How to Change your Background Image Dynamically in JavaScript
How to Change your Background Image Dynamically in JavaScript
Introduction
In this tutorial we will create a How to Change your Background Image Dynamically in JavaScript. This tutorial purpose is to allow change your background image dynamically. This will cover all the basic function will change your background I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system if you want to freely change your background image. I will give my best to provide you the easiest way of creating this program Change Background Image. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface to our application. This code will only display image and the frame for the image. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-12" style="border:1px dashed #000; padding:10px;">
- <img src="images/image1.jpg" onclick="changeBackground(this)" height="100" width="100"/>
- <img src="images/image2.jpg" onclick="changeBackground(this)" height="100" width="100"/>
- <img src="images/image3.jpg" onclick="changeBackground(this)" height="100" width="100"/>
- <img src="images/image4.jpg" onclick="changeBackground(this)" height="100" width="100"/>
- <img src="images/image5.jpg" onclick="changeBackground(this)" height="100" width="100"/>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically change your background image when clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function changeBackground(image){
- document.getElementById('display').innerHTML="";
- document.getElementById('display').style.backgroundImage="url('"+image.src+"')";
- document.getElementById('display').style.backgroundSize="cover";
- document.getElementById('display').style.backgroundPosition="center center";
- }
The code above is simple and very straightforward, this code contain only few codes and will call it changeBackground(). This code can automatically change your background by setting all the images with this function when they clicked the images.
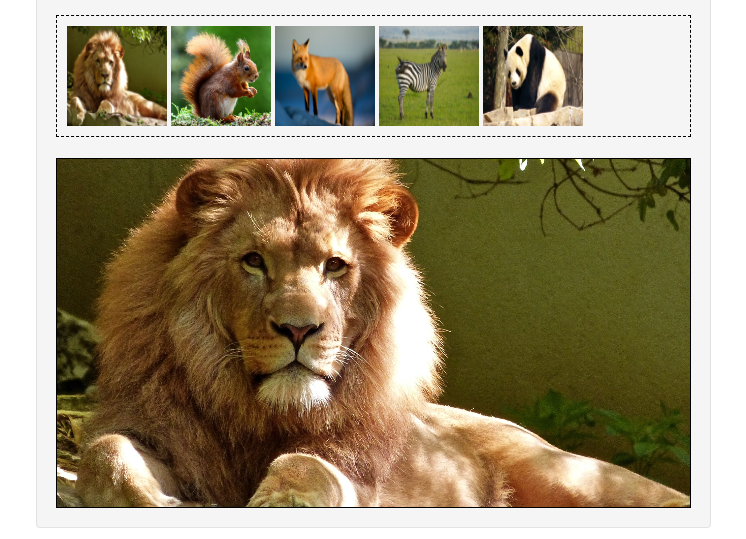
Output:

The How to Change your Background Image Dynamically in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Change your Background Image Dynamically in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language