Creating a Dice Roll with Animation using HTML, CSS, and JS Tutorial
In this tutorial, you can learn how to Create a Dice Rolling App with animation using HTML, CSS, and JavaScript. The tutorial aims to provide students and beginners with a reference for learning some CSS tricks and useful JavaScript techniques. Here, I will be providing simple web page scripts that demonstrate the creation of a dice-rolling app.
What is Dice Roll?
Die rolls are a simple type of hardware random number generator because they are made random by uncertainty in minor parameters like the thrower's modest hand motions. Craps is a common dice game played today, in which bets are placed on the combined value of two dice that are thrown simultaneously.
In this article, you will learn to simulate the dice rolling using only HTML, CSS, and JavaScript.
How to Create a Dice Rolling App?
Dice Rolling Applications can be achieved easily using HTML, CSS, and JavaScript built-it properties, APIs, and methods. Using CSS or stylesheet scripts, we can design a simple cube with different counts of dots in each face that represent the values of the dice. We can also add a CSS animation to simulate the roll of the dice. The JavaScript will be used to randomly generate the random value of the dice and trigger the rolling animation. Check out the simple web page scripts that I created and provided below to understand it more.
Sample Dice Rolling Web App
The scripts below will result in a simple web page with dice and allow the user to roll it by clicking the Roll Dice Button. When the button is clicked, it will trigger the dice rolling and randomly select faces to show as the dice rolling simulation result.
HTML
Here's the HTML script known as index.html. The file contains the page layout and dice elements.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
- <link rel="stylesheet" href="style.css">
- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
- </head>
- <body>
- <div class="content-md-lg py-3">
- <div class="col-lg-8 col-md-10 col-sm-12 col-12 mx-auto">
- <hr style="margin:auto; width:25px" class="border-light opacity-100">
- </div>
- <div class="container-lg">
- <div class="row py-3 my-2">
- <div class="col-lg-5 col-md-5 col-sm-10 col-12 mx-auto">
- <div class="card rounded-0">
- <div class="card-body">
- <div class="container-fluid">
- <div class="d-flex justify-content-evenly">
- <div class="dice-container">
- <div class="dice" id="dice-1" data-face="2">
- <div class="dice-face" data-face="1">
- </div>
- <div class="dice-face" data-face="2">
- </div>
- <div class="dice-face" data-face="3">
- </div>
- <div class="dice-face" data-face="4">
- </div>
- <div class="dice-face" data-face="5">
- </div>
- <div class="dice-face" data-face="6">
- </div>
- </div>
- </div>
- <div class="dice-container">
- <div class="dice" id="dice-2" data-face="3">
- <div class="dice-face" data-face="1">
- </div>
- <div class="dice-face" data-face="2">
- </div>
- <div class="dice-face" data-face="3">
- </div>
- <div class="dice-face" data-face="4">
- </div>
- <div class="dice-face" data-face="5">
- </div>
- <div class="dice-face" data-face="6">
- </div>
- </div>
- </div>
- </div>
- <div class="col-lg-5 col-md-8 col-sm-12 col-12 mx-auto mt-4">
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
CSS
Here's the CSS script known as the style.css. The file contains stylesheet codes for the design of some data elements of the page including the dice elements.
