How to Create a Website Link Dynamically using jQuery
How to Create a Website Link Dynamically using jQuery
Introduction
In this tutorial we will create a How to Create a Website Link Dynamically using jQuery. This tutorial purpose is to teach how to create your own website link dynamically. This will cover all the important parts for creating html form for generating link. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is easy to understand just follow my instruction I provided and you can do it without a problem. This program is useful if you want to put a website link for your website. I will try my best to give you the simplest way of creating this program How to Create a Website Link Dynamically. So let's do the coding.
Before we get started:
First you have to download the jQuery plugin.
Here is the link for the jQuery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html form for generating a url link. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div class="form-group">
- <input type="text" placeholder="Website name" id="name" class="form-control"/>
- <input type="text" placeholder="URL" id="url" class="form-control"/>
- </div>
- </div>
- <div class="col-md-6">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will store the inputted data and will display it as a website link. To do this just copy and write these block of codes inside the text editor and save it as script.js.- $(document).ready(function(){
- $('#create').on('click', function(){
- var name = $('#name').val();
- var url = $('#url').val();
- if(name == "" || url == ""){
- alert("Required Field!");
- }else{
- $('#result').append("<a href='"+url+"' target='_blank'>"+name+"</a><br />");
- $('#name').val('');
- $('#url').val('');
- }
- });
- });
In the given code we first call the basic jQuery ready event to signal that the DOM of the page is now ready to be use. After that we bind the button to trigger a certain functions using the on() function. We then create a variable that will hold the html data. To display our website link we just simply append the inputted html form data back to the page using the jQuery append() function.
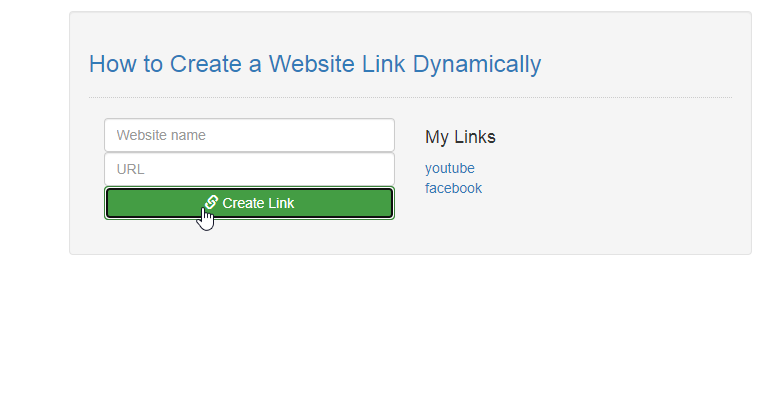
Output:

The How to Create a Website Link Dynamically using jQuery source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Website Link Dynamically using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language

