How to Get 7 Days in a Week With Date using JavaScript
How to Get 7 Days in a Week With Date using JavaScript
Introduction
In this tutorial we will create a How to Get 7 Days in a Week With Date using JavaScript. This tutorial purpose is to help how to display 7 days in a week data. This will cover all the basic functions that provide the calculating the date input. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any kind of system that need to display the days per week. I will give my best to provide you the easiest way of creating this program 7 days in a week with date. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display a form date selector and a button. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3">
- <form>
- <div class="form-group">
- <input type="date" id="date" class="form-control"/>
- <br />
- </div>
- </form>
- </div>
- <div class="col-md-9">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will let you dynamically add notes and display it. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function CalculateDayOfWeek(date){
- var days = new Array();
- for (var i = 0; i < 7; i++){
- days[i] = new Date(date.getFullYear(), date.getMonth(), date.getDate() - date.getDay() + 1 + i);
- }
- return days;
- }
- function GetWeek(){
- var date = document.getElementById('date');
- if(date.value == ""){
- alert("Please enter a date first!");
- }else{
- var months= ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
- var days = ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'];
- var newDate = new Date(date.value);
- var dates = new Array();
- dates = CalculateDayOfWeek(newDate);
- var data ="<h2>7 days of a week data</h2>";
- for(var i=0; i < dates.length; i++){
- data += "<p class='text-danger'>"+days[dates[i].getDay()]+": "+months[dates[i].getMonth()]+" "+dates[i].getDate()+", "+dates[i].getFullYear()+"</p>";
- }
- document.getElementById('result').innerHTML = data;
- }
- }
In the first line of code we will create a method called CalculateDayOfWeek(). This method will only return the date value by appending each date indexes within a 7 length. Next we will create another method called GetWeek(), this method purpose is to fetch the date indexes and append the date string value. In order to display the 7 days, we must use the for loop function to display the indexes with the date value accordingly into your html element.
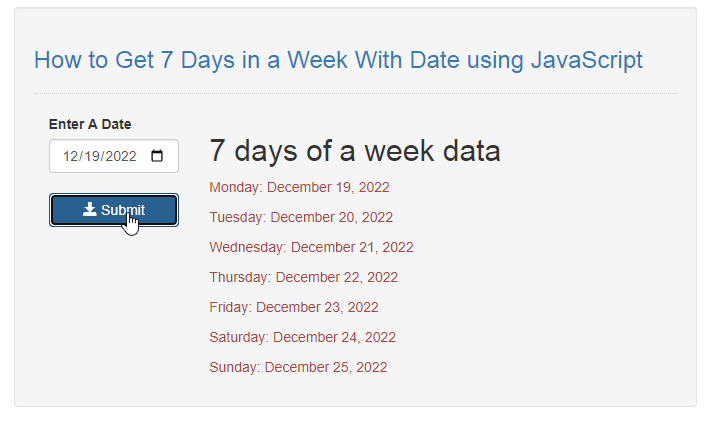
Output:

The How to Get 7 Days in a Week With Date using JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Get 7 Days in a Week With Date using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language