- @import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Mono:wght@200&family=Space+Mono&display=swap" rel="stylesheet');
- @import url('https://fonts.googleapis.com/css2?family=Tillana:wght@400;600&display=swap');
- :root{
- --space-mono-font: 'Space Mono', monospace;
- --border-dark-subtle: #373838;
- --font-tillana:'Tillana', cursive;
- }
- *{
- box-sizing: border-box;
- }
- body *{
- font-family: var(--space-mono-font);
- }
- /**
- Page Design
- */
- body,
- html{
- height: 100%;
- width: 100%;
- margin: 0;
- padding: 0;
- }
- body{
- background-color: #282A3A;
- }
- .page-title{
- font-size: 2.5rem;
- font-weight: 500;
- color: #fff;
- letter-spacing: 3px;
- font-family: var(--secular-font);
- text-align: center;
- text-shadow: 0px 0px 3px #2020208c;
- }
- .border-dark-subtle{
- border-color: var(--border-dark-subtle) !important;
- }
- /* Dice Container */
- .dice-container {
- position: relative;
- }
- /* Dice Element */
- .dice{
- position: relative;
- width:100px;
- height:100px;
- transform-style: preserve-3d;
- transition: transform 1s;
- }
- /* Dice Faces */
- .dice-face{
- position: absolute;
- width:100px;
- height:100px;
- padding: 5px;
- border: 1px solid #838383;
- border-radius: 5px;
- background-color: #282A3A;
- backface-visibility: hidden;
- }
- /* Dice Dots */
- .dot{
- /* position: absolute; */
- height: 10px;
- width: 10px;
- background-color: #fff;
- border-radius: 50% 50%;
- box-shadow: 0px 0px 5px #ffffff94;
- }
- /* Organizing Dice Faces Dots */
- .dice-face[data-face="1"]{
- display: flex;
- align-items: center;
- justify-content: center;
- }
- .dice-face[data-face="2"]{
- display: flex;
- align-items: center;
- justify-content: space-evenly;
- }
- .dice-face[data-face="3"]{
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: space-evenly;
- }
- .dice-face[data-face="3"] .dot:nth-child(1){
- transform: translateX(-25px);
- }
- .dice-face[data-face="3"] .dot:nth-child(3){
- transform: translateX(25px);
- }
- .dice-face[data-face="4"]{
- display: flex;
- flex-wrap: wrap;
- align-items: center;
- justify-content: space-evenly;
- }
- .dice-face[data-face="4"] .dot:nth-child(1){
- transform: translate(7px, -17px);
- }
- .dice-face[data-face="4"] .dot:nth-child(2){
- transform: translate(36px, -16px)
- }
- .dice-face[data-face="4"] .dot:nth-child(3){
- transform: translate(-32px, 22px)
- }
- .dice-face[data-face="4"] .dot:nth-child(4){
- transform: translate(-3px, 22px)
- }
- .dice-face[data-face="5"]{
- display: flex;
- flex-wrap: wrap;
- align-items: center;
- justify-content: space-evenly;
- }
- .dice-face[data-face="5"] .dot:nth-child(1){
- transform: translate(7px, -17px);
- }
- .dice-face[data-face="5"] .dot:nth-child(2){
- transform: translate(44px, -15px)
- }
- .dice-face[data-face="5"] .dot:nth-child(3){
- transform: translate(1px, 4px)
- }
- .dice-face[data-face="5"] .dot:nth-child(4){
- transform: translate(-42px, 24px)
- }
- .dice-face[data-face="5"] .dot:nth-child(5){
- transform: translate(-4px, 25px)
- }
- .dice-face[data-face="6"] {
- display: grid;
- grid-template-columns: auto auto;
- gap: 2px 15px;
- }
- .dice-face[data-face="6"] .dot {
- transform: translate(14px, 7px);
- }
- /* Dice Face to show if Face value is set */
- .dice-face[data-face="1"] {
- transform: translateZ(3.1em);
- }
- .dice-face[data-face="6"] {
- transform: rotateY(90deg) translateZ(3.1em);
- }
- .dice-face[data-face="3"] {
- transform: rotateY(-90deg) translateZ(3.1em);
- }
- .dice-face[data-face="4"] {
- transform: rotateX(90deg) translateZ(3.1em);
- }
- .dice-face[data-face="5"] {
- transform: rotateX(-90deg) translateZ(3.1em);
- }
- .dice-face[data-face="2"] {
- transform: rotateY(-180deg) translateZ(3.1em);
- }
- /* Dice Rolling Animation */
- .dice.rolling{
- animation:roll 1.2s ease-in-out infinite
- }
- @keyframes roll{
- 0%{
- transform: rotateX(0deg) rotateZ(0deg);
- }
- 25%{
- transform: rotateX(90deg) rotateZ(90deg);
- }
- 50%{
- transform: rotateX(180deg) rotateZ(180deg);
- }
- 75%{
- transform: rotateX(360deg) rotateZ(360deg);
- }
- 100%{
- transform: rotateX(180deg) rotateZ(180deg);
- }
- }
- .dice[data-face="1"]{
- transform: rotateX(0deg) rotateZ(0deg);
- }
- .dice[data-face="2"]{
- transform: rotateX(180deg) rotateZ(0deg);
- }
- .dice[data-face="3"]{
- transform: rotateY(90deg) rotateZ(0deg);
- }
- .dice[data-face="4"]{
- transform: rotateX(270deg) rotateZ(0deg);
- }
- .dice[data-face="5"]{
- transform: rotateX(90deg) rotateZ(0deg);
- }
- .dice[data-face="6"]{
- transform: rotateY(270deg) rotateZ(0deg);
- }
JavaScript
Here's the JavaScript script known as script.js. The file contains codes that make this Dice Rolling App functional.
