How to Remove Element from an Array in JavaScript
How to Remove Element from an Array in JavaScript
Introduction
In this tutorial we will create a How to Remove Element from an Array in JavaScript. This tutorial purpose is to teach you how you can remove an array dynamically. This will tackle all the basic function that will remove an array. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you remove an array data. I will give my best to provide you the easiest way of creating this program Remove an array. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display html table and remove button. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically remove an array when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- let array = ["Chris Pratt", "John Smith", "Neil Armstrong", "Stephen Hawkins", "Steve Jobs", "Michael Douglas"];
- arrayList();
- function removeArray(index){
- alert(array[index] + " have been removed");
- array.splice(index, 1);
- arrayList();
- }
- function arrayList(){
- let table = "" ;
- for(var i=0; i < array.length; i++){
- table += "<tr>";
- table += "<td>" + array[i] +"</td>"
- + "<td><button class='btn btn-danger' onclick='removeArray("+i+")'>Remove</button></td>";
- table += "</tr>";
- }
- document.getElementById("result").innerHTML = table;
- }
In the code above we create a method that will display the list of array in html table called arrayList(). This function is consist of appending of array of data to html table using the innerHTMLfunction. We will now create a method that will remove our array from the list called removeArray(). This function use splice function to remove the array from a list based on the index positon.
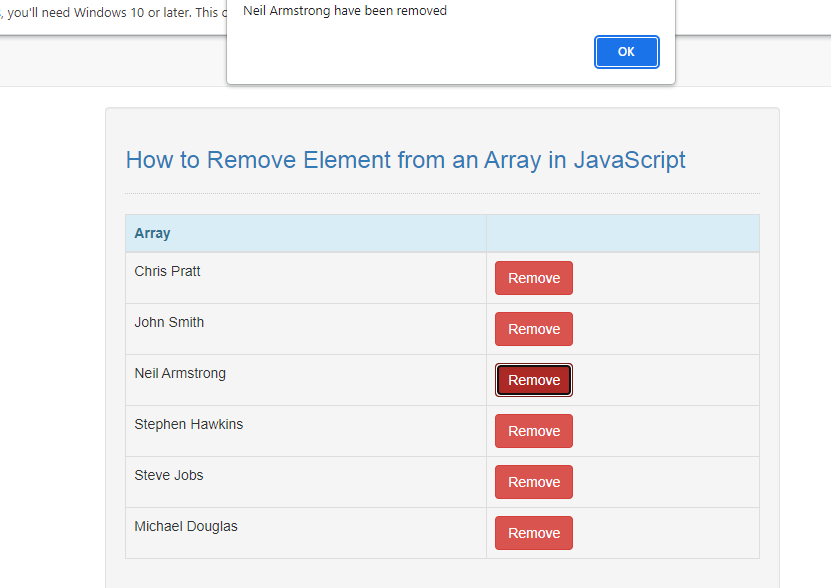
Output:

The How to Remove Element from an Array in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Remove Element from an Array in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language