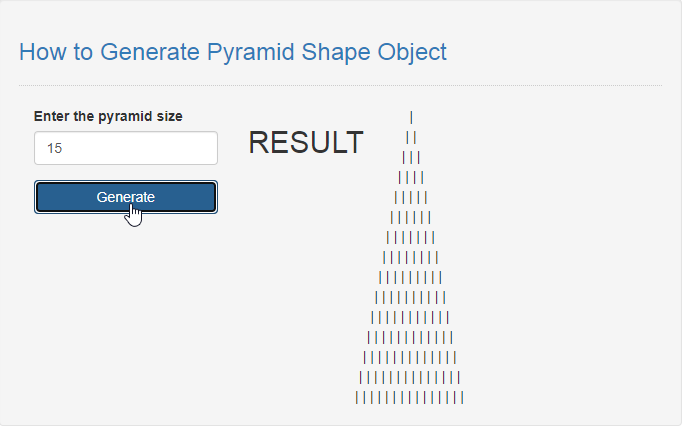
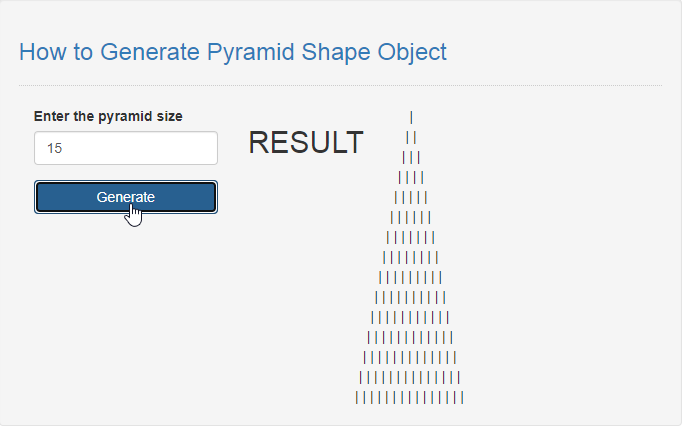
Output:

The How to Generate Pyramid Shape Object in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Generate Pyramid Shape Object in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language