How to Copy an Array to Other Array in JavaScript
How to Copy an Array to Other Array in JavaScript
Introduction
In this tutorial we will create a How to Copy an Array to Other Array in JavaScript. This tutorial purpose is to teach you how to copy an array to another array. This will tackle all the basic function that will copy the array. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that use array as a temporary data storage. I will give my best to provide you the easiest way of creating this program Calculate GPA automatically. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the tables and buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form action="javascript:void(0);" method="POST" class="form-group" onsubmit="insert()">
- <input type="text" id="name" class="form-control"/>
- <br />
- </form>
- </div>
- <div class="col-md-3">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody id="list1">
- </tbody>
- </table>
- </div>
- <div class="col-md-2">
- </div>
- <div class="col-md-3">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody id="list2">
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will copy the array to other array when the button copy is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- let list1 = document.getElementById('list1');
- let array1 = [];
- let array2 = [];
- function arrayList1() {
- let data = '';
- if (array1.length > 0) {
- for (var i = 0; i < array1.length; i++) {
- data += '<tr>';
- data += '<td>' + array1[i] + '</td>';
- data += '</tr>';
- }
- }
- list1.innerHTML = data;
- };
- function arrayList2() {
- let data = '';
- if (array2.length > 0) {
- for (var i = 0; i < array2.length; i++) {
- data += '<tr>';
- data += '<td>' + array2[i] + '</td>';
- data += '</tr>';
- }
- }
- list2.innerHTML = data;
- };
- function copyArray(btn){
- if(array1.length > 0){
- for (var i = 0; i < array1.length; i++) {
- array2.push(array1[i]);
- }
- arrayList2();
- }
- btn.setAttribute("disabled", "disabled");
- document.getElementById('clear').removeAttribute('disabled');
- }
- function clearAll(btn){
- array2=[];
- document.getElementById('list2').innerHTML = "";
- document.getElementById('copy').removeAttribute('disabled');
- btn.setAttribute("disabled", "disabled");
- }
- function insert() {
- let el = document.getElementById('name');
- let name = el.value;
- if (name) {
- array1.push(name.trim());
- el.value = '';
- }
- arrayList1();
- if (array2.length == 0) {
- document.getElementById('copy').removeAttribute('disabled');
- }
- };
In the code above we created multiple methods that will handle the array data. In order to copy an array we will first create a method called copyArray(). This function will copy the existing array to an empty array object by pushing using the push() function.
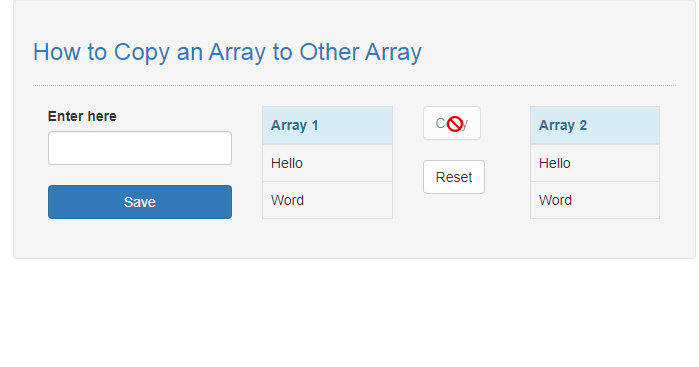
Output:

The How to Copy an Array to Other Array in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Copy an Array to Other Array in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language