How to Reverse a Number in JavaScript
How to Reverse a Number in JavaScript
Introduction
In this tutorial we will create a How to Reverse a Number in JavaScript. This tutorial purpose is to teach you how to reverse a number. This will cover all the basic function that will the number you have been entered. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any application if you want to reverse ay numbers. I will give my best to provide you the easiest way of creating this program Reverse number. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface to our application. This code will only display the textbox and buttons in the form. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <div class="form-group">
- <input type="number" min="0" class="form-control" id="digit"/>
- <br />
- </div>
- </div>
- <div class="col-md-4">
- </div>
- <div class="col-md-6">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will reverse the entered number when submitted. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function clearField(){
- document.getElementById("digit").value = "";
- document.getElementById('digit').removeAttribute('readonly');
- document.getElementById("result").innerHTML = "";
- }
- function reverseNumber(){
- let reverse=0;
- let input = document.getElementById("digit").value;
- if(input != 0){
- let digit = parseInt(input);
- while(digit){
- reverse = parseInt(reverse * 10);
- reverse = parseInt(reverse + (digit%10));
- digit = parseInt(digit/10);
- }
- document.getElementById("digit").setAttribute('readonly', 'readonly');
- document.getElementById("result").innerHTML = "<h3>RESULT</h3><center><h2 style='color:green;'>"+reverse+"</h2></center>";
- }else{
- alert("Please complete the required field!");
- }
- }
In the code above we create a method called reverseNumber(), this function will reverse the number using the parseInt() function with several logic, and set the result into variable to make it easier to display in the html page. And last method is called clearField(), this function only job is to clear any entered value in the textbox
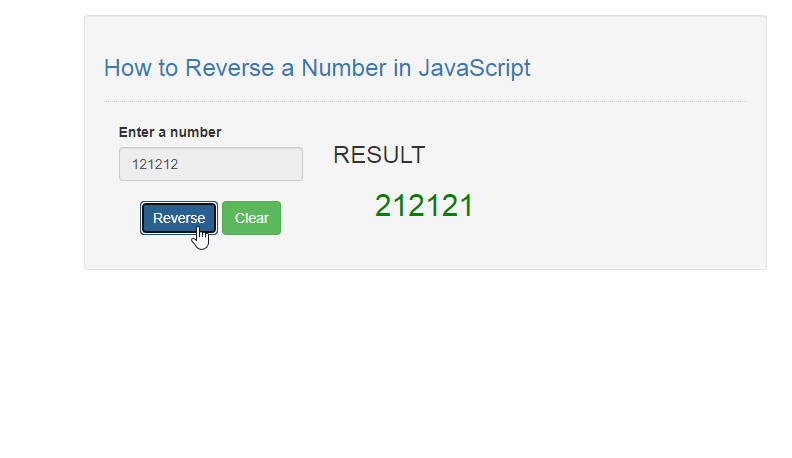
Output:

The How to Reverse a Number in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Reverse a Number in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language