- // Element Selector
- const dice1 = document.getElementById('dice-1')
- const dice2 = document.getElementById('dice-2')
- const rollButton = document.getElementById('rollButton')
- // Execute Dice Roll
- const rollDice = () =>{
- // Animate Dices to Roll
- if(!dice1.classList.contains('rolling'))
- dice1.classList.add('rolling')
- if(!dice2.classList.contains('rolling'))
- dice2.classList.add('rolling')
- // Get Random values for dices
- var dice1Val = Math.floor( (Math.random() * 6) + 1 )
- var dice2Val = Math.floor( (Math.random() * 6) + 1 )
- setTimeout(()=>{
- // set dices to random values after certain duration of rolling
- dice1.dataset.face = dice1Val
- dice2.dataset.face = dice2Val
- // remove rolling animation
- if(dice1.classList.contains('rolling'))
- dice1.classList.remove('rolling')
- if(dice2.classList.contains('rolling'))
- dice2.classList.remove('rolling')
- }, 3000)
- }
- // Trigger Dices to Roll
- rollButton.addEventListener('click', function(e){
- e.preventDefault()
- rollDice()
- })
Snapshots
Here are the overall result snapshots of pages of the Dice Roll App scripts I have provided above.
Page UI
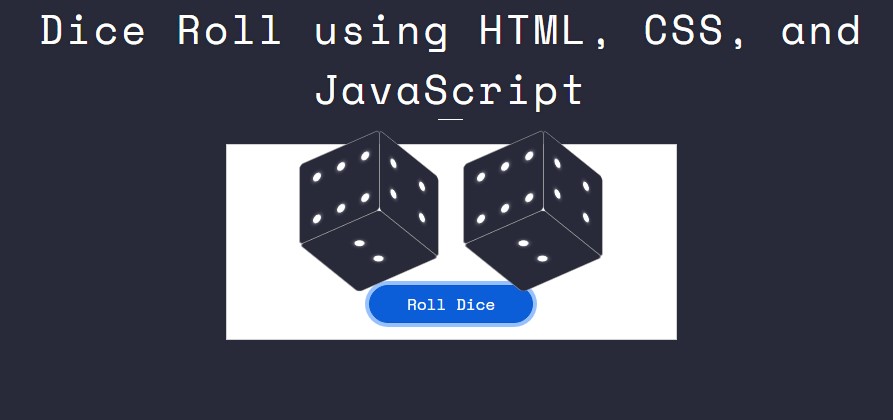
Dice Rolling
Same Result #1
Sample Result #2
There you go! I have also provided the complete source code zip of the Dice Roll App and it is free to download on this website. Feel free to download and modify the source code the way you wanted to enhance your programming skills and capabilities. The download button can be found below this tutorial's content.
That's it! I hope this Creating a Dice Roll with Animation using HTML, CSS, and JS Tutorial will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.